rat-multirow
v0.1.28
Published
multirow component for Rat.
Downloads
30
Readme
rat-multirow
组件介绍
多列布局组件,如果想尽量减少页面的嵌套层级推荐使用样式去实现布局。 长列表需求不要使用一个大的 MultiRow 组件进行统一布局,没有一个完整的大标签包裹性能会更好。

API
参数 | 说明 | 类型 | 默认值 | 是否必填 ----- | ----- | ------ | ------ |------ | renderCell | 模板方法(必需) | Function | | 是 | dataSource | 需要渲染的数据,与 renderCell 配合使用(必需) | Array | | 否 | e | 每行包含几列,默认1列(必需 | Number | | 是 |
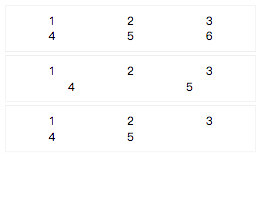
demo
import MultiRow from 'rat-multirow';
import Text from 'rat-text';
<MultiRow
dataSource={[1, 2, 3, 4, 5]}
cells={3}
renderCell={(item, index) => {
return (
<Text style={styles.num}>{item}</Text>
);
}
} />