random-dev-excuses
v1.0.1
Published
developers excuses
Downloads
1
Readme
npm-concepts && random-dev-excuses
Este proyecto lo hice a modo de aprender como es el proceso para publicar en npm. Incluye una pequeña app que via bash nos devuelve las excusas mas comunes utilizadas por los desarrolladores.
Necesitas una excusa? , simplemente toma tu consola y tipea random-dev-excuses
Instalacion
npm install -g random-dev-excusesUso
random-dev-excusesTeoria
Que es npm? ( Node Package Manager )
Es un gesto de paquetes el mas popular que tiene JS donde encontraremos una gran cantidad de recursos para implementar en nuestros proyectos. Tambien vamos a poder generar nuestros propios paquetes y compartilos con la comunidad.
Cuento con npm en mi maquina?
Para saber esto corremos los siguientes comandos
npm -v node -vComo actualizo npm?
sudo npm install npm@latest -gComo inicializo/configuro un proyecto?
npm initEsto nos generara un archivo package.json el cual vamos a tener una configuracion establecida, descripcion del proyecto y demas valores.
Configuracion Rapida ( yes to all)
npm init -yConfiguraciones Globales
npm set init.author.email "[email protected]" npm set init.author.name "silnose"npm set init.license "MIT"Dependencias
Tipos
Recursos que vamos a utilizar dentro de nuestros proyectos. Todos van a coexisitir en /node_modules
- Desarrollo (devDependencies)
Dependencias requeridas por el desarrollador pero no necesarias para el funcionamiento de la aplicacion
npm install date-fns --save-dev npm i date-fns -D- Produccion (dependencies)
Dependencias requeridas para el correcto funcionamiento del la app
npm install moment npm install moment --save npm i moment -S- Global
Dependencias globales utilizadas
sudo npm install -g nodemonComo saber que paquetes tengo instalados globalmente?
npm list -g --depth 0- Opcional (optionalDependencies)
Dependencias opcionales como bien dice su nombre, si fallan npm no nos indicara error
npm install chalk --save-optional npm i chalk -OInstalacion
- Simulacion (amague de instalar dependencias)
Dependencias que emularan ser instaladas pero no!, solo queremos ver el output de la instalacion
npm install react --dry-run- Forzado
Instalar la ultima version desde los servidores de npm
npm install webpack -f- Versiones
Instalar una version espesifica
npm install [email protected] npm i [email protected]
Actualizacion
- Que depedencias tengo desactualizadas?
npm outdate -dd- Como actualizo las dependencias de mi proyecto?
npm update //segun la versionnpm install json-server@latest // actualizar a la ultima ultima!Eliminar
npm uninstall json-server // elimandolo tb del archivo package.jsonnpm uninstall json-server --no-save // eliminarlo pero conservarlo en package.jsonPackage.lock
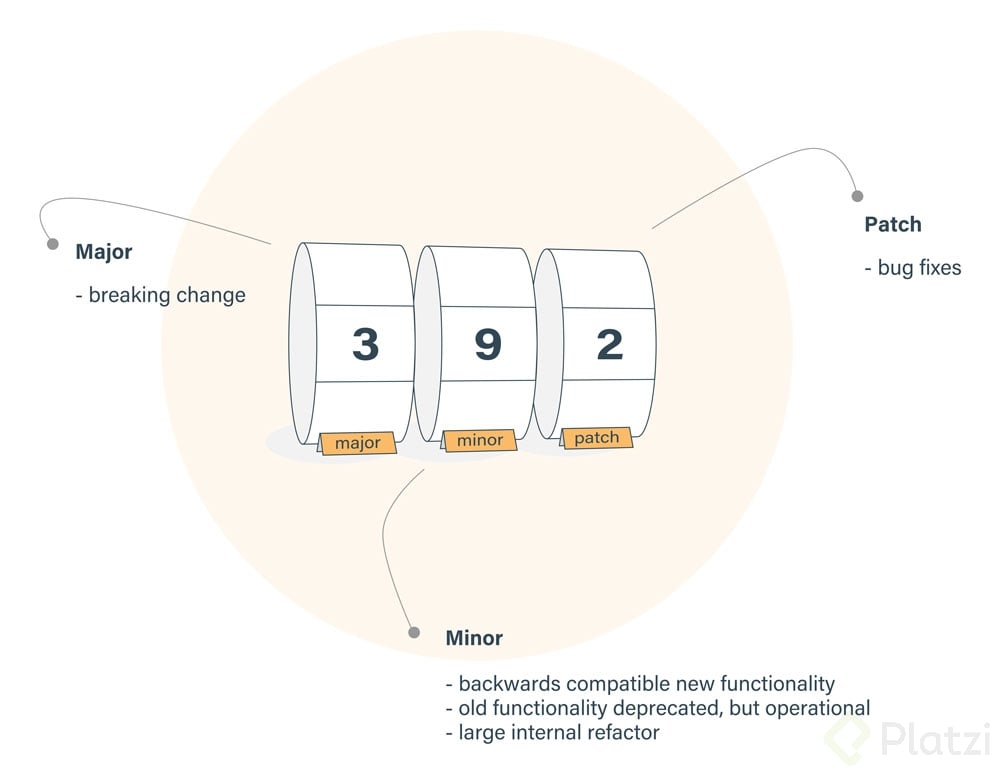
- Versionado

- "^" : Actualizaciones "minor" y "patch"
- "~" : Actualizaciones patch
- "<" : Versión menor a la indicada.
- "<=" : Versión menor o igual a la indicada.
- ">" : Versión mayor a la indicada.
- ">=" : Versión mayor o igual a la indicada.
- " " : Version exacta
A partir de la version 5 de npm nos encontramos con el archivo package-lock.json que nos da una "foto/imagen" de las configuraciones de nuestro proyecto que versiones tenemos que dependencias etc...
Scrips
Comandos que podemos establecer para ejecutar desde la consola
Issues
- Ver mas detalle del error:
--dd // verbose- Limpiar la cache
npm cache clean --forcenpm cache verify- Reinstalar dependencias
rm -rf node_modulesnpm installO tambien podemos usar una dependencia
sudo npm install -g rimrafrimraf node_modulesnpm installSeguridad / Auditoria
Debemos revisar y validar que nuestra aplicacion se encuentra sin potenciales vulnerabilidades y esto npm nos los permite validar
npm auditnpm update <pak> --depth nOR ( automatico)
npm audit fixPublicar en NPM
1- Emular proyecto global de forma local y testeamos
sudo npm linkOR
sudo npm install <project_path>2- Nos logueamos en npm
npm addusernpm addusernpm publishActualizar en NPM
npm version patch/minor/majorTools
- Visual studio extensions
Name: npm Id: eg2.vscode-npm-script Description: This extension supports running npm scripts defined in the package.json file and validating the installed modules against the dependencies defined in the package.json. Version: 0.3.13 Publisher: egamma VS Marketplace Link: https://marketplace.visualstudio.com/items?itemName=eg2.vscode-npm-script
- Seguridad
https://snyk.io/ find and fix vulnerabilities in open source libraries and containers.
