raggie-wallet-connector
v1.0.48
Published
This is a React component built by the CryptoRaggies team to enable any React website to easily connect to popular Cardano wallets. The user's choice of wallet is persisted to local storage and the wallet connector will automatically reconnect the previou
Downloads
67
Maintainers
Readme
Raggie Wallet Connector
This is a React component built by the CryptoRaggies team to enable any React website to easily connect to popular Cardano wallets. The user's choice of wallet is persisted to local storage and the wallet connector will automatically reconnect the previously chosen wallet upon site reload.
The wallets supported by this connector include:
- Begin
- Eternl
- Flint
- Gero
- Lace
- Nami
- Nufi
- RaggiePurrse
- Tokeo
- Typhon
- Vespr
Key features
Native RaggiePurrse support
RaggiePurrse is our very own ecosystem wallet which works in a different way to all existing Cardano wallets. We created RaggiePurrse specifically because all current wallets are browser extensions and have no capability to connect to native mobile apps. We needed a solution for wallet connections in our native mobile game RaggieRun, and hence RaggiePurrse was created.
RaggiePurrse can be used like any Cardano wallet, with the added benefit that it can connect to native mobile apps via its own connection protocol. Using Raggie Wallet Connector, any dApp can then leverage on this and provide a native experience to users without needing to be run within a wallet dApp browser on mobile. That's right - users can now access dApps on their preferred mobile browser such as Brave or Chrome, and still retain 100% connectivity with their Cardano wallet using RaggiePurrse via Raggie Wallet Connector.
For the developer, there is no additional code to write or additional libraries to install. Simple install Raggie Wallet Connector and RaggiePurrse support is enabled as default.
Persistence of connected user data across sessions
Details of the connected wallet is written into local storage and persists across user sessions for the same domain. Therefore when a user connects to your dApp the first time, the preferred wallet and any choice of ADA Handle will be stored. The next time the user visits your website, the data will be read from local storage and the wallet connector will automatically reconnect to the user's preferred wallet.
Abstraction of transaction chaining logic
Raggie Wallet Connector handles transaction chaining out of the box. When a transaction is created and signed via the signTx(tx: string, partialSign?: boolean) method supplied by Raggie Wallet Connector, all inputs originating from, and outputs directed to, the user's wallet will be cached. This caching is reversed when the user cancels the transaction.
There is support for HD wallets with multiple addresses under the same account.
When the getUtxos() method is called, Raggie Wallet Connector first calls the native getUtxos() method from the connected wallet's CIP-30 API, then compares the output to its internal cache to remove UTxOs that were previously cached as used inputs. It then adds UTxOs that have previously been cached as new outputs to this array and returns this to the dApp.
The result is a straightforward developer experience in which one could simply call the getUtxos() and signTx() methods just like one would with the native CIP-30 API without needing to handle complex caching logic to support transaction chaining, allowing for a better user experience as users no longer need to wait for transactions to confirm on-chain before initiaing another transaction.
UTxO health detection
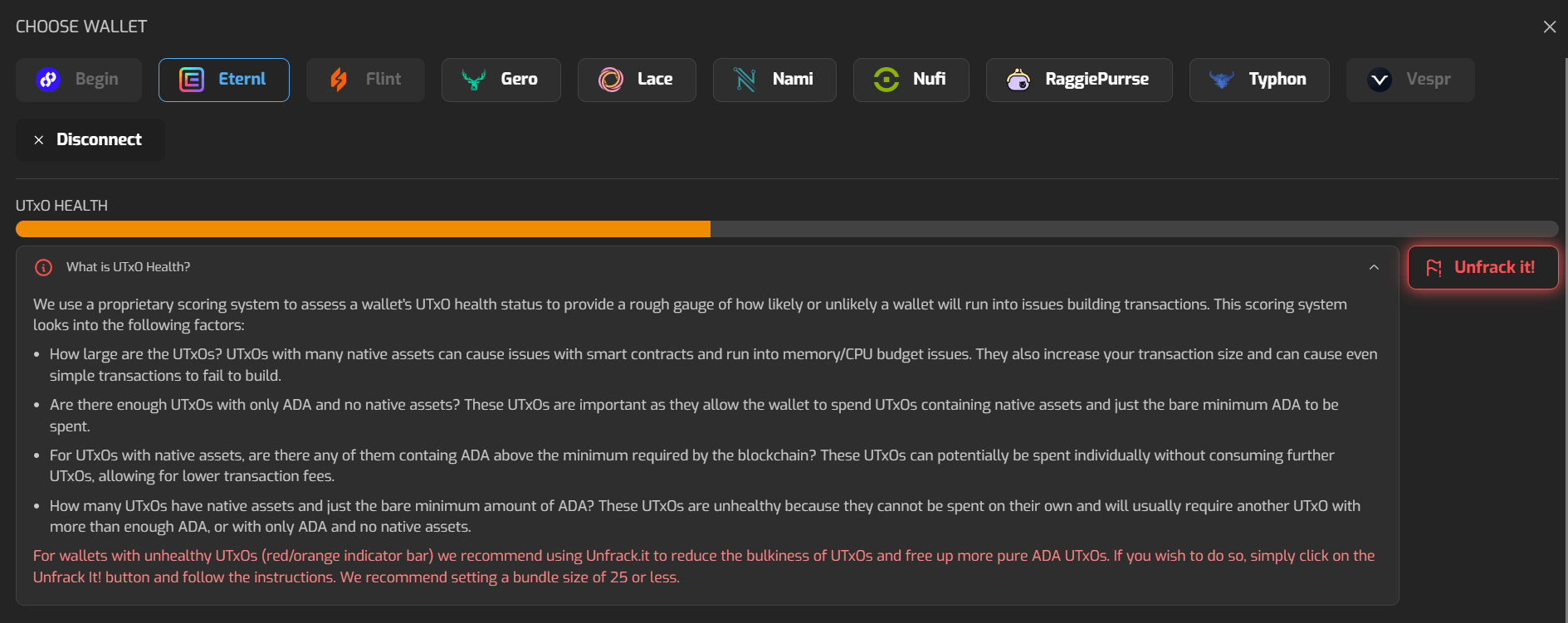
 We implemented a proprietary UTxO Health system to analyse a user's wallet and make a recommendation to the user regarding their wallet's UTxO setup. This system particularly looks for "red flags" such as large UTxOs with too many native tokens and too little ADA, and relative scarcity of pure ADA UTxOs, and a few other metrics.
We implemented a proprietary UTxO Health system to analyse a user's wallet and make a recommendation to the user regarding their wallet's UTxO setup. This system particularly looks for "red flags" such as large UTxOs with too many native tokens and too little ADA, and relative scarcity of pure ADA UTxOs, and a few other metrics.
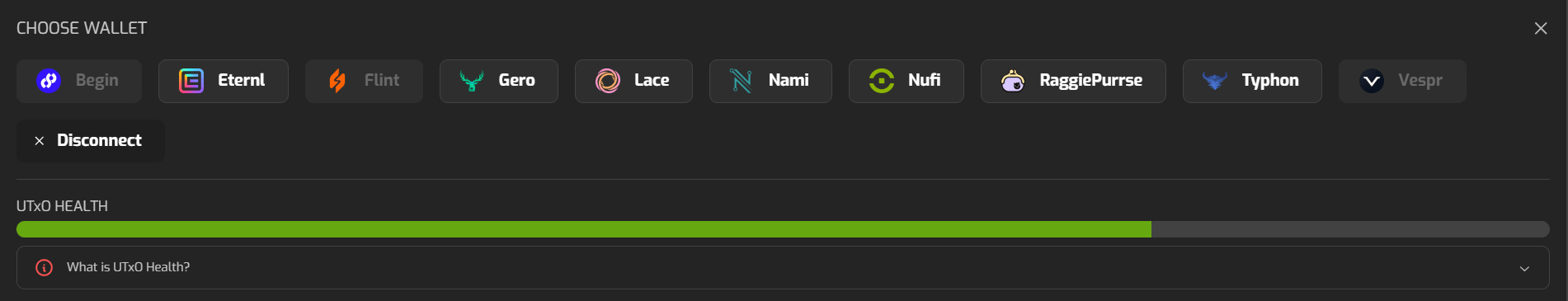
 The Raggie Wallet Connector drawer shows the user a colour-coded health bar and an explanation of the score. If a user's UTxO health is below optimum, we display a button link to UnFrack.it and recommend the user to use the tool to optimise their UTxO setup to reduce likelihood of transactions failing to build, especially when smart contracts are involved.
The Raggie Wallet Connector drawer shows the user a colour-coded health bar and an explanation of the score. If a user's UTxO health is below optimum, we display a button link to UnFrack.it and recommend the user to use the tool to optimise their UTxO setup to reduce likelihood of transactions failing to build, especially when smart contracts are involved.
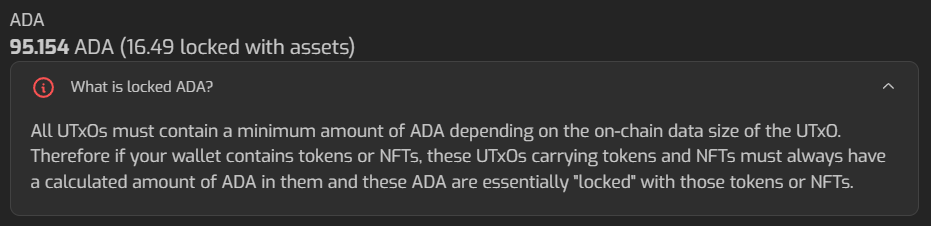
ADA balance with indication of "locked ADA" We also display the user's ADA balance along with the amount of "locked ADA". There is also an explanation about the concept of "locked ADA". It is our hope that, through education within the UI, users will understand better how the eUTxO system works on Cardano and understand why sometimes transactions cannot be built with their wallet and, at the same time, get tips and ideas to solve and prevent such problems in the future.
We also display the user's ADA balance along with the amount of "locked ADA". There is also an explanation about the concept of "locked ADA". It is our hope that, through education within the UI, users will understand better how the eUTxO system works on Cardano and understand why sometimes transactions cannot be built with their wallet and, at the same time, get tips and ideas to solve and prevent such problems in the future.
How to use
To install:
npm install raggie-wallet-connectorTo import into your project:
import "raggie-wallet-connector/styles";
import { RaggieWallet } from "raggie-wallet-connector";To add the component:
<RaggieWallet theme="default">The Raggie Wallet Connector provides some useful exports. These include the currentUser and connectedWallet state variables. These can be imported into your project for convenience as such:
import { currentUser, connectedWallet } from "raggie-wallet-connector";The currentUser variable is a Preact signal and the underlying value can be accessed by calling currentUser.value and is defined as follows:
const currentUser = signal<User>(defaultUser)
type User = {
walletAddress: string | undefined;
allHandles: string[] | undefined;
preferredHandle: string | undefined;
lovelaceBalance: string | undefined;
lockedLovelace: string | undefined;
walletNameSpace: string | undefined;
};The connectedWallet variable is also a Preact signal which can also be accessed by calling connectedWallet.value. It provides a modified version of the full injected CIP-30 wallet API object chosen by the user and can be called to interact with the user's wallet to perform various blockchain actions. For more details on the full CIP-30 API, visit Cardano dApp-Wallet Web Bridge
This modified CIP-30 API consists of the following methods from the original API:
getNetworkId(): Promise<string>: returns the Network ID of the connected wallet.getBalance(): Promise<string>: returns the balance of the connected wallet. This is a cbor hexValue.getUsedAddresses(): Promise<string[]>: returns an array of used addresses as cbor hexAddress.getUnusedAddresses(): Promise<string[]>: returns an array of unused addresses as cbor hexAddress.submitTx(tx: string): Promise<string>: takes in a cbor hexTransactionstring representation of a signed transaction and returns the transaction hash if submission was successful.
The following methods have been modified:
getUtxos(): Promise<string[]>: returns an array of available UTxOs as cbor hexTransactionUnspentOutput.signTx(tx: string, partialSign?: boolean): Promise<string>: takes in a cbor hexTransactionstring and an optionalpartialSignboolean argument and returns theWitnessSetas cbor hex string.
The getUtxos() method returns available UTxOs only. It compares the UTxOs returned from the wallet against Raggie Wallet Connector's internal cache and removes UTxOs used as inputs in recently signed transactions. It also adds new outputs generated from recently signed transactions to the returned array. Note that this mechanism is solely local and off-chain. It works only if the user is not concurrently using the same wallet in another context to spend UTxOs within the wallet, as Raggie Wallet Connector will not check on-chain or in any mempool for pending transactions signed by the wallet. For vast majority of usecases, this is sufficient to ensure smooth chaining of transactions.
The signTx(tx: string, partialSign?: boolean) method signs the transaction and returns the witness set. At the same time it parses the transaction and caches all inputs and outputs relevant to the connected wallet to facilitate transaction chaining.
