r6helper
v0.2.8
Published
react router helper
Downloads
3
Maintainers
Readme
R6helper

辅助强化 React-router v6 的功能,其中主要包括:
- 路由守卫:useGuard
- 全局路由监听: handleHistoryChange
- 提供 Hoc:withRouter
- 提供 Hook:useHashs&useSearchs
- 提供 Provier:R6Provider
- 提供 Hook:useGo
(下面根据技术点编号,进行组合或单独介绍)
路由守卫和监听的开发攻略-[1,2,5]组合
- 在
Router内部的最顶层,用R6Provider包裹一下,其本质是一个Provider,其作用就是为后续功能提供支持
import { R6Provider } from "r6helper";
...
<BrowserRouter>
<R6Provider
handleHistoryChange={(data) => {
console.log("global handleHistoryChange");
}}
>
<App />
</R6Provider>
</BrowserRouter>R6Provider 提供的配置项:
handleHistoryChange:全局监听路由变化的回调函数,统一整合了pushState和popState监听这两种情况,并通过传入回调函数的参数进行区分,参数大体如:
{
eTag: string; // 事件类别: 区分是pushState(或replaceState)触发的还是popState监听的
hash: string;
pathname: string;
search: string;
popEvent?: PopStateEvent; // 如果是popState监听,那么就传入PopStateEvent
}- 在页面中使用
useGuard
import { useGuard } from "r6helper";
...
const [guardFlag, setGuardFlag] = useState(true);
useGuard({
preGuardHandler:()=>{
// 判断是否拦截
return true
},
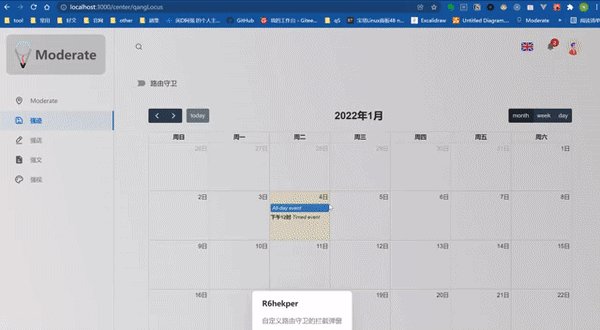
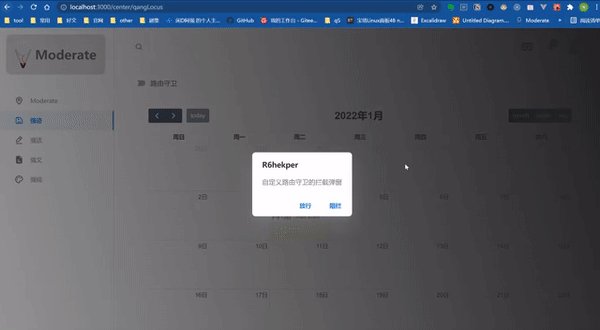
guardedListener: ({ url, callFunc }) => {
console.log("响应拦截拦截回调");
if (window.confirm(`Are you sure you want to go to 123 ${url}?`)) {
callFunc();
}
}
},[guardFlag])useGuard 提供的配置项:
preGuardHandler:守卫函数,提供三种形态
A-返回boolean的函数
B-返回boolean的Promise
C-返回 B 样子的Promise的函数
guardedListener:拦截回调,
{
url, //拦截的目的地的url
callFunc // 放行回调
}与全局监听函数的区别就是没有PopStateEvent
为组件提供获得和操作路由能力 -[3,4]组合
向组件(函数组件或是类组件)注入 router 对象
类组件
class Demo extends React.Component {
render(): React.ReactNode {
const {
router: { location, navigate, params, hashs, changeHash },
} = props;
return <div>demo</div>;
}
}
withRouter(Demo);函数组件
withRouter((props) => {
const {
router: { location, navigate, params, hashs, changeHash },
} = props;
return <div></div>;
});router 对象的结构如
export interface WithRouterPropsT {
location: Location;
navigate: NavigateFunction;
params: Readonly<Params<string>>;
hashs: HashsT;
changeHash: ChangeHashsT;
searchs: SearchsT;hashs,changeHash 内部使用 useHashs来提供,同时useHashs hook 也支持独立使用
searchs 内部使用 useSearch来提供,同时useSearch hook 也支持独立使用
想去哪就去哪,无论你在哪 useGo-[6]
组件内部
const go = useGo();
go("路由地址",{replace:false,state:{}})非组件
import{ goto } from "r6helper";
goto("路由地址",{replace:false,state:{}})