quill-magic-url
v4.2.0
Published
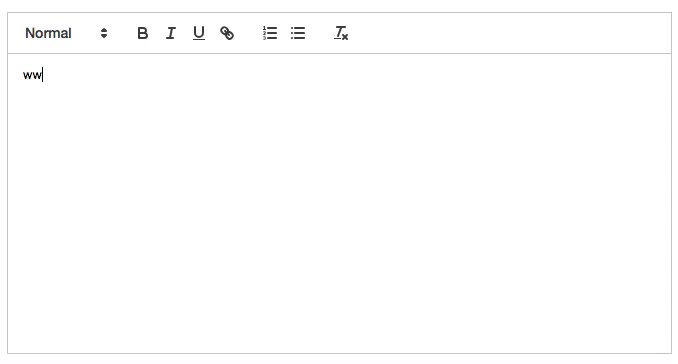
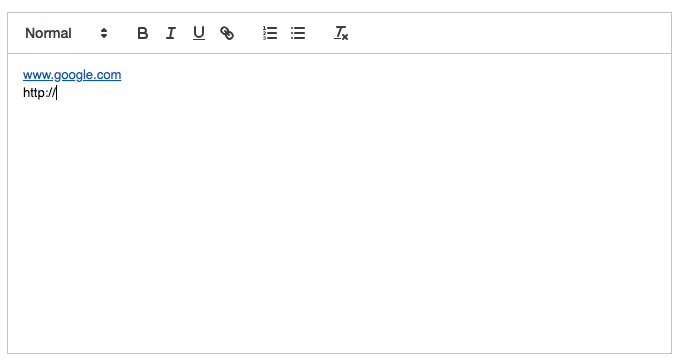
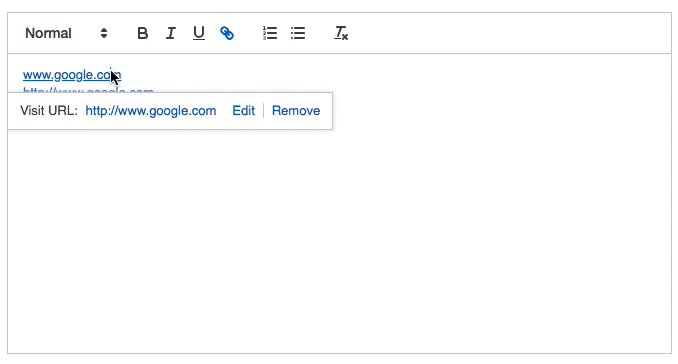
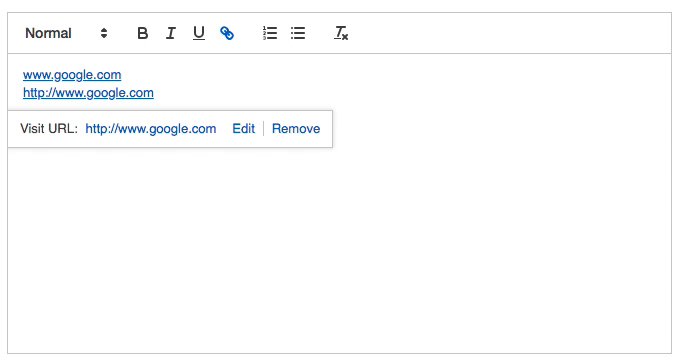
Checks for URLs during typing and pasting and automatically converts them to links.
Downloads
151,084
Maintainers
Readme
quill-magic-url
Checks for URLs and mail addresses during typing and pasting and automatically converts them to links and normalizes the links URL.
Thanks to @LFDM for the groundwork with quill-auto-links.
You can find a demo page here.

Install
From CDN
<!-- After quill script includes -->
<script src="https://unpkg.com/[email protected]/dist/index.js"></script>With NPM
npm install quill-magic-url --saveimport Quill from 'quill'
import MagicUrl from 'quill-magic-url'
Quill.register('modules/magicUrl', MagicUrl)Usage
Basic usage with default options:
const quill = new Quill(editor, {
modules: {
magicUrl: true,
},
})Usage with custom options:
const quill = new Quill(editor, {
modules: {
magicUrl: {
// Regex used to check URLs during typing
urlRegularExpression: /(https?:\/\/[\S]+)|(www.[\S]+)|(tel:[\S]+)/g,
// Regex used to check URLs on paste
globalRegularExpression: /(https?:\/\/|www\.|tel:)[\S]+/g,
},
},
})Options
urlRegularExpression
Regex used to check for URLs during typing.
Default: /(https?:\/\/|www\.)[\w-\.]+\.[\w-\.]+(\/([\S]+)?)?/gi
Example with custom Regex
magicUrl: {
urlRegularExpression: /(https?:\/\/[\S]+)|(www.[\S]+)|(tel:[\S]+)/g
}globalRegularExpression
Regex used to check for URLs on paste.
Default: /(https?:\/\/|www\.)[\w-\.]+\.[\w-\.]+(\/([\S]+)?)?/gi
Example with custom Regex
magicUrl: {
globalRegularExpression: /(https?:\/\/|www\.|tel:)[\S]+/g
}mailRegularExpression
Regex used to check for mail addresses during typing. Set to
nullto disable conversion of mail addresses.
Default: /([\w-\.]+@[\w-\.]+\.[\w-\.]+)/gi
Example with custom Regex
magicUrl: {
mailRegularExpression: /([\w-\.]+@[\w-\.]+\.[\w-\.]+)/gi
}globalMailRegularExpression
Regex used to check for mail addresses on paste. Set to
nullto disable conversion of mail addresses.
Default: /([\w-\.]+@[\w-\.]+\.[\w-\.]+)/gi
Example with custom Regex
magicUrl: {
globalMailRegularExpression: /([\w-\.]+@[\w-\.]+\.[\w-\.]+)/gi
}normalizeRegularExpression
Regex used to check for URLs to be normalized.
Default: /(https?:\/\/|www\.)[\S]+/i
You will most likely want to keep this options default value.
normalizeUrlOptions
Options for normalizing the URL
Default:
{
stripWWW: false
}Example with custom options
magicUrl: {
normalizeUrlOptions: {
stripHash: true,
stripWWW: false,
normalizeProtocol: false
}
}Available options
We use normalize-url for normalizing URLs. You can find a detailed description of the possible options here.
More infos on URL Regex
For some advanced URL Regex check this out.
