query-filter-runsa
v1.1.12
Published
🦮Vue3 query builder/filter builder ui component for building complex queries and filters with nested conditionals.Supports filtering of multiple data types, including string, number, dropdown, cascade, region, date and time(Vue 高级筛选器组件)
Downloads
17
Maintainers
Readme
Query-filter是一个通过用户界面轻松生成任何类型的查询语句,使得筛选和过滤数据变得轻而易举。提供多种UI界面,赋能不同的业务场景。

Features
- 1.支持多种数据类型的筛选,包括字符串、数字、下拉、级联、地区、日期和时间。无论你需要对不同类型的数据进行筛选,都能满足你的需求。
- 2.提供了丰富的操作符,如等于、不等于、大于、小于、区间等,让你能够根据具体条件灵活地定义筛选规则。
- 3.提供了极大的灵活性。它支持对日期、年、月和日进行筛选。还支持相对时间和绝对时间的选择,如今日、本周、本月、今年、过去N天/小时、未来N天/小时等。这使得日期筛选更加灵活,能够满足各种时间维度的需求。
- 4.支持条件的分组设置,可以通过使用逻辑运算符(AND/OR)组合多个条件,实现复杂的数据筛选逻辑。可以更精确地筛选出符合多个条件的数据,满足高级数据分析和挖掘的需求。
- 5.针对行为数据,支持设置起止时间、限制次数和限制属性。你可以精确地筛选出特定时间段内发生的行为,并根据次数和属性条件进行进一步过滤。
- 6.每个筛选类型单独抽离出来使用,可以轻松嵌入到不同的UI界面中。无论是搜索框、筛选面板还是表格的表头,everright-filter都能提供一致的功能和数据结构,无需为不同界面单独开发筛选功能,节省了开发资源和时间。
- 7.开发人员可以根据文档UI界面轻松配置所需功能的数据结构,节省了繁琐的手动编码和调试过程。
- 8.支持中文和英文
Explanation of the different builds
在 npm 包的 dist 目录会找到两种构建版本
without-element-plus(需提供element-plus)Defaultwith-element-plus(内置element-plus)
| | Excludes element-plus(default) | Includes element-plus(v2.3.3) | | ------------- | ------------- | ------------- | | UMD | QueryFilter-without-element-plus.umd.cjs | QueryFilter-with-element-plus.umd.cjs | | ES | QueryFilter-without-element-plus.js | QueryFilter-with-element-plus.js | | IIFE | QueryFilter-without-element-plus.iife.js | QueryFilter-with-element-plus.iife.js | | css | QueryFilter-without-element-plus.css | QueryFilter-with-element-plus.css |
Includes element-plus(v2.3.3)
基于 ES modules 的 tree shaking
| element-plus components | |------------------| | ElButton | | ElCascader | | ElCheckbox | | ElCheckboxGroup | | ElDatePicker | | ElIcon | | ElInput | | ElInputNumber | | ElOption | | ElPopover | | ElScrollbar | | ElSelect | | ElSwitch | | ElTabPane | | ElTabs | | ElTag | | ElTimePicker | | ElTooltip | | vLoading |
Docs
Examples
- linear
应用场景: 适用于数据筛选 - matrix
应用场景: 适用于数据筛选 - quick-search
应用场景: 适用于搜索 - quick-filter
应用场景: 适用于在列表某一列筛选 - See examples on codepen
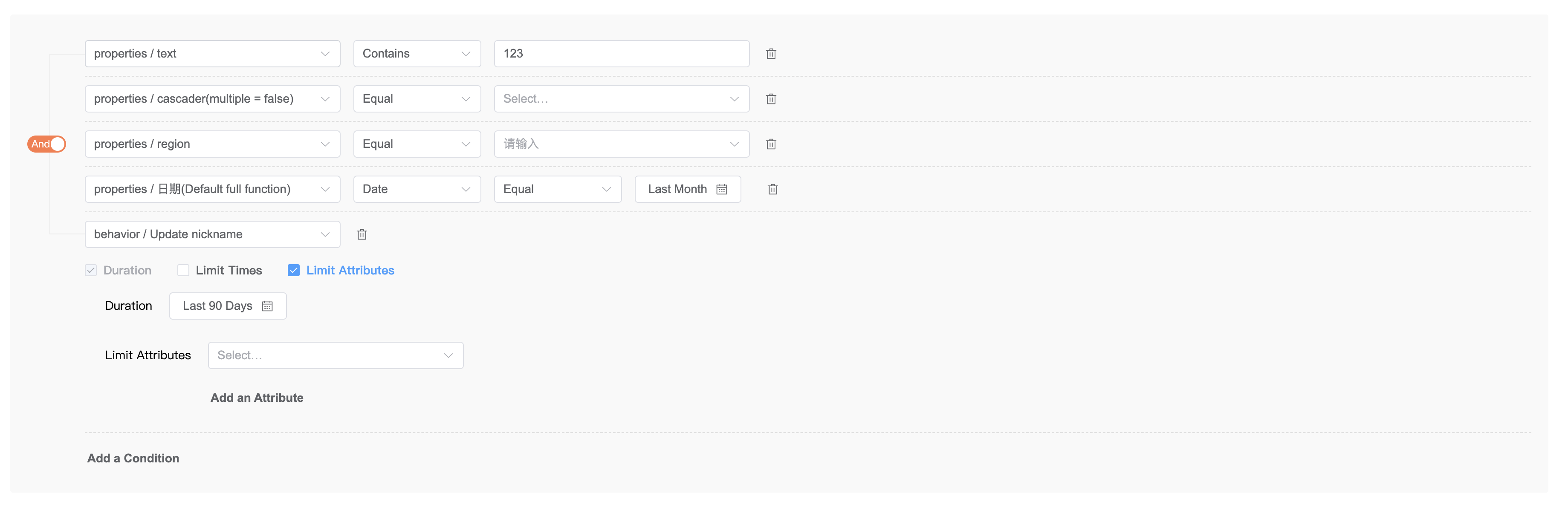
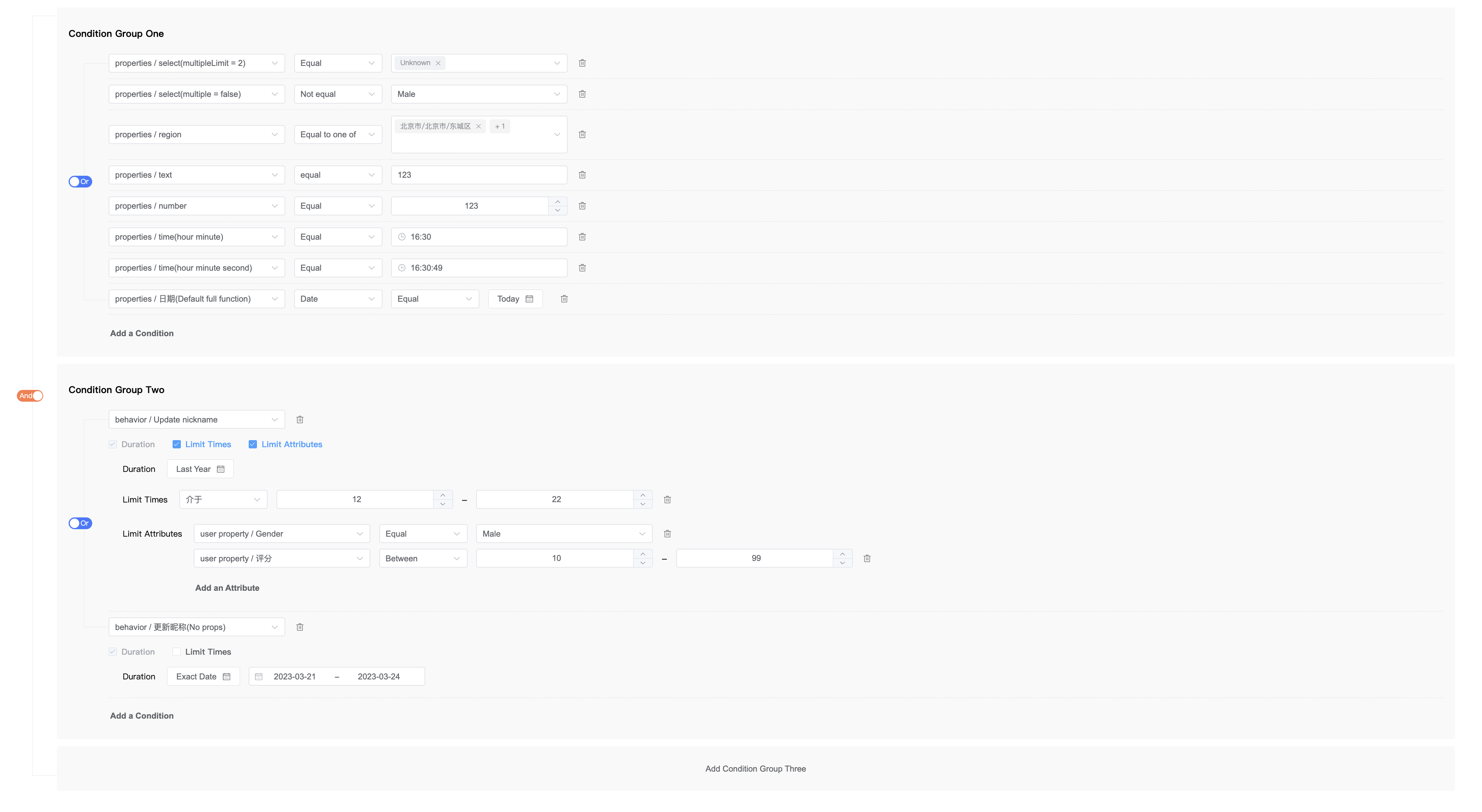
linear、matrix
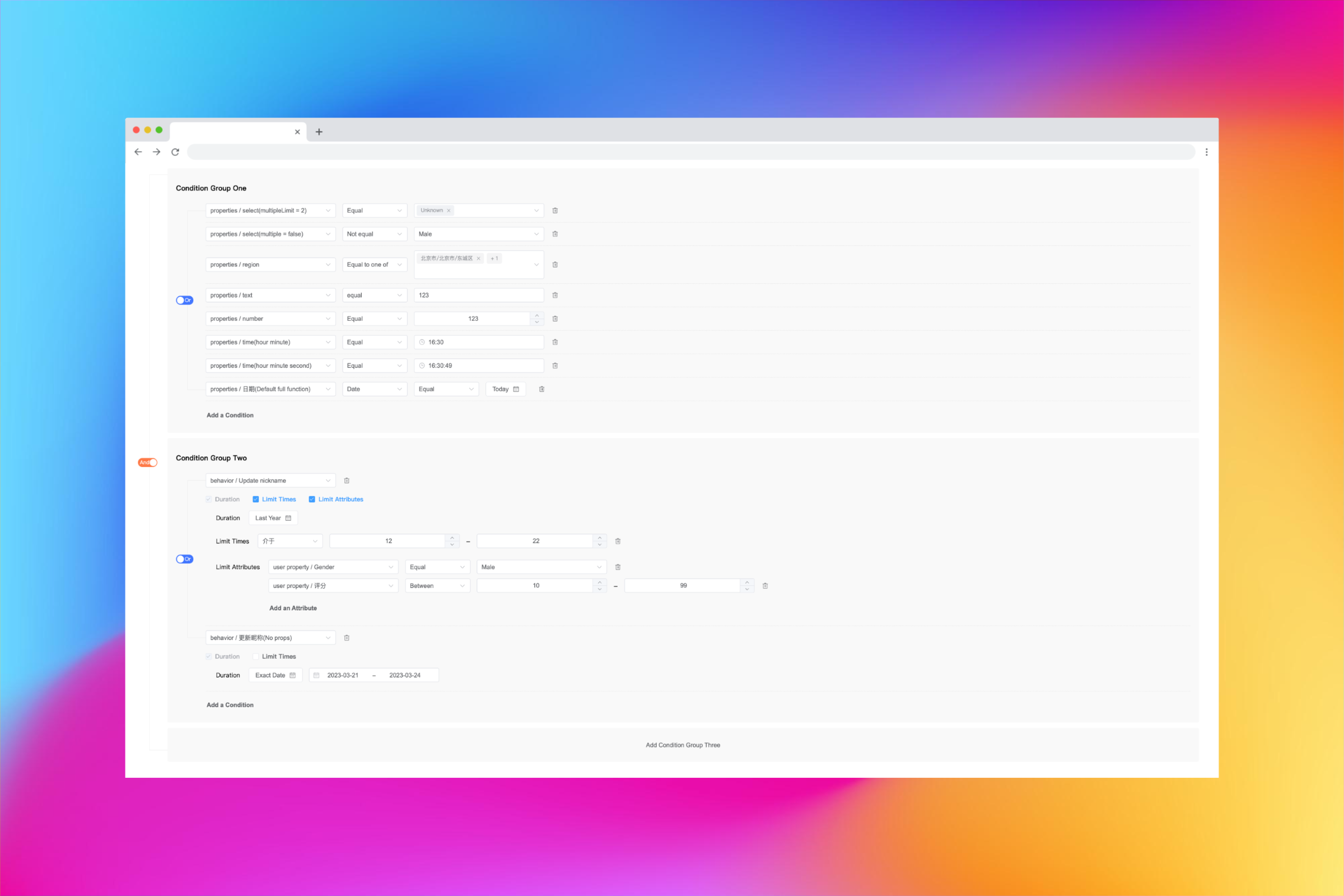
Sample screenshot
text

number

time

date

cascader

select

linear

matrix

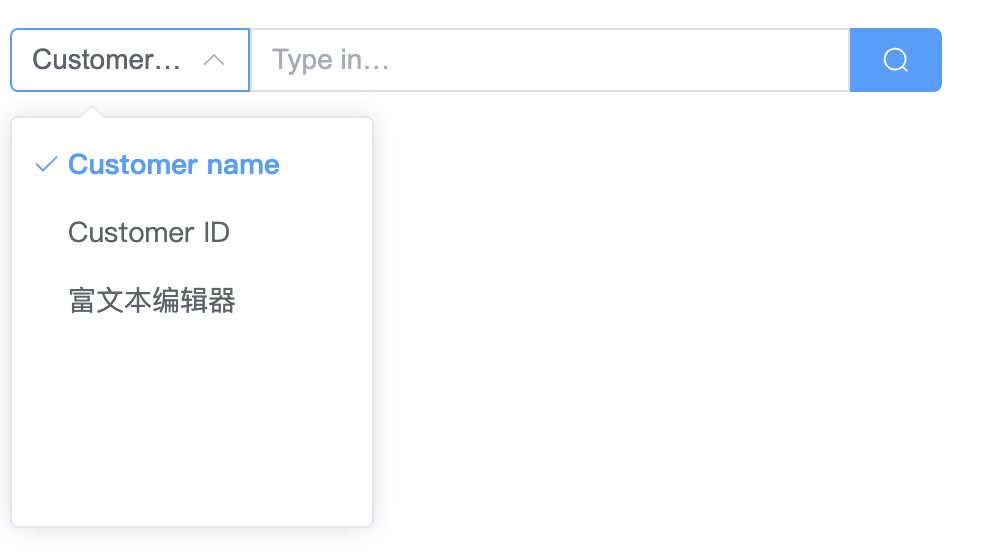
quick-search

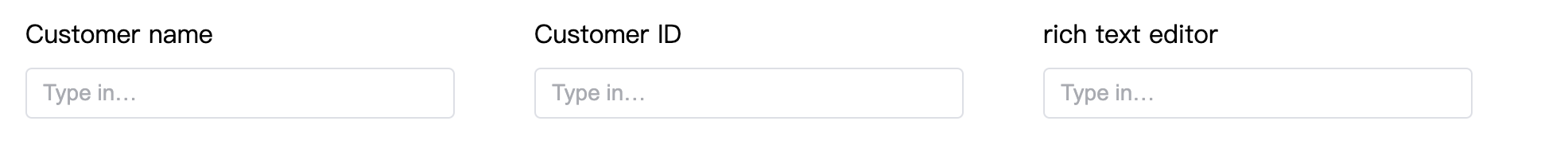
quick-filter

原作者:https://github.com/Liberty-liu/Everright-filter
