quasar-monthpicker
v0.1.3
Published
A month picker for the Quasar Vue.js framework
Downloads
172
Maintainers
Readme
quasar-monthpicker
A month picker for Quasar, the Vue.js framework
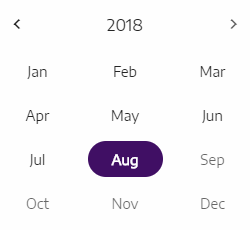
It looks and behaves very much like Quasar's date picker:

Install
npm install quasar-monthpicker --saveQuasar's Button component is required for this month picker to work. In quasar.conf.js:
framework: {
components: ['QBtn']
}Usage
import monthpicker from 'quasar-monthpicker'
export default {
name: 'myApp',
components: { monthpicker }
}<monthpicker
color="purple"
locale="en-US"
:min="yourDateObject"
:max="yourDateObject"
v-model="yourDateObject"
></monthpicker>Available props
| Prop | Type | Default | Description |
|-----------------------|-----------------|-------------|------------------------------------------|
| color | String | none, defaults to Quasar's color for buttons | Color of the selected month |
| locale | String | none, defaults to local language | The locale passed to Javascript's toLocaleTimeString() function for the names of months |
| max | Date object | none | Maximum month to select |
| min | Date object | none | Minimum month to select |
Contribute
Merge requests are welcome to help improve this component.
