quadratic-bezier-curve-3d-flow-renderer
v1.0.1
Published
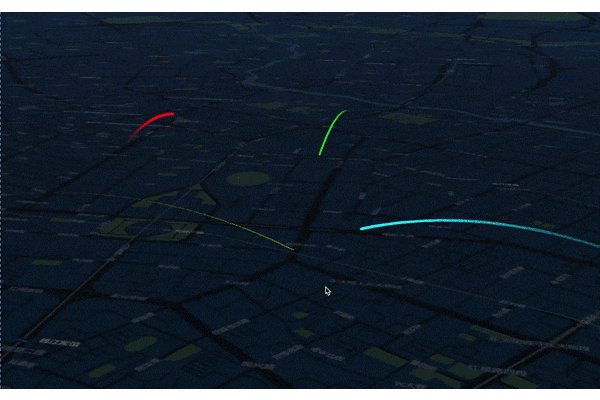
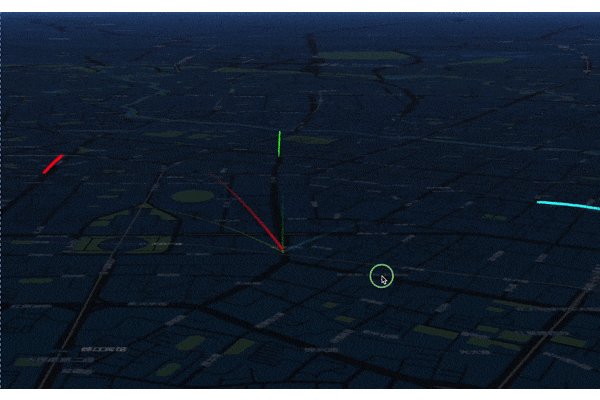
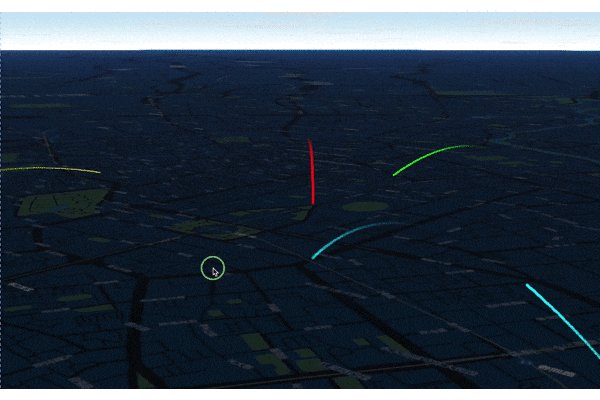
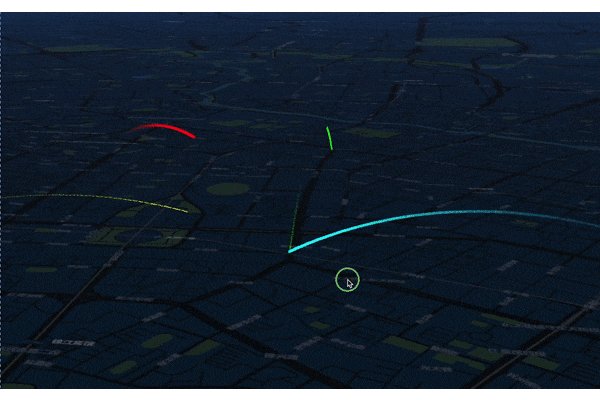
基于ArcGIS JS API的扩展渲染器,用于展示三维二次贝塞尔曲线流动效果。
Downloads
5
Maintainers
Readme
quadratic-bezier-curve-3d-flow-renderer
基于ArcGIS JS API的扩展渲染器,用于展示三维二次贝塞尔曲线流动效果。
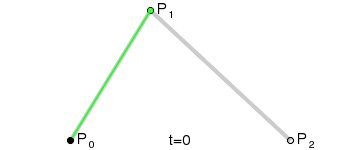
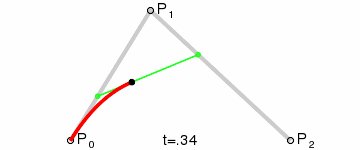
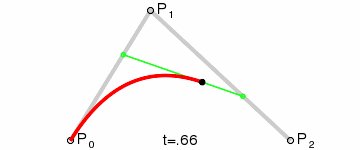
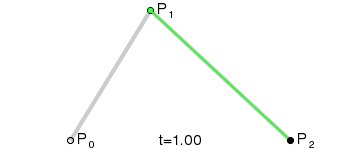
二次贝塞尔曲线示意图如下。
安装
使用npm:
$ npm install quadratic-bezier-curve-3d-flow-renderer使用yarn:
$ yarn add quadratic-bezier-curve-3d-flow-renderer使用pnpm:
$ pnpm add quadratic-bezier-curve-3d-flow-renderer构造方法
new QuadraticBezierCurve3dFlowRenderer(
linesConfig, // 线条配置数据,属性详情见下方表格
sceneView, // 创建的三维场景对象
externalRenderers, // ArcGIS API提供的外部扩展渲染器的接口
defaultConfig, // 可选项,默认配置,详情见下方表格
);构造方法参数
| 参数名称 | 类型 | 描述 | | :---- | :---- | :---- | | linesConfig | LineConfig[] | 线条配置数据,详情见下方lineConfig属性表格。 | | sceneView | __esri.SceneView | 创建的三维场景对象。 | | externalRenderers | __esri.externalRenderers | ArcGIS API提供的外部扩展渲染器的接口。 | | defaultConfig | DefaultConfig | 可选项,默认配置,详情见下方defaultConfig属性表格。 |
lineConfig属性
| 属性 | 类型 | 描述 | | :---- | :---- | :---- | | startPoint | __esri.Point | 线条起点。 | | endPoint | __esri.Point | 线条终点。 | | controlPoint | __esri.Point | 二次贝塞尔曲线的控制点。 | | 其它属性见defaultConfig属性介绍 | | |
defaultConfig属性
| 属性 | 类型 | 描述 | | :---- | :---- | :---- | | color | string | 十六进制表示的颜色。可选项。默认值:#00ffff。 | | flowRatio | number | 流动效果长度占流动路径长度的比例。可选项。取值范围大于0小于等于1。默认值:0.25。 | | pointsCount | number | 点的数量。可选项。默认值:500。 | | size | number | 点大小。可选项。默认值:3。 | | speed | number | 流动速度。可选项。默认值:500。 |
实例方法
| 方法名称 | 返回值类型 | 描述 | | :---- | :---- | :---- | | updateDefaultConfig(defaultConfig) | undefind | 更新默认配置。参数为defaultConfig对象。 | | updateLinesConfig(linesConfig) | undefind | 更新线条配置。参数为lineConfig数组。 |
示例
使用时,需引入ArcGIS API中的相关接口对象:
import Point from '@arcgis/core/geometry/Point';
import * as externalRenderers from '@arcgis/core/views/3d/externalRenderers';以及引入quadratic-bezier-curve-3d-flow-renderer:
import QuadraticBezierCurve3dFlowRenderer from 'quadratic-bezier-curve-3d-flow-renderer';生成线的配置:
const linesConfig = [
// 第一条线
{
// 线条起始点,为ArcGIS API中Point类的实例对象
startPoint: new Point({
longitude: 104.07082665464789,
latitude: 30.67089665572961,
z: 1,
}),
// 线条终点
endPoint: new Point({
longitude: 104.07103884320988,
latitude: 30.656671934579894,
z: 1,
}),
// 控制点
controlPoint: new Point({
longitude: 104.0709823651847,
latitude: 30.6637032277326,
z: 500,
}),
color: '#00ff00', // 可选项,颜色
flowRatio: 0.5, // 可选项,流动效果长度占流动路径长度的比例
pointsCount: 1000, // 可选项,点数量
size: 3, // 可选项,点大小
speed: 400, // 可选项,速度
},
// 第二条线
// ...
]实例化renderer对象:
const myExternalRenderer = new QuadraticBezierCurve3dFlowRenderer(
linesConfig,
sceneView, // 创建的三维场景对象
externalRenderers //
);注册renderer:
externalRenderers.add(sceneView, myExternalRenderer);更新默认配置:
myExternalRenderer.updateDefaultConfig({
color: '#ff0000', // 修改默认颜色
flowRatio: 1, // 修改比例
pointsCount: 2000, // 修改默认点数量
size: 5, // 修改点默认大小
speed: 500, // 修改默认速度
});