qparallax
v1.0.18
Published
Quick Parallax
Downloads
5
Readme

qparallax
Quick Parallax
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>qparallax</title>
<link rel="stylesheet" href="qparallax.min.css">
<style>
/* styles for demonstration */
body {
margin: 0;
padding: 0;
min-height: 1500px;
}
h2 {
color: #fff;
}
button {
padding: 5px 30px;
}
</style>
</head>
<body>
<div class="qparallax">
<div class="qparallax__upper">
<h2>Lorem ipsum dolor amet consectetur adipisicing</h2>
<button>More...</button>
</div>
<div class="qparallax__lower">
<img src="img/gradient.jpg" alt="gradient">
</div>
</div>
<script src="qparallax.min.js"></script>
</body>
</html>The --indent variable from the qparallax.css file defines the top and bottom padding on the «qparallax__upper» element, as shown below:
.qparallax {
--indent: 200px;
...
}The «qparallax» block accepts a single attribute data-speed which changes the parallax speed. The higher this value, the more pronounced the effect will be.
By default, this value is 3, but you can always change it:
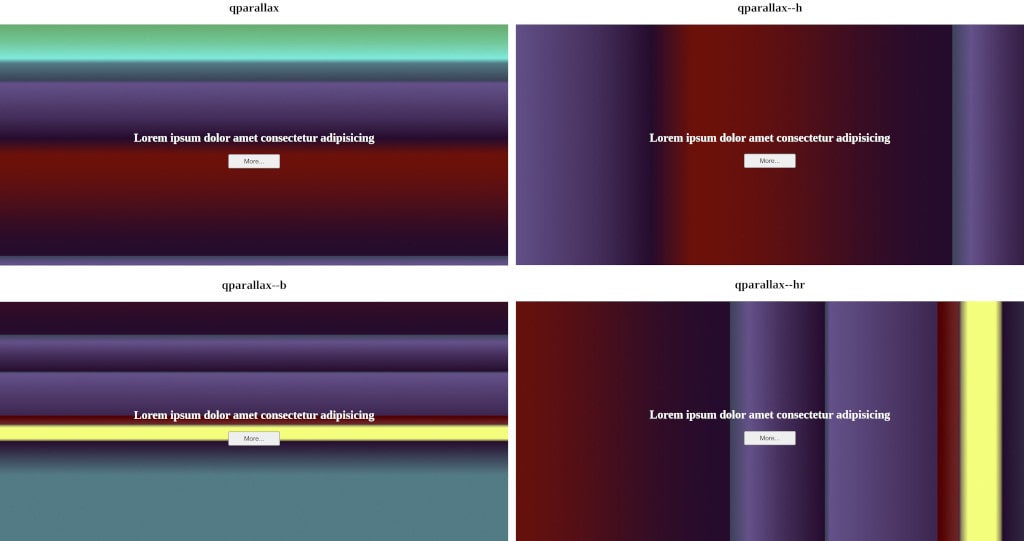
<div class="qparallax" data-speed="5">By default, parallax goes to the top of the page. To set the direction to the bottom of the page, add the class "qparallax--b" to the «qparallax» block:
<div class="qparallax qparallax--b">To create horizontal parallax, add the class "qparallax--h" to the «qparallax» block:
<div class="qparallax qparallax--h">By default, the horizontal parallax goes to the left. To set the direction to the right, add the class "qparallax--hr" to the «qparallax» block:
<div class="qparallax qparallax--hr">