qlview
v1.0.6
Published
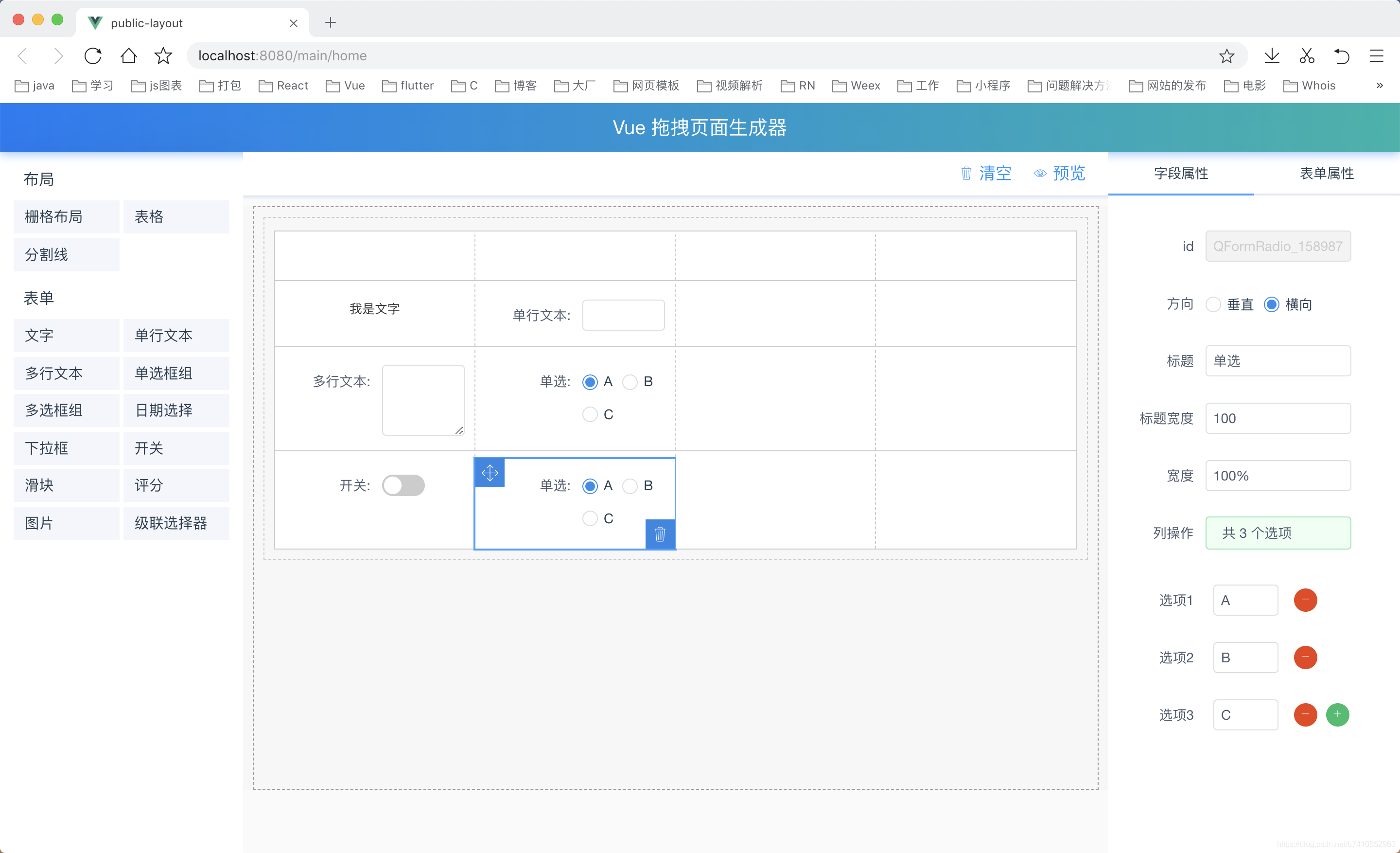
拖拖拽拽Form 表单
Downloads
0
Readme
@TOC
QLView
npm 地址:https://www.npmjs.com/package/qlview
csdn 地址:https://blog.csdn.net/b7410852963/article/details/106215600
demo 地址https://qlaiqyc_572.gitee.io/public-layout
起因
受前同事触发,避免复写代码,打算写个拖拖拽拽的 项目 来进行 页面拼凑,完成项目开发,由于比较熟悉Vue 所以主要使用的是 Vuex + Vue + vuedraggable + view-design 完成

需要解决的问题
- 怎么保证数据一致行 - JSON
- 怎么构建一个table ; 两种方案
- 使用table 来处理,每个格子采用render 缺点是太复杂特别是嵌套的情况(舍弃)
- 参考 栅格 来进行自定义划分 规则而言 相对简单更多
- 拖拽插件的选取 vuedraggable(主要是星星比较多)
- 组件库的选取(iview ElementUI) 个人觉得 iview 好看一些
- 文件生成 FileSaver
- ==========
- 本地开发的时候 引入包
- npm 发布包 ,远程引用
- unpkg 的使用
项目结构

