qap-packer
v0.2.0
Published
Qianniu offline package tool can generate cache zip packages for online addresses, which can be directly docked to QNCONSOLE(http://qnconsole.taobao.com), and currently supports cli and electron
Readme
qap-packer
qap-packer提供简便的打包功能,将线上页面及依赖资源进行打包处理,使应用可以在本地正常运行,主要提供cli,及electron两个版本,为不同的业务场景提供支持。
如何使用
cli版本
// 安装qap-packer
npm install qap-packer -g
// 新建打包目录,用于存放资源
mkdir test-packer && cd test-packer
// 执行打包
packer
// vim编辑需要打包的资源
module.exports = {
// example
shop: 'https://h5.m.taobao.com/qn/pc/shop/index.html'
}
// 选择依赖打包项
? Please select the additional features you need. (Press <space> to select, <a> to toggle all, <i> to invert selection)
❯ ◯ fileHashName
◉ filePrefix
◯ inlineCSSResourceSearch
// 打包完毕,将在test-packer下生成原始打包目录,以及压缩的zip包
electron版本
版本介绍
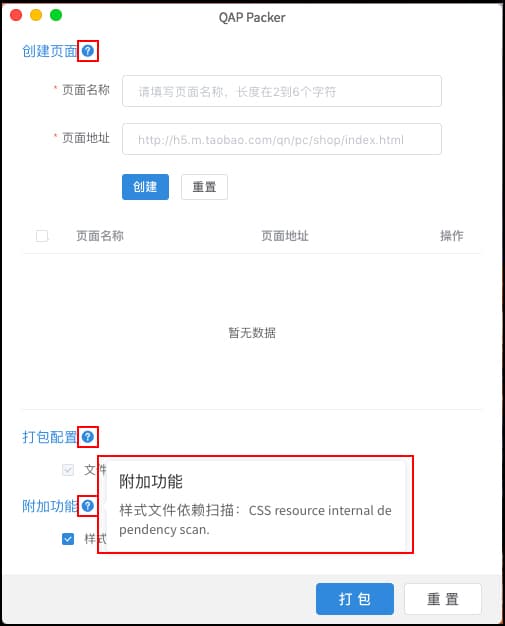
初始化界面

创建页面
- 页面名称 支持中英文2~6字符(中文可转拼音、自动增加打包前缀)
- 页面地址 需要打包页面的在线地址

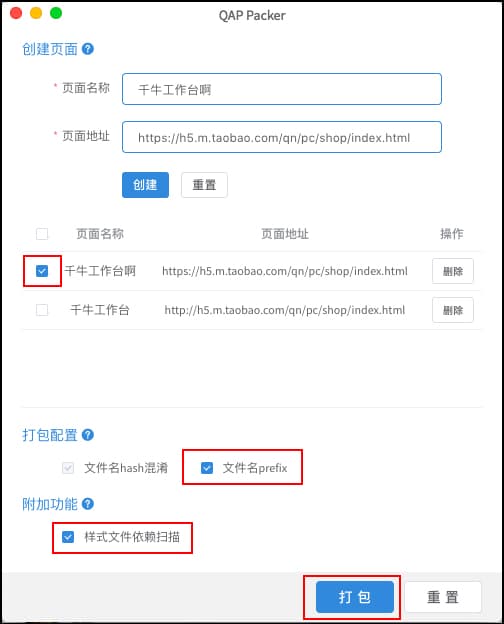
打包
- 勾选要打包的页面
- 按需勾选打包配项置、附加功能
- 选择输出目录并完成打包,并自动打开下载目录

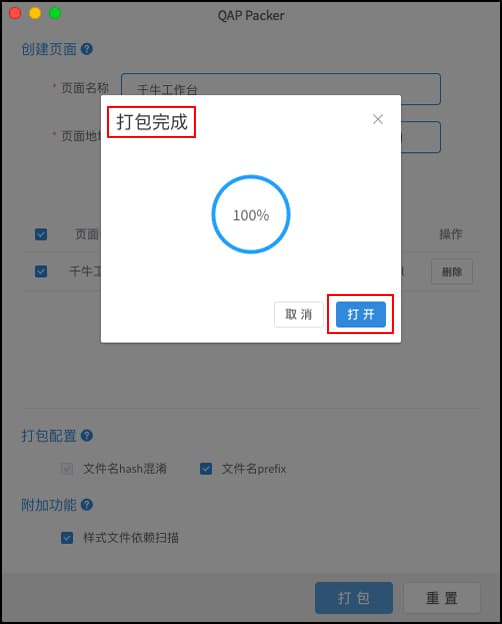
打包完成

目录如下
.
├── h5.m.taobao.com
│ └── qn
│ └── pc
│ └── shop
│ ├── index.html
│ ├── qianniugongzuotaia_1236c2_general-open-sdk.js
│ ├── qianniugongzuotaia_1aed90_uac-data.min.js
│ ├── qianniugongzuotaia_1f97cb_index.js
│ ├── qianniugongzuotaia_2364a2_login.debug.js
│ ├── qianniugongzuotaia_305280_sui.js
│ ├── qianniugongzuotaia_5b76f0_font_1456802212_6732445.css
│ ├── qianniugongzuotaia_67e736_sui.min.css
│ ├── qianniugongzuotaia_83eb3a_index.js
│ ├── qianniugongzuotaia_87e690_jquery.min.js
│ ├── qianniugongzuotaia_8f3fc0_mini-login-embedder-min.js
│ ├── qianniugongzuotaia_a3d82a_jssdk-ex-debug.js
│ ├── qianniugongzuotaia_b5cd47_mtop.debug.js
│ ├── qianniugongzuotaia_bfc617_qn-proxy.js
│ └── qianniugongzuotaia_d52477_aplus_spmact.js
└── h5.m.taobao.com.zip# 待新增功能
- 打包进度透出
- ......
