q-menu
v1.0.17
Published
A Responsive Menu for web apps and web sites build with StencilJS
Downloads
62
Maintainers
Readme
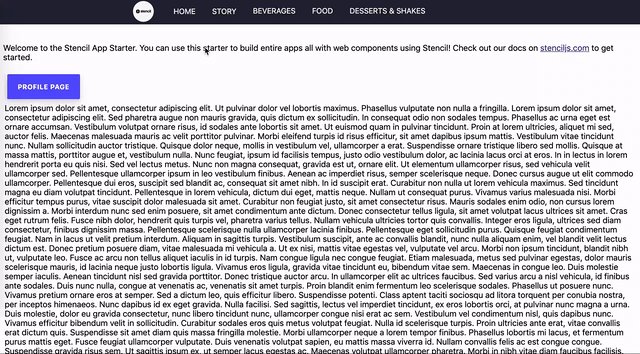
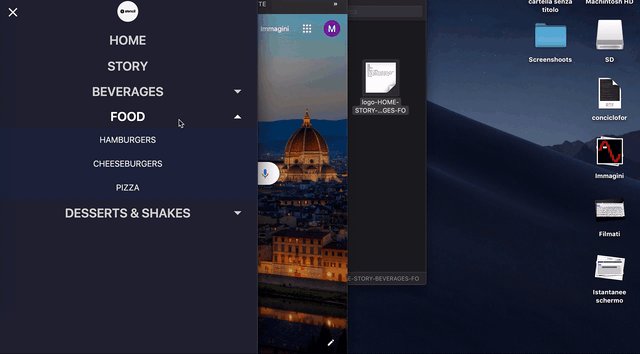
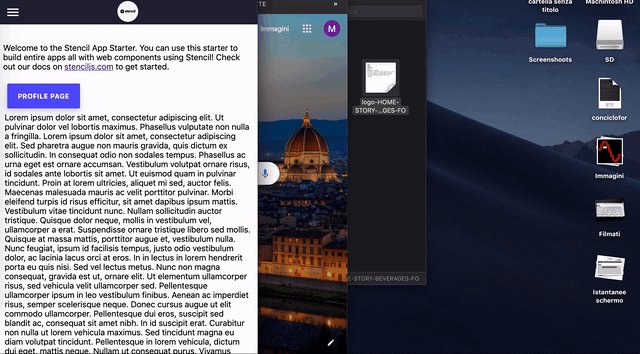
Responsive Menu
####This is a Menu Web Component.
A responsive menu designed for Web and Mobile Apps build with StencilJS.

Installation
npm i q-menu --saveUsage
You must pass an config for menu of type MenuItems[], and the open/close icons.
<q-menu menuItems={this.menuItems} openMenuIcon={this.openMenuIcon} closeMenuIcon={this.closeMenuIcon} imgPath={'../assets/logo.png'}></q-menu>Styling
In your global app css:
@import "~q-menu/dist/collection/global/app.scss";
Customize your menu with css variables:
--q-menu-background // primary menu background color, default: unset;
--q-sub-menu-background: // background color of desktop sub menu, default: unset;
--q-sub-menu-opacity: // opacity of desktop sub menu, default: .5;
--q-secondary-color // secondary color, default: #0074D9;
--q-button-text-color // color of the text of the button, default: black;
--q-transition // menu transition, default: all 300ms cubic-bezier(0.39, 0.575, 0.565, 1);Example
// if you use ion-icon, you must import the script
// <script src="https://unpkg.com/[email protected]/dist/ionicons.js"></script>
openMenuIcon = <ion-icon name="menu"/>;
closeMenuIcon = <ion-icon name="close"/>;
const menuItems: MenuItems[] = [
{
title: 'Home',
url: '/',
subMenu: [{
subMenuItems: []
}]
},
{
title: 'Story',
url: '/story',
subMenu: [{
subMenuItems: []
}]
},
{
title: 'Beverages',
subMenu: [{
subMenuItems: [{
title: 'Cocktails',
url: 'beverages/cocktails'
},
{
title: 'Beers',
url: 'beverages/beers'
},
{
title: 'Whisky',
url: 'beverages/whisky'
},
{
title: 'Digestive Bitter',
url: 'beverages/digestive-bitter'
}]
}]
},
{
title: 'Food',
subMenu: [{
subMenuItems: [{
title: 'Hamburgers',
url: 'food/hamburgers'
},
{
title: 'Cheeseburgers',
url: 'food/cheeseburgers'
},
{
title: 'Pizza',
url: 'food/pizza'
}]
}]
},
{
title: 'Desserts & Shakes',
subMenu: [{
title: 'Ice cream',
subMenuItems: [{
title: 'Hot Fudge Sundae',
url: 'desserts/hot-fudge-sundae'
},
{
title: 'Kiddie Cone',
url: 'desserts/kiddie-cone'
}]
},
{
title: 'Shakes',
subMenuItems: [
{
title: 'Chocolate Shake',
url: 'desserts/chocolate-shake'
},
{
title: 'Vanilla Shake',
url: 'desserts/vanilla-shake'
}]
}]
}
];
Properties
| Property | Attribute | Description | Type | Default |
| --------------- | ----------------- | ----------- | ------------- | ----------- |
| closeMenuIcon | close-menu-icon | | any | undefined |
| imgPath | img-path | | string | undefined |
| menuItems | -- | | MenuItems[] | undefined |
| openMenuIcon | open-menu-icon | | any | undefined |

