pycofastorybook
v1.0.120
Published
```sh npx create-expo-app --template expo-template-storybook AwesomeStorybook ```
Downloads
325
Readme

getting started
npx create-expo-app --template expo-template-storybook AwesomeStorybookor
yarn create expo-app --template expo-template-storybook AwesomeStorybookapp
yarn startOndevice
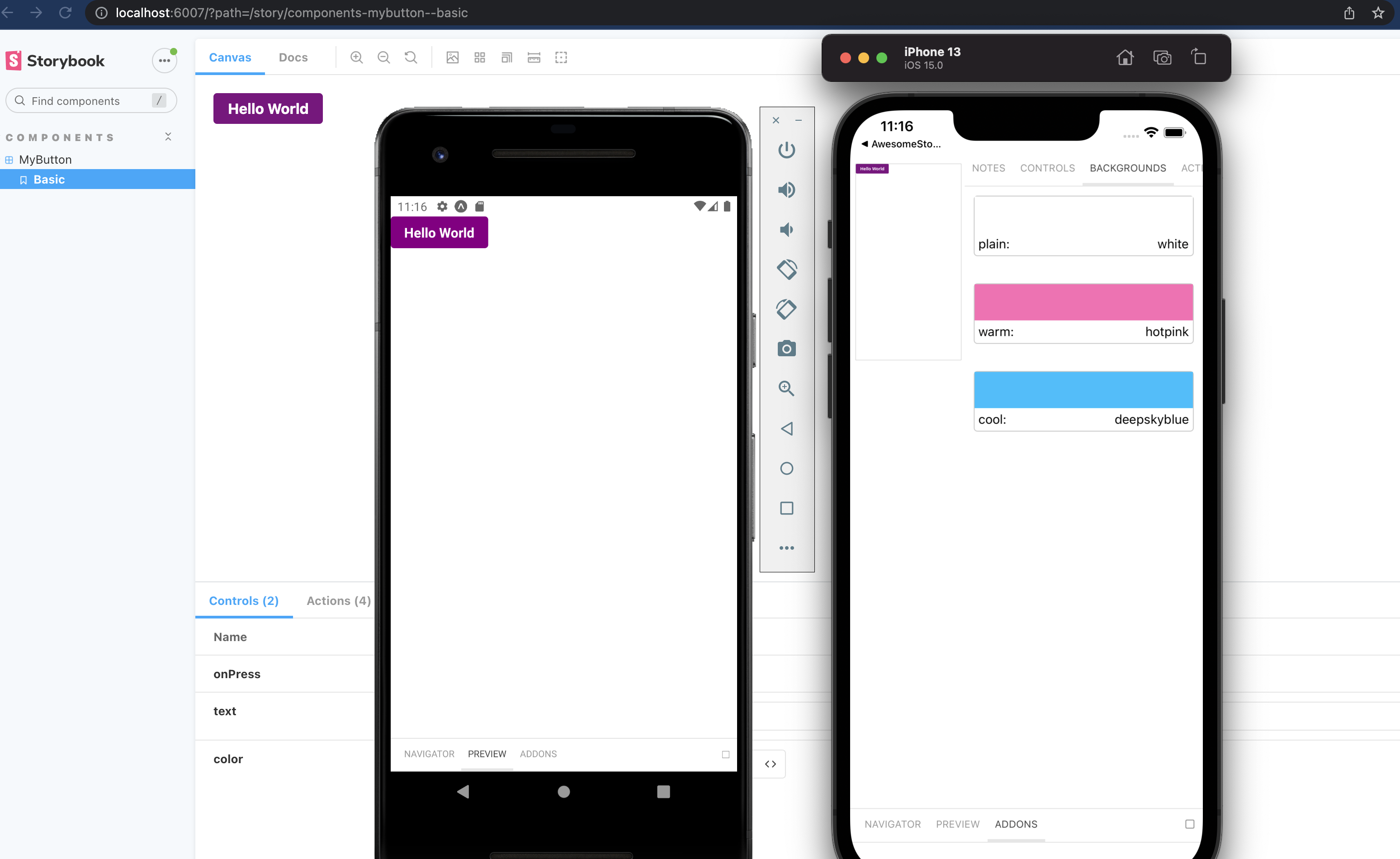
In this template you can now run yarn storybook to start ondevice storybook or yarn start to start your expo app.
This works via env variables and expo constants.
# either
yarn storybook
# ios
yarn storybook:ios
# android
yarn storybook:androidIf you add new stories on the native (ondevice version) you either need to have the watcher running or run the stories loader
To update the stories one time
yarn storybook-generateTo watch the stories files
yarn storybook-watchNote that this is only necessary for when you add or remove a story file.
Web
Start react native web storybook:
yarn storybook:webbuild react native web storybook:
yarn build-storybook