px-tag-list
v1.0.7
Published
It is used to add a label (tag). Dynamic data can be retrieved with Ajax, Javascript data can be used or data-independent user input tags can be added. With the modal feature, ready data can be searched on a larger screen. Autocomplate is used when writin
Downloads
10
Readme
description
It is used to add a label (tag) or category. Dynamic data can be retrieved with Ajax, Javascript data can be used or data-independent user input tags can be added. With the modal feature, ready sections can be searched on a larger screen, combined and selected ones can be added. Autocomplate is used when writing tags. it doesn't add the previously added tag again!
description TR
Etiket veya kategori eklemek için kullanılır. Ajax ile dinamik veriler alınabilir, Javascript verileri kullanılabilir veya veriden bağımsız kullanıcı giriş etiketleri eklenebilir. Modal özelliği ile hazır veriler daha geniş ekranda aranabilir, seçilebilir ve seçilenler eklenebilir. Etiketleri yazarken otomatik arama ve tamamla (autocomplate) kullanılır. Daha önce eklenmiş etiketi tekrar eklemez!
install
npm i jquery npm i px-tag-list
css
@import "~px-tag-list/px-tag-list.css";
javascript - jquery
require('px-tag-list');
html
<div id="objectid"></div>
init
$("#objectid").pxtaglist({ name: "object_name", /use ajaxpage or data/ ajaxpage: "api/user/content/category/list", data: [{ id: '1', text: 'Data 1' }, { id: '2', text: 'Data 2' }, { id: '3', text: 'data 3' }], addnew: false, modal: true, modal_approve_text: "Approve", modal_cancel_text: "Cancel", minheight: 70, style: "", class: "", callback: function (e) { console.log(e); } });
using php with ajax
PHP POST CODE EXAMPLE: $data = $_POST["object_name"]; $resultdata = json_decode($data);
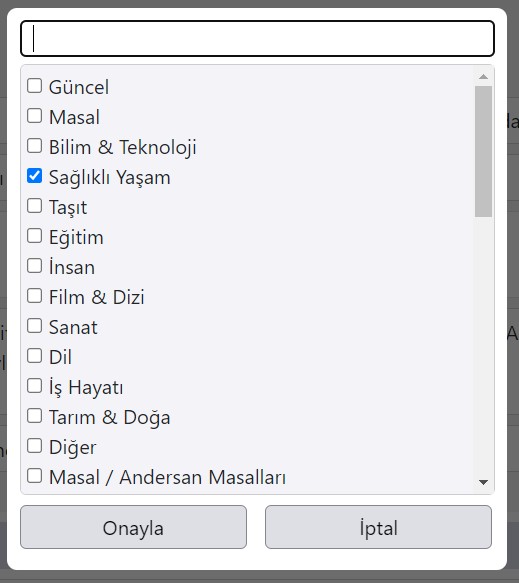
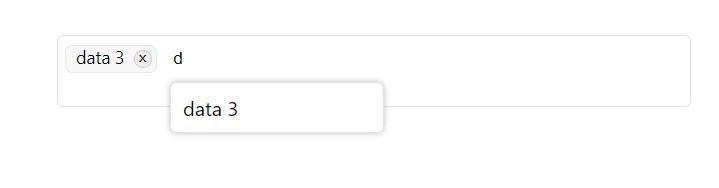
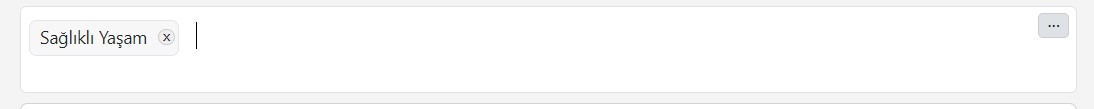
view:
1.

2.

3.