px-jquery-pagination
v1.0.7
Published
data page pagination (jquery), It provides visuality and ease of use to the Laravel Pagination process.
Downloads
50
Maintainers
Readme
description
It provides visuality and ease of use to the Laravel Pagination process.
description TR
Laravel Pagination işlemine görselik ve kullanım kolaylığı sağlar.
install
npm i jquery npm i px-jquery-pagination
css
@import "~px-jquery-pagination/px-pagination.css";
html
<div class="mypages"></div>
javascript - jquery
require('px-jquery-pagination');
init
$(".mypages").pagination({ currentpage: 1, totalPageCount: 45, maxBtnCount: 5, align: 'center', nextPrevBtnShow: true, firstLastBtnShow: true, prevPageName: '<', nextPageName: '>', lastPageName: '<<', firstPageName: '>>', callback: function(pagenumber){ console.log(pagenumber); } });
notes:
currentpage: default clicked page number on initial load totalPageCount: total number of pages maxBtnCount: number of page buttons to display align: button layout (left OR center OR right) nextPrevBtnShow: display of previous and next buttons firstLastBtnShow: display of last and first buttons callback: callback function return the page number selected in the parameter
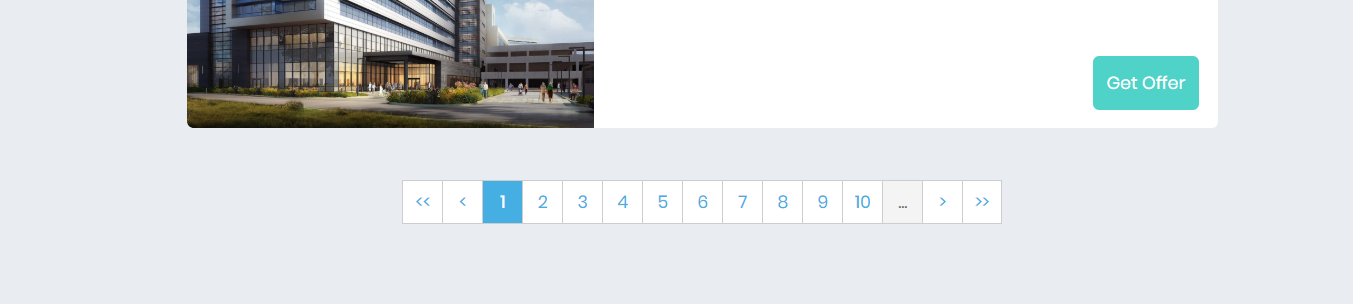
view: