px-autocomplete-jquery
v1.0.45
Published
autocomplete input select box. Allows to filter selective data and add new data. It works like a SELECT object but provides filtering with a JSON data block. Allows you to perform live search from database with AJAX url. If the written data is not in the
Downloads
62
Maintainers
Readme
description
Allows to filter selective data and add new data. It works like a SELECT object but provides filtering with a JSON data block. Allows you to perform live search from database with AJAX url. If the written data is not in the data block, it marks it as new, so it provides an opportunity to define it like an INPUT object.
description TR
Seçimli verileri süzmeye ve yeni verileri eklemeye olanak tanır. SELECT nesnesi gibi çalışır ancak JSON data bloğu ile filtreleme olanağı sağlar. AJAX url ile veritabanından canlı arama yapmanıza imkan verir. Yazılan veri eğer data bloğunda yoksa yeni olduğunu işaretler bu sayene INPUT nesnesi gibi yani tanımlama imkanı sağlar.
install
npm i jquery npm i px-autocomplete-jquery
html
<div id="objectid"></div> or <div id="objectid" data-name="requestname" data-result-max-height="300" data-style="" data-placeholder="" data-new-text="new" data-registered-text="registered" data-alert-text="No record available!"></div> or <select id="objectid" name="city"> <option valeu="01">Adana</option> <option valeu="06" selected="true">Ankara</option> <option valeu="16">Bursa</option> </select>
options attributes
data-name="requestname" data-result-max-height="300" data-style="" data-placeholder="" data-new-text="new" data-registered-text="registered" data-alert-text="No record available!"
css
@import "~px-autocomplete-jquery/px-autocomplete.css";
javascript - jquery
require('px-autocomplete-jquery');
init
$("#objectid").pxautocomplete({ jsondata: [{ val: '1', image: null, text: 'data 1' }, ...], ajaxpage: 'api/searchpage', name: "requestname", selected_value: null, selected_text: null, maxheight: '100', placeholder: '', registered_text: 'registered', image_title: 'Show Image', new_text: 'new', alert_text: 'No record available!', style: "background:#fff; color:#444", class: "extraclass default null", focuscallback: function(e){}, callback : function(){} });
using php with ajax
URL: http://localhost/api/searchpage PHP CODE EXAMPLE: $text = $_POST["text"]; ... "your php codes" ... $resultdata = [['val' => 1, 'text' => 'data 1', 'image' => 'imageurl or null or undefined'], ...]; echo json_encode($resultdata);
set data:
$("#objectid").pxautocomplete("set", { val: '16', image: 'http://127.0.0.1:8000/images/logo.png', text: 'Bursa' });
set new json data:
$("#objectid").pxautocomplete("setjsondata", [{ val: '16', image: 'http://127.0.0.1:8000/images/logo.png', text: 'Bursa' }, ... ]);
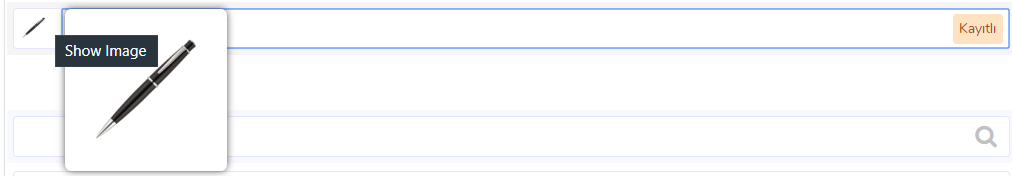
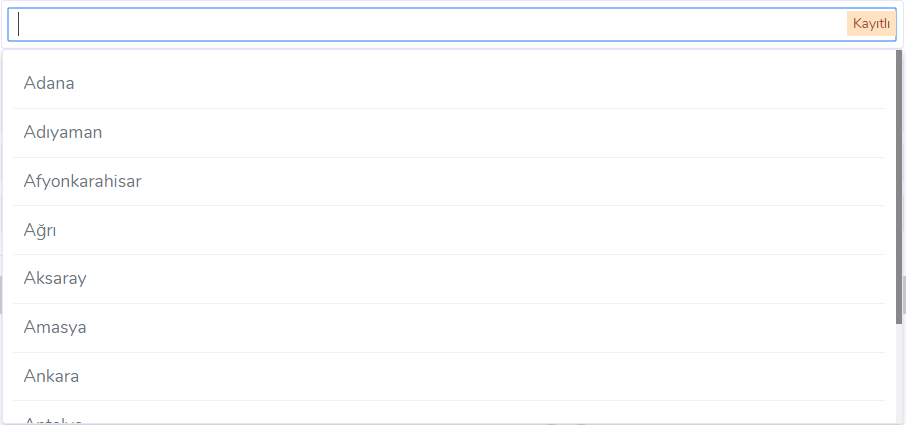
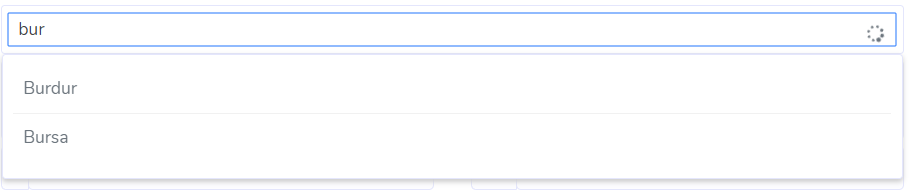
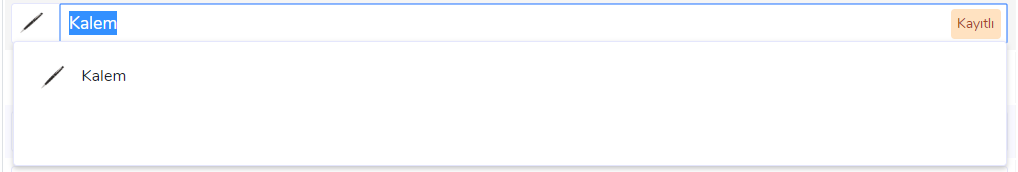
view:
1.

2.

3.

4.

5.