pwa-install-handler
v2.6.2
Published
Handle beforeinstallprompt event in your PWA.
Downloads
158,219
Maintainers
Readme
PWA install handler
Handling PWA installation prompt made easier. MDN docs
Installation
npm install pwa-install-handlerUsage
HTML
<button id="installButton" style="display: none;">Install</button>JavaScript
import { pwaInstallHandler } from 'pwa-install-handler'
const $button = document.querySelector('#installButton')
pwaInstallHandler.addListener((canInstall) => {
$button.style.display = canInstall ? 'inline-block' : 'none'
})
$button.addEventListener('click', () => {
pwaInstallHandler.install()
})React
For more information see react-use-pwa-install.
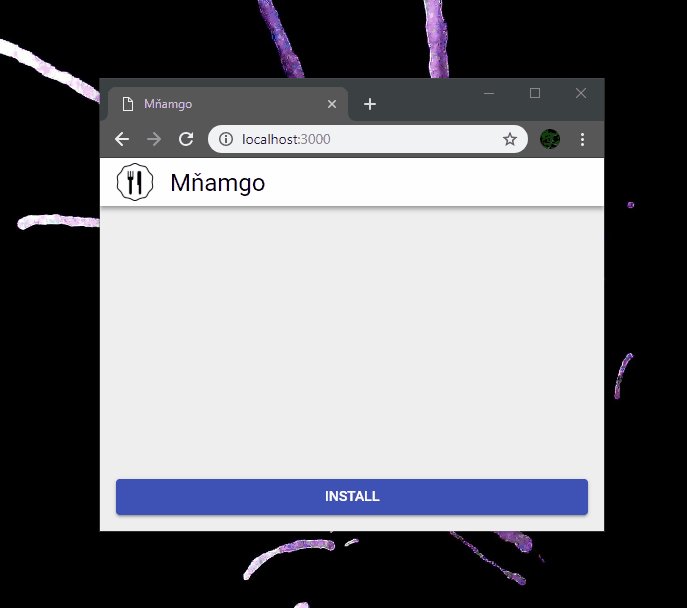
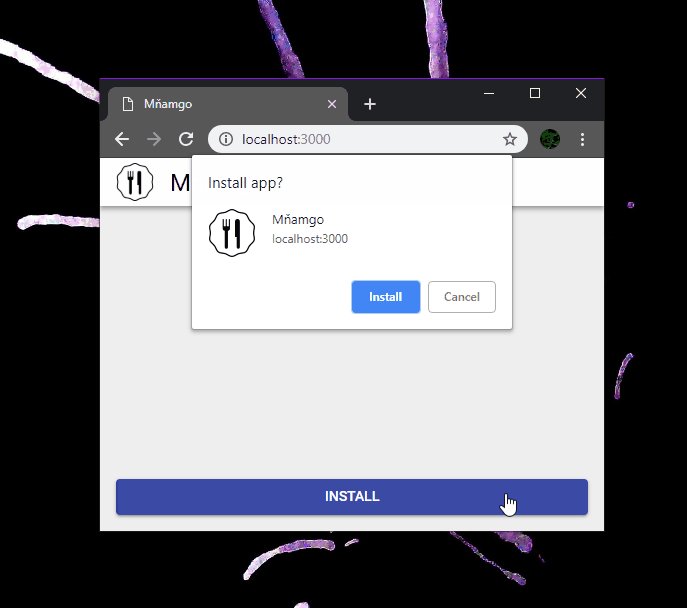
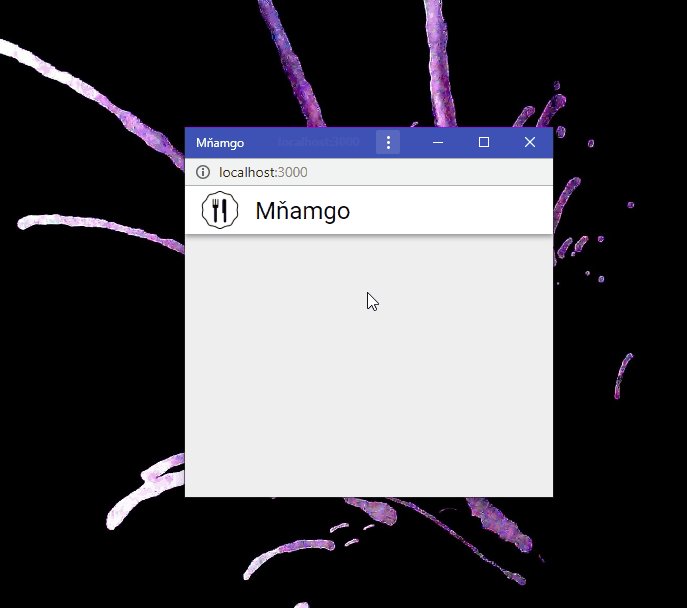
Screencast

Demo
Methods
pwaInstallHandler.install: () => Promise<boolean>pwaInstallHandler.addListener: (
callback: (canInstall: boolean, install?: () => Promise<boolean>) => void,
) => voidpwaInstallHandler.removeListener: (
callback: (canInstall: boolean, install?: () => Promise<boolean>) => void,
) => voidpwaInstallHandler.canInstall: () => booleanpwaInstallHandler.getEvent: () => BeforeInstallPromptEvent | nullNotes
You PWA must meet some requirements to be installable. Without that the canInstall will always be false. The requirements are browser specific. You can read more about it here (MDN) and here (web.dev).
Some browsers don't support custom install button. These will have canInstall always set to false too. For more information check BeforeInstallPromptEvent support.
