puppet-show
v2.1.1
Published
Print-to-PDF and Screenshot web service
Downloads
16
Maintainers
Readme
Puppet Show 
Leverages the Puppeteer library to expose Chromium print-to-pdf and screenshot over a service

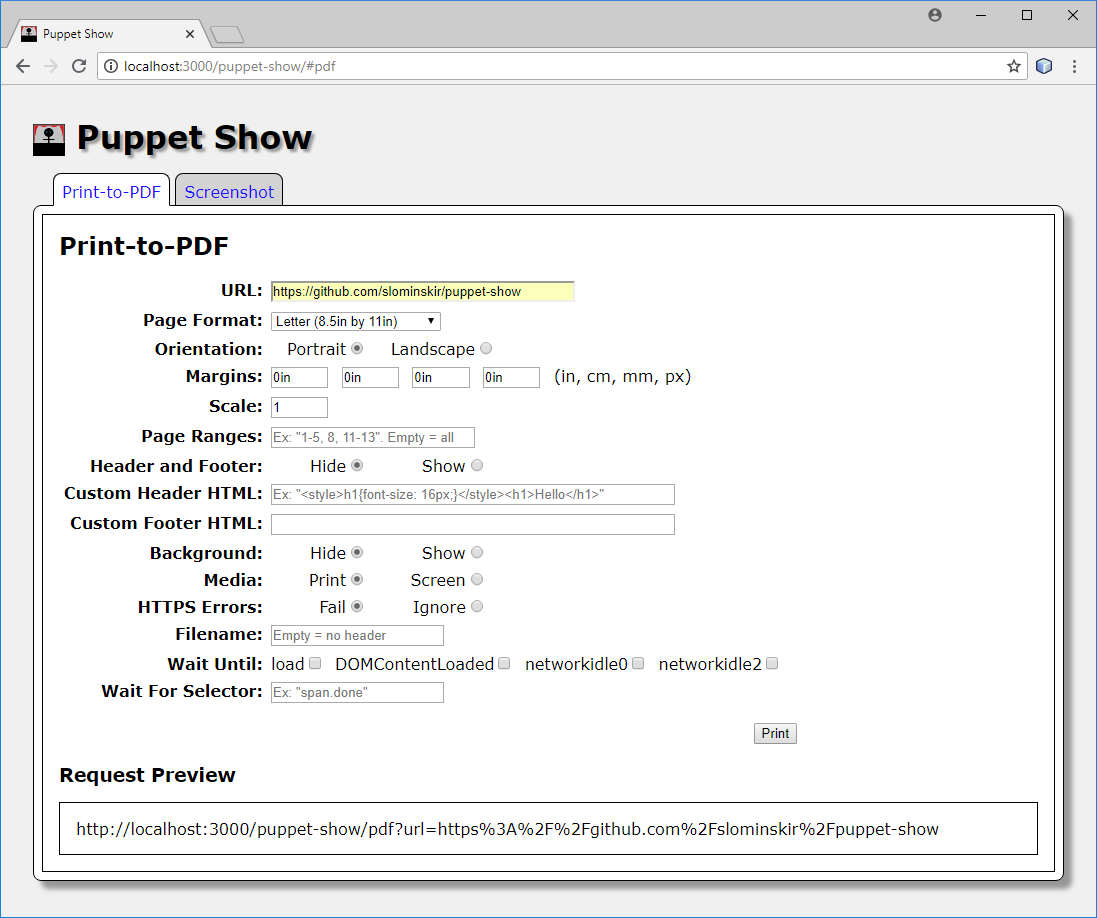
Use this web service to programatically convert web pages to PDF or image. For example, create a cron job that uses the service to generate a daily report PDF from a web page and then email it. The HTML form allows you to easily build your request for embedding in an application. This service should only be installed internally on an intranet and not exposed to the Internet as it can be easily abused and would be a high security risk (For example using a file:// protocol in the URL exposes local files).
Install
npm i puppet-showNote: This application runs on the Node.js JavaScript runtime, which can be downloaded here.
Run
npm startNow navigate your web browser to http://localhost:3000/puppet-show.
API
The URL parameter names for the web service end point puppet-show/pdf and puppet-show/screenshot mirror the option names for the puppeteer print-to-pdf and screenshot functions found here and here. The puppet-show web forms can also be used to explore the API.
Note: The default values match the puppeteer defaults and the only required parameter is "url".
Configure
export PORT=3000
npm startNote: Use the appropriate set environment variable command for your shell; Bash shell shown above. For C Shell use "setenv PORT 3000", and for Windows use "set PORT 3000".
Docker
Build image yourself
git clone https://github.com/slominskir/puppet-show
cd puppet-show
docker build -t slominskir/puppet-show .
docker run --privileged -d --rm -p 3000:3000 slominskir/puppet-show
# Navigate web browser to http://localhost:3000/puppet-show/Or use image on docker hub
docker pull slominskir/puppet-show
docker run --privileged -d --rm -p 3000:3000 slominskir/puppet-show
# Navigate web browser to http://localhost:3000/puppet-show/Note: Without the --privileged flag to the docker run command Chrome may not launch.

