puppa
v1.0.45
Published
Javascript test framework based on node.js and google puppeteer: https://github.com/GoogleChrome/puppeteer
Downloads
15
Readme
Documentation for version: v1.0.45
puppa
Javascript test framework based on node.js and google puppeteer: https://github.com/GoogleChrome/puppeteer
Requirements :
Node with Async/Await Support, check version with latest features here:
https://nodejs.org/
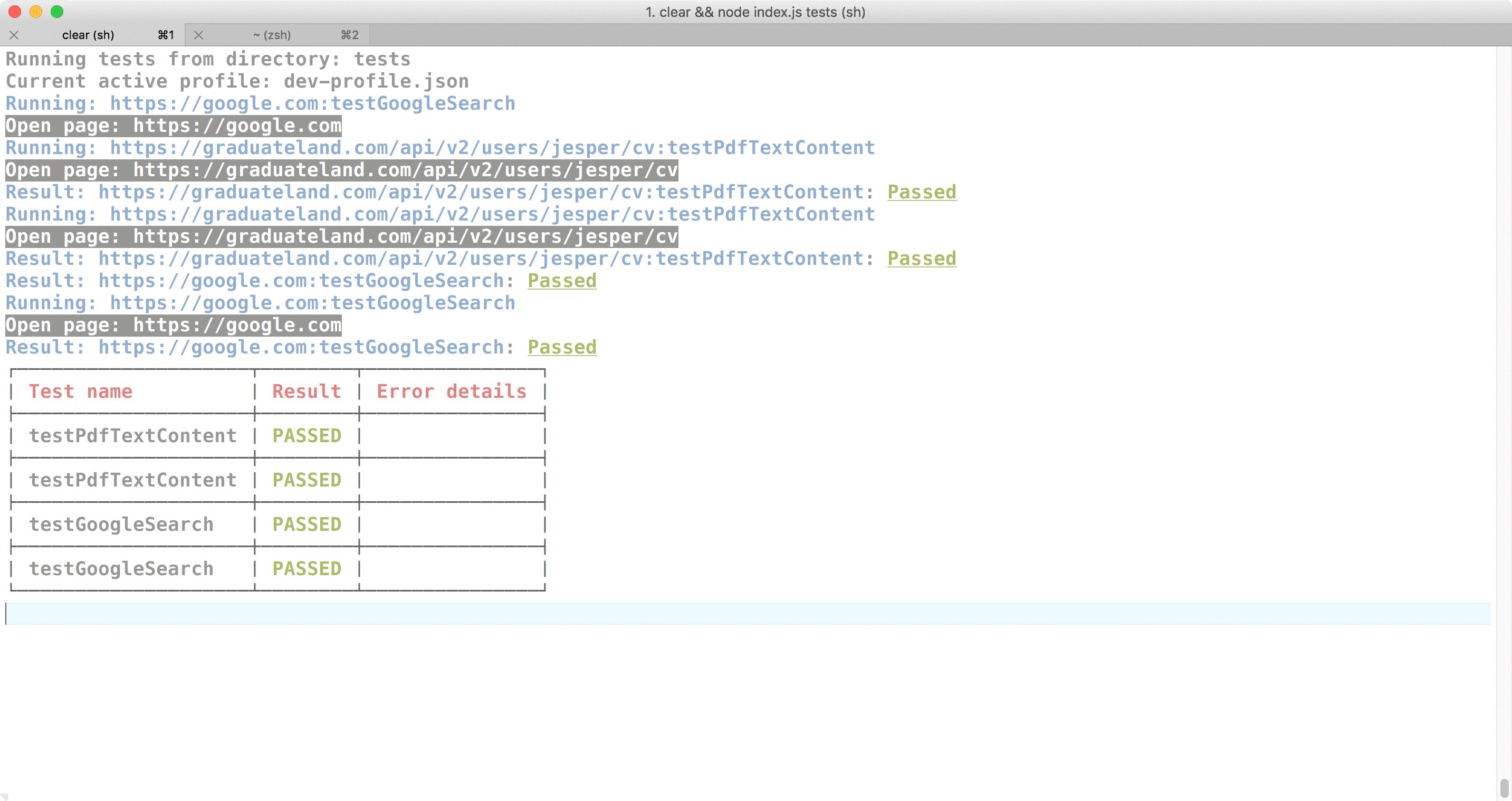
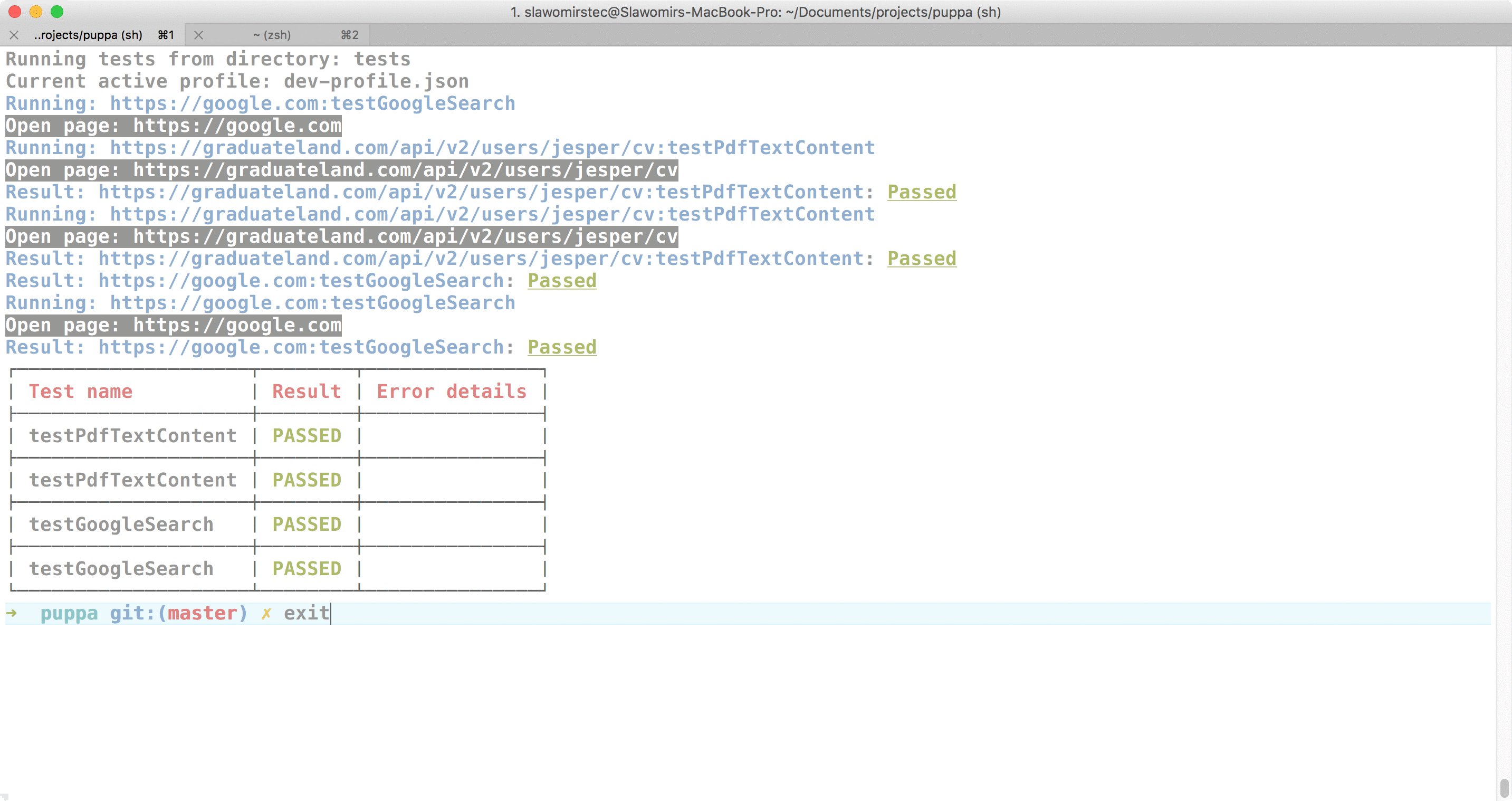
Run two tests on separate tabs:

Quick start example tests:
git clone https://github.com/stokilo/puppa
cd puppa
npm install
node run.js testsIntegrated with jQuery and jQuery-Expect framework. All test steps are executed sequentially using async/await syntax. Framework supports parallel test execution on multiple browser tabs.
Example, see 'tests' directory for more examples:
testGoogleSearch = async function (config) {
// enter term 'test', wait max 15 seconds for element, repeat selector search every 200 ms
await elem("#lst-ib", elem => elem.val('test'), {pooling: 200, timeout: 15000});
// search
await elem("#tsf", elem => elem[0].submit());
// wait for 10 rows with results
await elem(".r", rows => $expect(rows).to.have.items(10));
// assert text content on the result list
await felem(() => elementByContent('span', 'Test - Wikipedia'), wiki => wiki.click());
// check wikipedia heading text
await elem(".firstHeading", heading => $expect(heading).to.have.text('Test'));
}Example test runner configuration that defines parallel test execution on 2 tabs.
{
"profile": "dev-profile.json",
"chromeConfig":{
"flags": "--window-size=1280,720"
},
"browserConfig": {
"viewport": {
"width": 1280,
"height": 1024
},
"timeout": 60000,
"headless": false,
"dumpio": false,
"devtools": false,
"closeTab": {
"onFailure": false,
"onSuccess": true
}
},
"globalInject": [
{"file": "tests/google.js", "instrumented": true},
{"file": "tests/pdf-test.js", "instrumented": true},
{"file": "tests/expectations/pdf-expect.js", "instrumented": false}
],
"testSuite": {
"suite1": {
"tab1": [
"${google.com}.testGoogleSearch",
"${google.com}.testGoogleSearch"
],
"tab2": [
"${graduateland.com}.testPdfTextContent",
"${graduateland.com}.testPdfTextContent"
]
},
"suite2": {
"tab1": [
"${google.com}.testGoogleSearch"
],
"tab2": [
"${graduateland.com}.testPdfTextContent"
]
}
}
}You can create your own test suite and use puppa npm module to run them. Run test cases using npm module:
mkdir mytests
cd mytests
npm install puppaCopy https://github.com/stokilo/puppa/tests/ into mytests/tests Create mytests/run.js
const puppa = require("puppa");
puppa.run(__dirname)Run all test cases using npm module
node run.js testsor run test cases grouped in test suite with name 'devSuite'
node run.js tests -s=devSuiteLibraries included:
[Puppeteer] - https://github.com/GoogleChrome/puppeteer https://github.com/GoogleChrome/puppeteer/blob/master/LICENSE
[JQuery] - https://github.com/jquery/jquery Copyright JS Foundation and other contributors, https://js.foundation/ https://github.com/jquery/jquery/blob/master/LICENSE.txt
[JQuery-Expect] - https://github.com/Codecademy/jquery-expect MIT License. Copyright (c) 2012 Amjad Masad [email protected] Ryzac, Inc.
[PDF.js] - https://mozilla.github.io/pdf.js/ https://github.com/mozilla/pdf.js/blob/master/LICENSE
