prompt-radio
v1.2.1
Published
Radio prompt. Can be used as a standalone prompt, or as a plugin for [Enquirer].
Maintainers
Readme
prompt-radio 



Radio prompt. Can be used as a standalone prompt, or as a plugin for Enquirer.

Install
Install with npm:
$ npm install --save prompt-radioUsage
var Radio = require('prompt-radio');
var prompt = new Radio({
name: 'colors',
message: 'Favorite flavor?',
choices: [
'chocolate',
'strawberry',
'vanilla'
]
});
// async
prompt.ask(function(answer) {
console.log(answer);
// chocolate
});
// promise
prompt.run()
.then(function(answer) {
console.log(answer);
// chocolate
});Enquirer plugin
Register as a plugin with enquirer:
var Enquirer = require('enquirer');
var enquirer = new Enquirer();
enquirer.register('radio', require('prompt-radio'));Enquirer examples
Enquirer supports both the declarative inquirer-style question format and a functional format using the .question method:
Declarative format
Questions can be defined as an array of objects, or a single question object:
var questions = [
{
name: 'color',
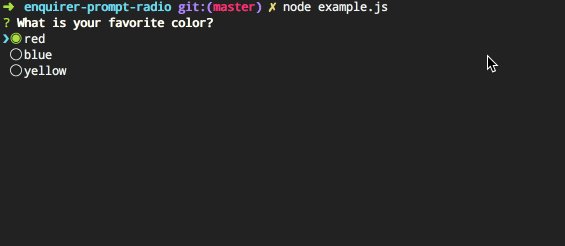
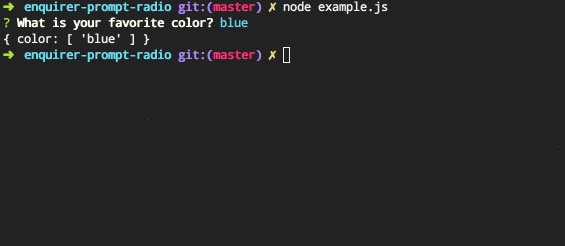
message: 'What is your favorite color?',
type: 'radio',
default: 'blue',
choices: ['red', 'yellow', 'blue']
}
];
enquirer.ask(questions)
.then(function(answers) {
console.log(answers)
});Expressive format
Functional style questions.
enquirer.question('color', 'Favorite color?', {
type: 'radio',
choices: ['red', 'yellow', 'blue']
});
enquirer.question('flavor', 'Favorite flavor?', {
type: 'radio',
default: 'chocolate',
choices: ['chocolate'] //<= no need for other choices ;)
});
enquirer.ask(['color', 'flavor'])
.then(function(answers) {
console.log(answers)
});Options
options.pointer
Customize the pointer to use.
TODO
options.checkbox
Type: Object
Default: (TODO)
Customize the checkbox symbols to use.
About
Related projects
- prompt-base: Base prompt module used for creating custom prompts. | homepage
- prompt-checkbox: Multiple-choice/checkbox prompt. Can be used standalone or with a prompt system like Enquirer. | homepage
- prompt-confirm: Confirm (yes/no) prompt. Can be used standalone or with a prompt system like Enquirer. | homepage
- prompt-question: Question object, used by Enquirer and prompt plugins. | homepage
Contributing
Pull requests and stars are always welcome. For bugs and feature requests, please create an issue.
Running tests
Running and reviewing unit tests is a great way to get familiarized with a library and its API. You can install dependencies and run tests with the following command:
$ npm install && npm testAuthor
Jon Schlinkert
License
Copyright © 2017, Jon Schlinkert. Released under the MIT License.
This file was generated by verb-generate-readme, v0.6.0, on July 08, 2017.
