promise-indexeddb
v1.0.4
Published
indexed web本地数据库封装
Downloads
11
Readme
indexedDB
索引数据库,操作简便(目前主流浏览器正努力实现对 index DB 的支持),最主要的是我们可以很轻松的通过 JS 极其方便的对其调用;
现今多数业务需要离线访问、或将大量数据储存在客户端,减少从服务器获取数据,直接从本地获取数据。
目前做的业务中需要将图片及其他数据存储在本地、在有网时将其发送给服务器;考虑到手机图片过大、localStorage 存储大小限制为 5M、所以对 indexDB 做一封装、以便往后不再需要研究其中 api、直接 copy 文件、调用其中方法;;
本以为会有能说清楚的博客、发现大家都在自己的业务层面苦苦挣扎、代码也是不清不楚、乱如麻,自己将代码整理了一番。
下载
npm install promise-indexeddb --saveAPI
拷贝 promise-indexeddb 包下的 index.js 到自己的项目目录中、更换为自己想改的名称;
引用
import * as IndexedDB from '@/utils/indexedDB'在所需地方创建数据库
IndexedDB.init({
// 数据库名称
dbName: 'hantMobile',
// 数据表 数组 如果要创建多个表,则写多个即可
tableList: [
{
// 表名
tableName: 'patrolTable',
// 主键
keyPath: 'name',
// 对应表的其他属性
// attr:{
// autoIncrement:true, //是否自增
// },
// indexName: 'index',// 索引 不建议使用 因为使用索引 当前表必须有数据否则直接报错
// unique:false // 对应索引是否唯一
},
],
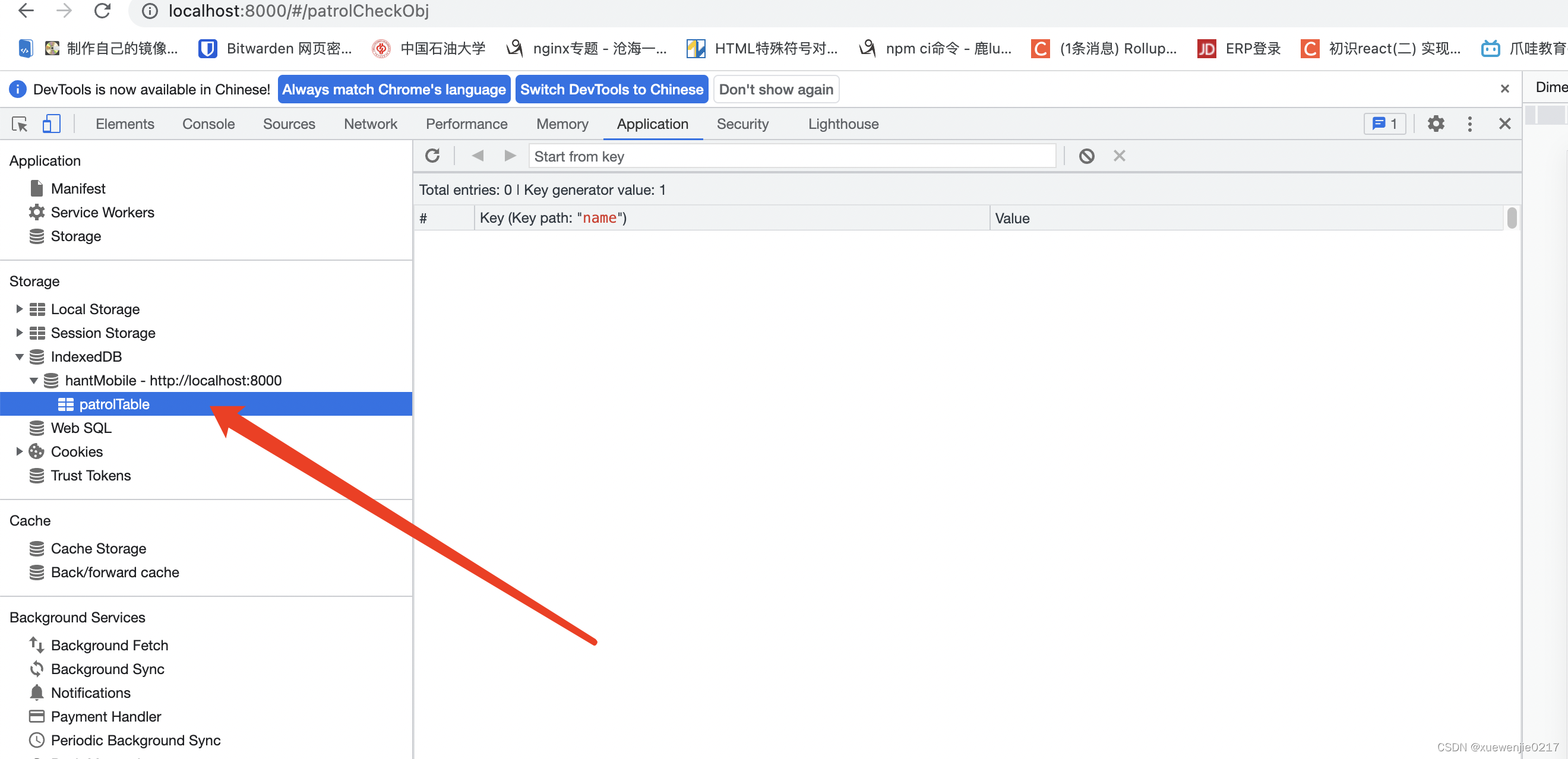
})执行以上操作之后可以查看浏览器已为我们创建了对应的数据库和表

如果需要调用添加即调用 add 方法
IndexedDB.add({
// 加到那个表里
tableName: 'patrolTable',
// data是要添加的数据
data: {
// 伪代码
// 对应的主键与值 此处主键为name 主键值为file.name
name: file.name,
// 数据
baseData: result,
},
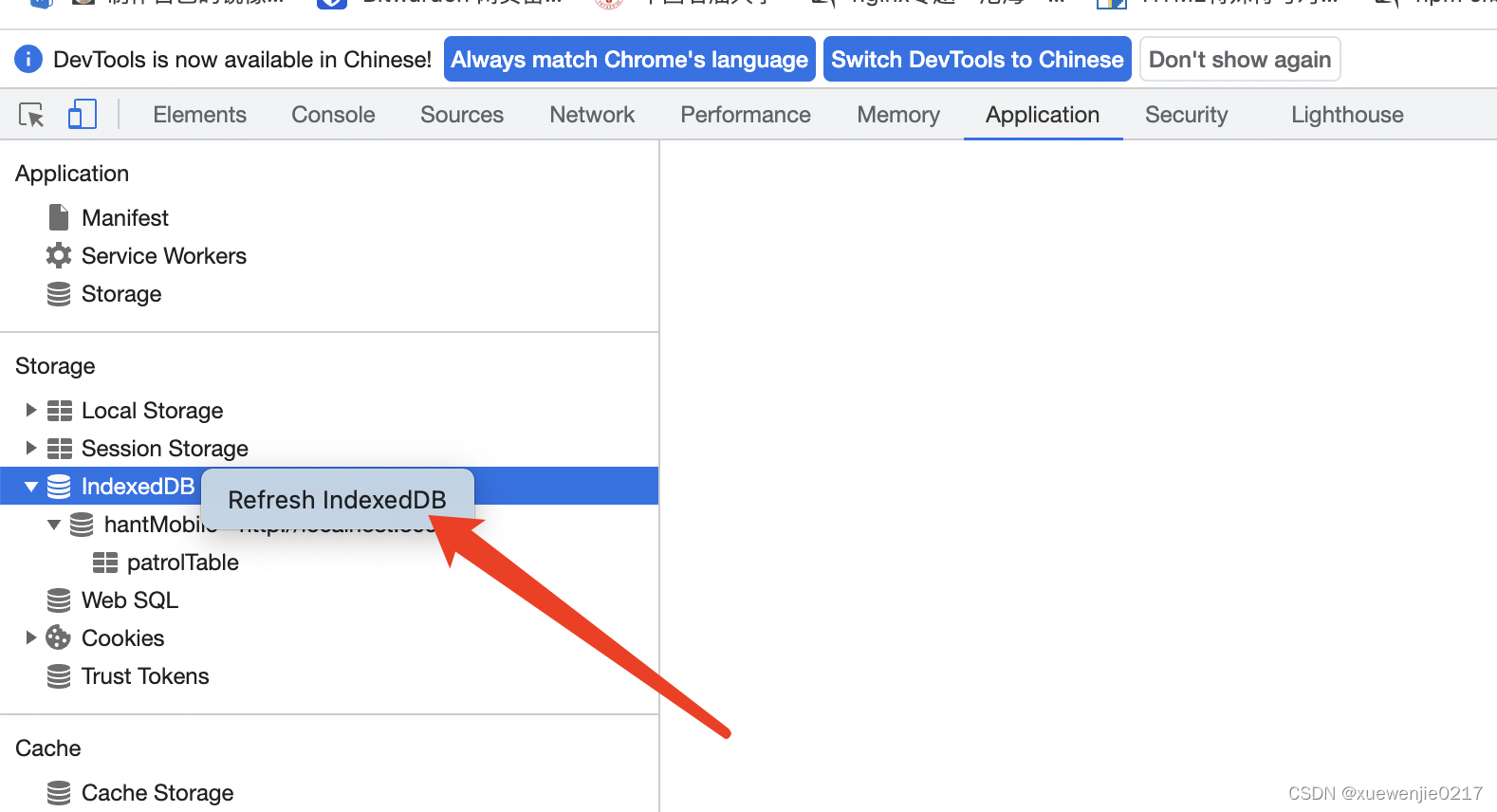
})此时有同学发现对应的表下还是没有数据、indexedDB 和 localStorage 不一样,不会实时刷新的、需要点到 indexedDB 上右键点击 refresh
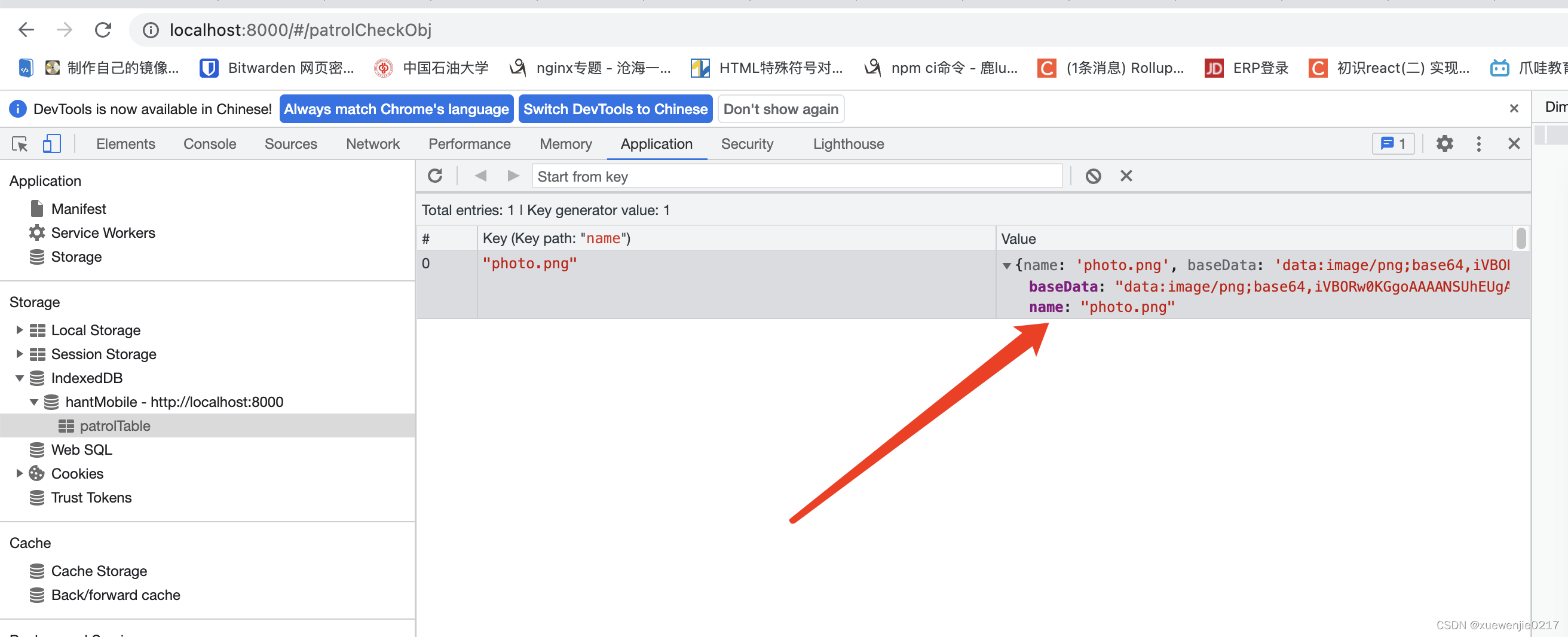
 然后会看到数据已经存在
然后会看到数据已经存在
 如果我们想获取表里面的所有数据 使用 readAll 方法
如果我们想获取表里面的所有数据 使用 readAll 方法
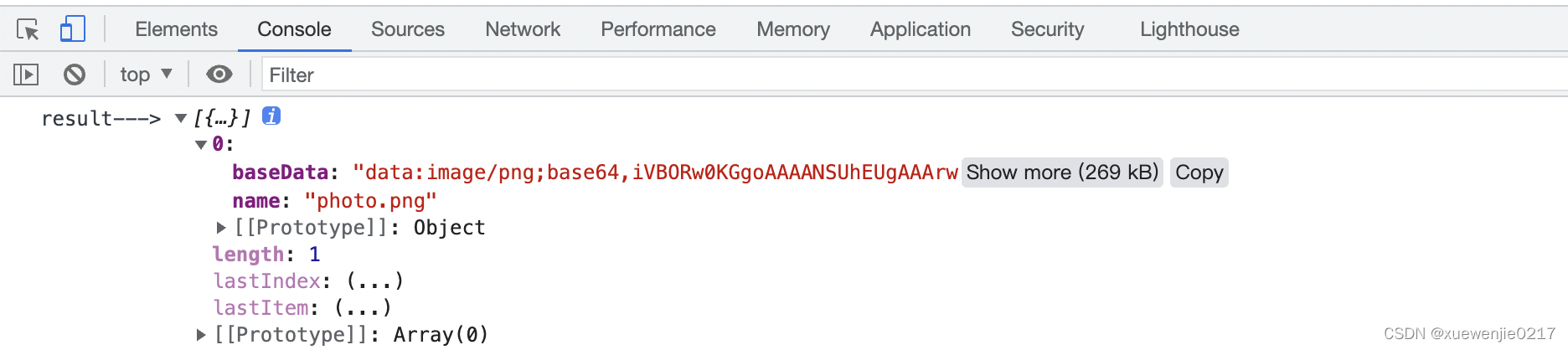
const result = await IndexedDB.readAll('patrolTable')
console.log('result--->', result)
读取对应表的所有数据
const dbRes = await IndexedDB.readAll('patrolTable')读取对应表的所有数据 高版本浏览器中使用如果不兼容使用上述方法
const dbRes = await IndexedDB.readAllForHighVersion('patrolTable')根据主键查询对应数据
const dbRes = await IndexedDB.readByMainKey({
// 表名
tableName: 'patrolTable',
// 主键值
key: '1',
})根据索引查询对应数据
( 使用索引必须保证对应数据库中是有数据的否则就直接报错)
const dbRes = await IndexedDB.readByIndex({
// 表名
tableName: 'patrolTable',
// 索引名
indexName: 'name',
// 索引值
indexVal: '文杰',
})更新数据
IndexedDB.update({
// 表名
tableName: patrolListTable.name,
// 对应的主键与值 和 数据 此处主键为userId 主键值为id
data: {
userId: '1',
patrolList: [{ name: '文杰' }],
},
})根据主键删除数据
IndexedDB.remove({
tableName: 'patrolTable',
key: '1',
})删除数据库
IndexedDB.deleteDB('hantMobile')关闭数据库
IndexedDB.deleteDB('hantMobile')清除表
IndexedDB.deleteDB('patrolTable')