progress-up-svelte
v1.0.18
Published
This is the progress-up Svelte plugin for HTTPs uploading. Supports progress bar configuration and allows multiple files with MIME filters
Downloads
9
Maintainers
Readme
Progress-up Svelte HTTPs uploader
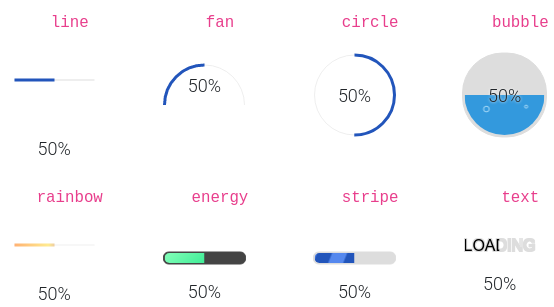
Progress types

What is this?
This is a HTML5 multiple files Upload plugin with progress bar indicator.
This uses the HTTP File API protocol to show continuous progress.
This is the very first attempt to create a clean no frills upload plugin in 100% Typescript. Now available for Angular, Vue, Svelte and React.
Demo
Instructions
$ npm install progress-up-svelte
# or
$ yarn add progress-up-svelteConfiguration
{
"uploadURL": "https://localhost:2324/uploadmultiple",
"filesName": "uploadFiles",
"progressType": "Line"
}
This is located inside the root of your project. Typically index.html is served from this directory.
Detailed instructions
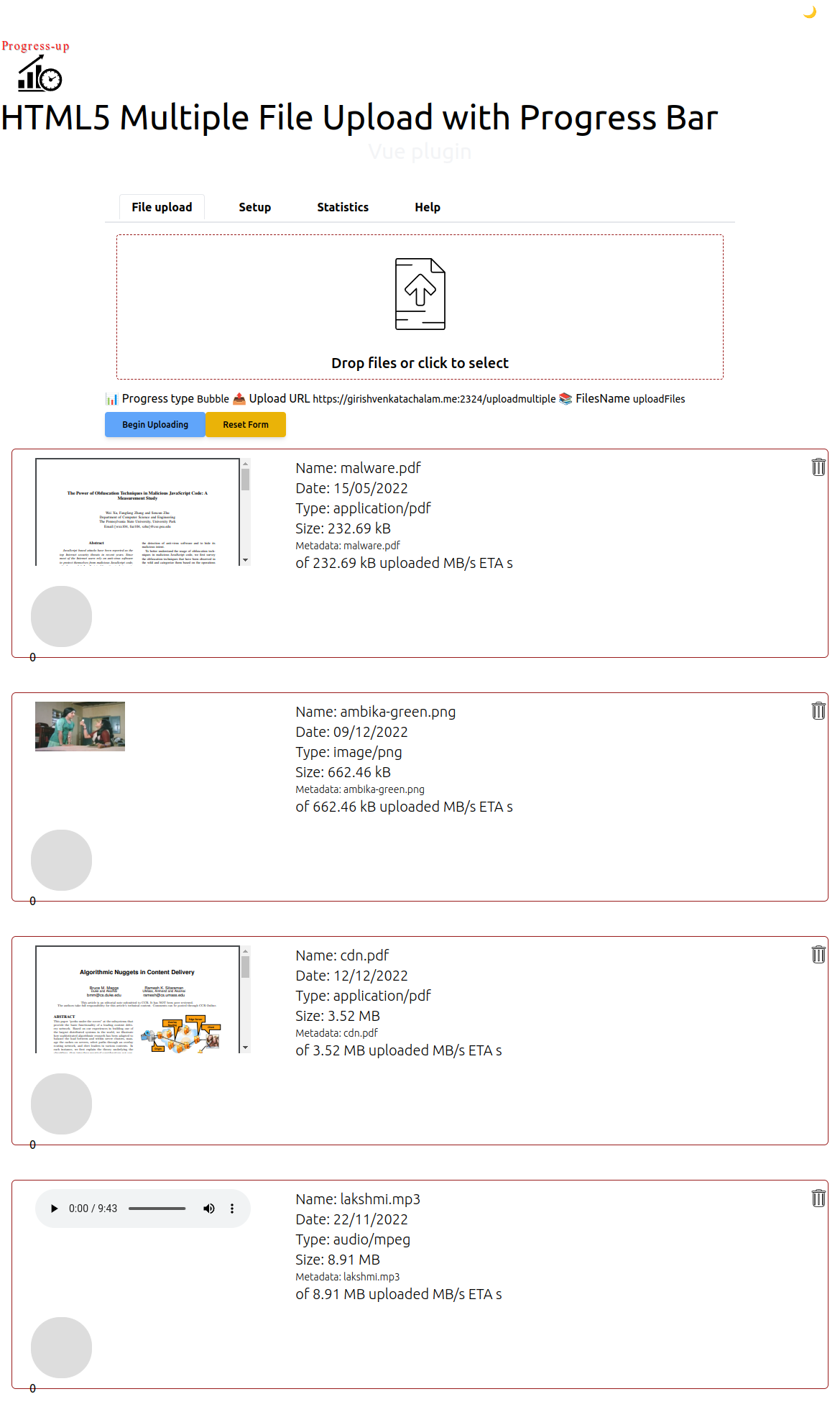
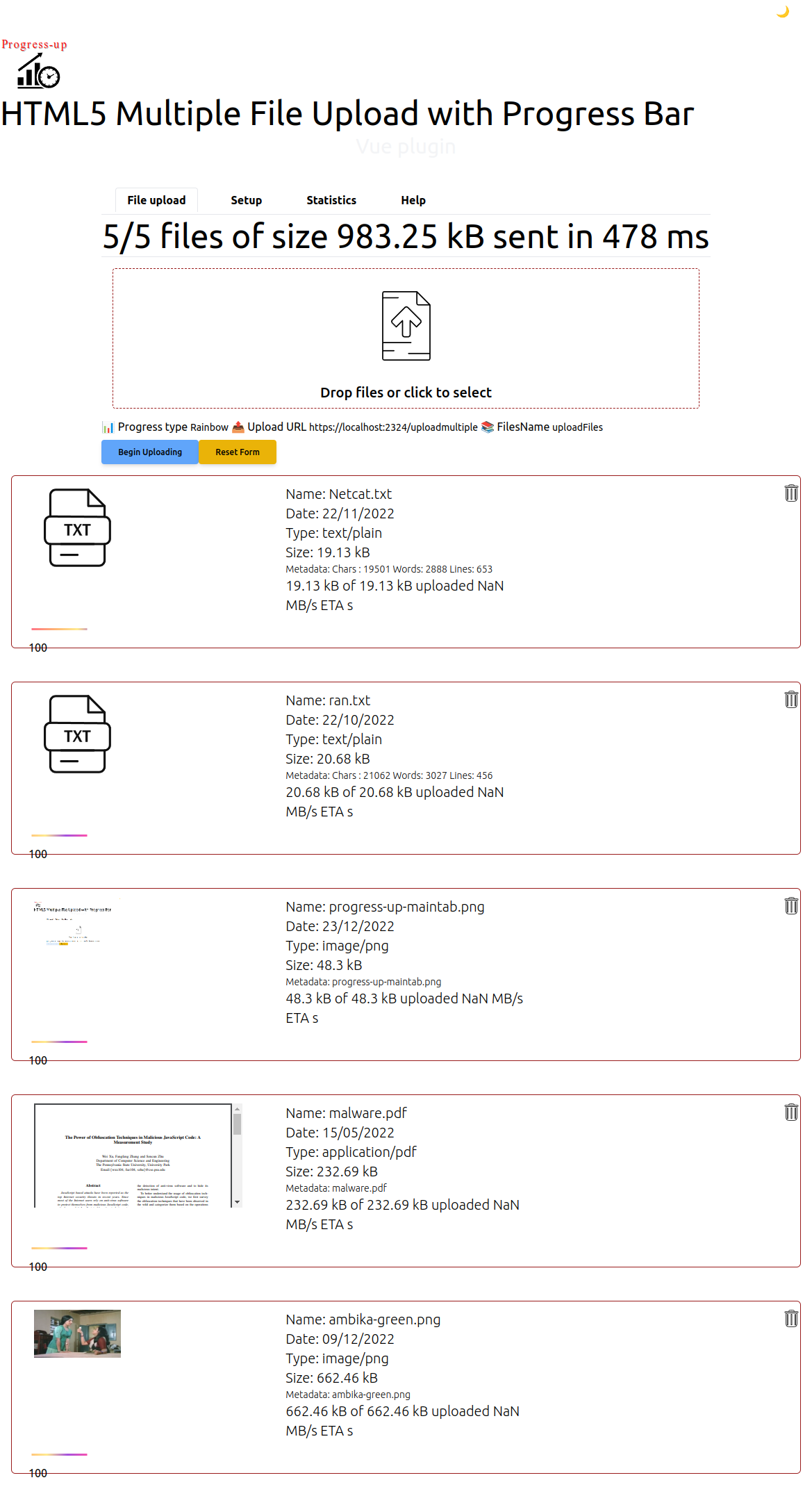
Screenshots gallery
This is before upload

This is after uploading

Why should you care?
If you allow multiple large files upload then a progress indicator is a cool way to give user feedback.
Nowadays HTML5 File API based progress is the best way to achieve your goal.
Screencast of upload

Contact
You can DM me on Twitter for help/suggestions.
You can follow me for updates.

