progress-loader-js
v1.6.0
Published
Progress Loader JS es un paquete versátil, que te permite mostrar una barra de progreso elegante y altamente personalizable para tus aplicaciones web. Añade un toque de profesionalismo y dinamismo a tu sitio con una implementación sencilla y opciones de p
Downloads
16
Maintainers
Readme
Progress Loader JS
Progress Loader JS es un paquete versátil que permite mostrar una barra de progreso elegante y altamente personalizable en tus aplicaciones web. Con una implementación sencilla y opciones de personalización flexibles, añade un toque de profesionalismo y dinamismo a tu sitio. Ideal para cualquier proyecto que necesite mostrar el progreso de manera atractiva y eficaz.
Casos de uso:


Instalación
$ npm install progress-loader-js --save
$ yarn add progress-loader-jsEjemplo Práctico utilizando React.js
import { ProgressLoaderContainer } from "progress-loader-js";
import "progress-loader-js/dist/style.css";
function App() {
const ActivarBarra = () => {
ProgressLoaderContainer({
backgroundColor: "#ccc",
barColor: "#1fb141",
});
};
return (
<>
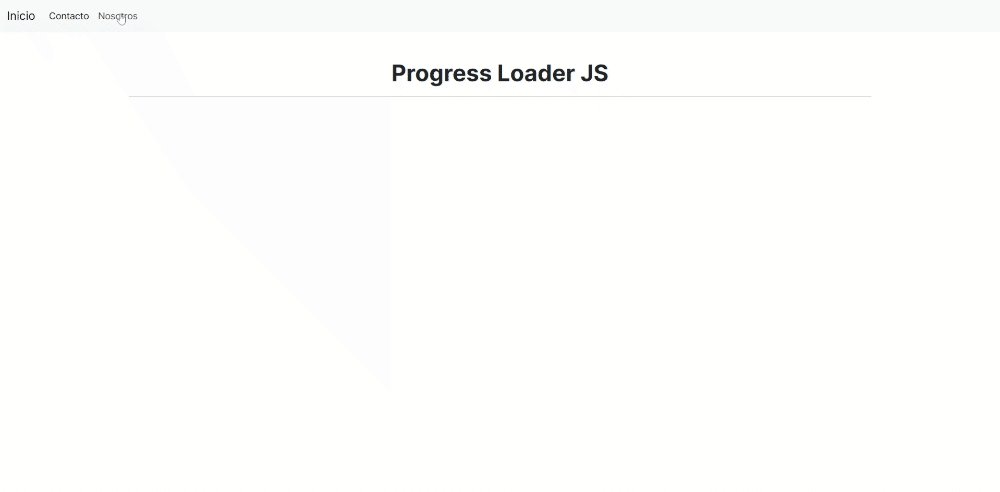
<h1>Progress Loader JS</h1>
<button onClick={ActivarBarra}>Activar Barra</button>
</>
);
}
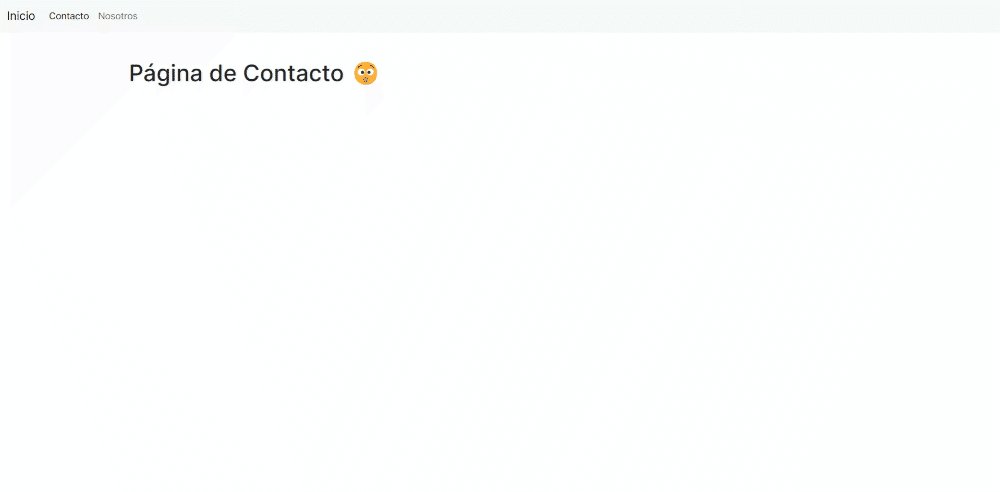
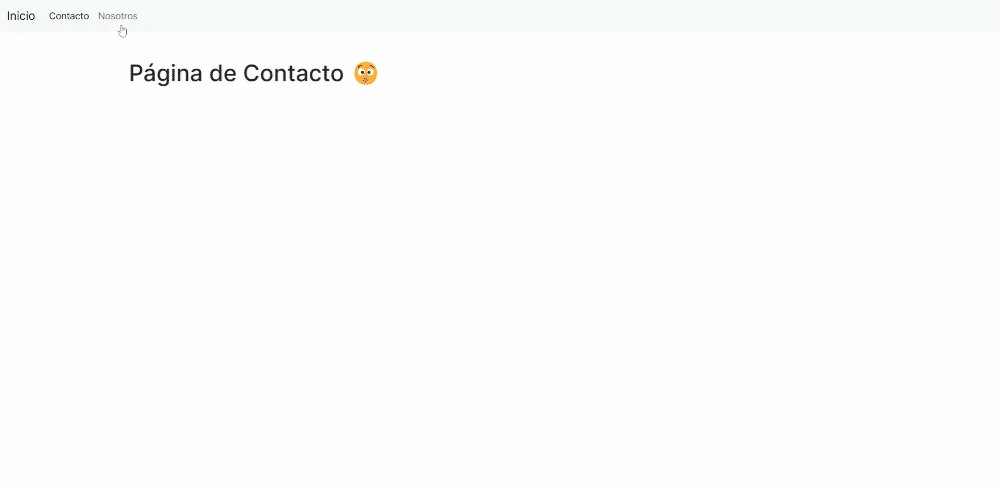
export default App;Ejemplo Práctico utilizando Next.js, navegación entre paginas

"use client";
import { ProgressLoaderContainer } from "progress-loader-js";
import "progress-loader-js/dist/style.css";
export default function Contacto() {
ProgressLoaderContainer({
backgroundColor: "#ccc",
barColor: "#1fb141",
});
return (
<div>
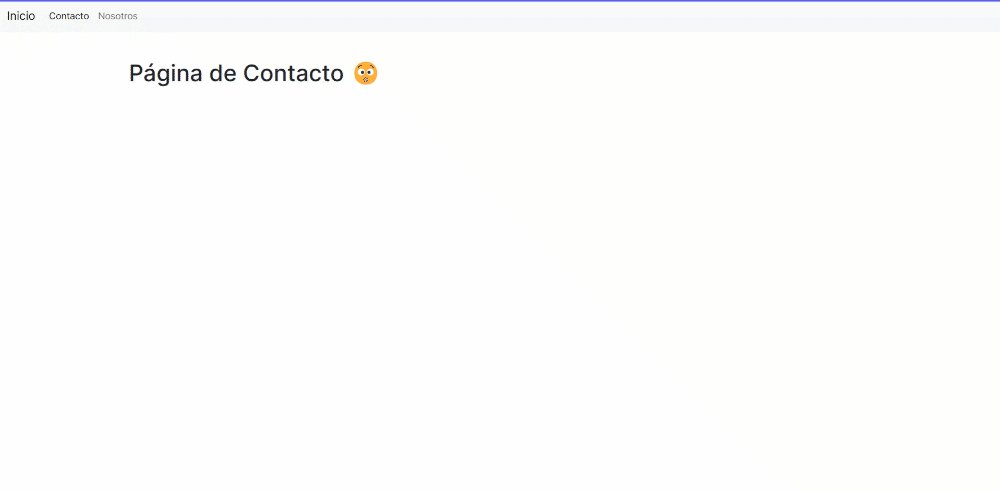
<h1>Página de Contacto 😯</h1>
</div>
);
}Uso a través de CDN
También puedes incluir progress-loader-js directamente en tu proyecto utilizando un enlace CDN. Sigue estos pasos:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Progress Loader JS</title>
<!-- Incluir el CSS de loading-request desde CDN -->
<link rel="stylesheet" href="https://unpkg.com/progress-loader-js/dist/style.css" />
</head>
<body>
<button id="btnLoading">Mostrar Loading</button>
<script type="module">
import { ProgressLoaderContainer } from "https://unpkg.com/progress-loader-js/dist/index.js";
// Función para mostrar el loading
function handleShowLoading() {
ProgressLoaderContainer({
backgroundColor: "lightblue",
barColor: "green",
});
}
// Asociar la función al botón
document.querySelector("#btnLoading").addEventListener("click", handleShowLoading);
</script>
</body>
</html>Caracteristicas
- Fácil implementación: Agrega indicadores de progreso con solo unas líneas de código.
- Compatible con varios frameworks: Funciona sin problemas en React, Vue, Angular, Next, Svelte y más.
- Personalización flexible: Ajusta colores del spinner y texto de carga según tus necesidades.
- Instalación rápida: Se integra fácilmente via npm o yarn en minutos.
- Soporte para operaciones asíncronas: Ideal para carga de datos y navegación entre páginas.
- Animaciones suaves: Mejora la experiencia de usuario con animaciones CSS.
- Eficiencia y rendimiento: Diseñado para impactar mínimamente el rendimiento de la aplicación.
- Documentación completa: Incluye ejemplos prácticos y guías detalladas.
- Mantenimiento activo: Actualizaciones frecuentes y mejoras continuas.
- Licencia abierta: Publicado bajo licencia ISC, apto para uso comercial y personal.
API
ProgressLoaderContainer(options: ProgressLoaderOptions);
Esta función crea y muestra una barra de progreso con opciones personalizables. Por defecto, la barra de progreso se muestra en la parte superior de la página y se oculta automáticamente cuando se completa la carga.
Parámetros:
- Recibe un objeto opcional de tipo ProgressLoaderOptions que contiene las opciones para personalizar la barra de progreso y su fondo. El objeto puede incluir las siguientes propiedades:
- backgroundColor: Color de fondo de la barra de progreso. Por defecto es #ccc. Si se proporciona, se aplica dinámicamente.
- barColor: Color de la barra de progreso. Por defecto es #f11946. Si se proporciona, se aplica dinámicamente.
- Recibe un objeto opcional de tipo ProgressLoaderOptions que contiene las opciones para personalizar la barra de progreso y su fondo. El objeto puede incluir las siguientes propiedades:
Opciones
- backgroundColor: Color de fondo de la barra de progreso.
- barColor: Color de la barra de progreso.
Esta función es útil para implementar indicadores de carga visualmente atractivos y personalizables en aplicaciones web.
Como se mencionó antes, ProgressLoaderContainer recibe de forma opcional un objeto con los colores para personalizar la barra de progreso y su fondo. Por defecto, la barra posee como color backgroundColor: #ccc y barColor: #f11946.
Contribuir
Si encuentras algún problema o tienes una idea para mejorar el paquete, por favor abre un issue o envía un pull request en GitHub: https://github.com/urian121/progress-loader-js
Desarrollado por
Copyright
© 2024 Urian Viera. Todos los derechos reservados.
License
Licensed under ISC
Agradecimientos
¡Gracias a todos los Devs 👨💻 que han utilizado y contribuido al desarrollo de Progress Loader JS! Su apoyo y retroalimentación son fundamentales para mejorar continuamente este paquete.




