prismalux
v0.1.3
Published
✨ A lightweight Prisma Schema Highlighter for CLI & Node.js. Works with CommonJS and ES Modules.
Downloads
75
Maintainers
Readme
Prismalux 🌓 - A Zero-Dependency Prisma Schema Highlighter
✨ Prismalux is a lightweight, zero-dependency CLI tool & library for highlighting Prisma schema files in the terminal.
🔍 You can also highlight a specific model or enum using the --filter= option.
Just run it with npx:
npx prismalux🚀 Features
✔ Zero dependencies - No extra packages required
✔ Syntax highlighting for Prisma schema files
✔ Works as CLI & library (use as prismalux [path] or import in code)
✔ Filter a specific model or enum using --filter=User
✔ ESM & CommonJS support
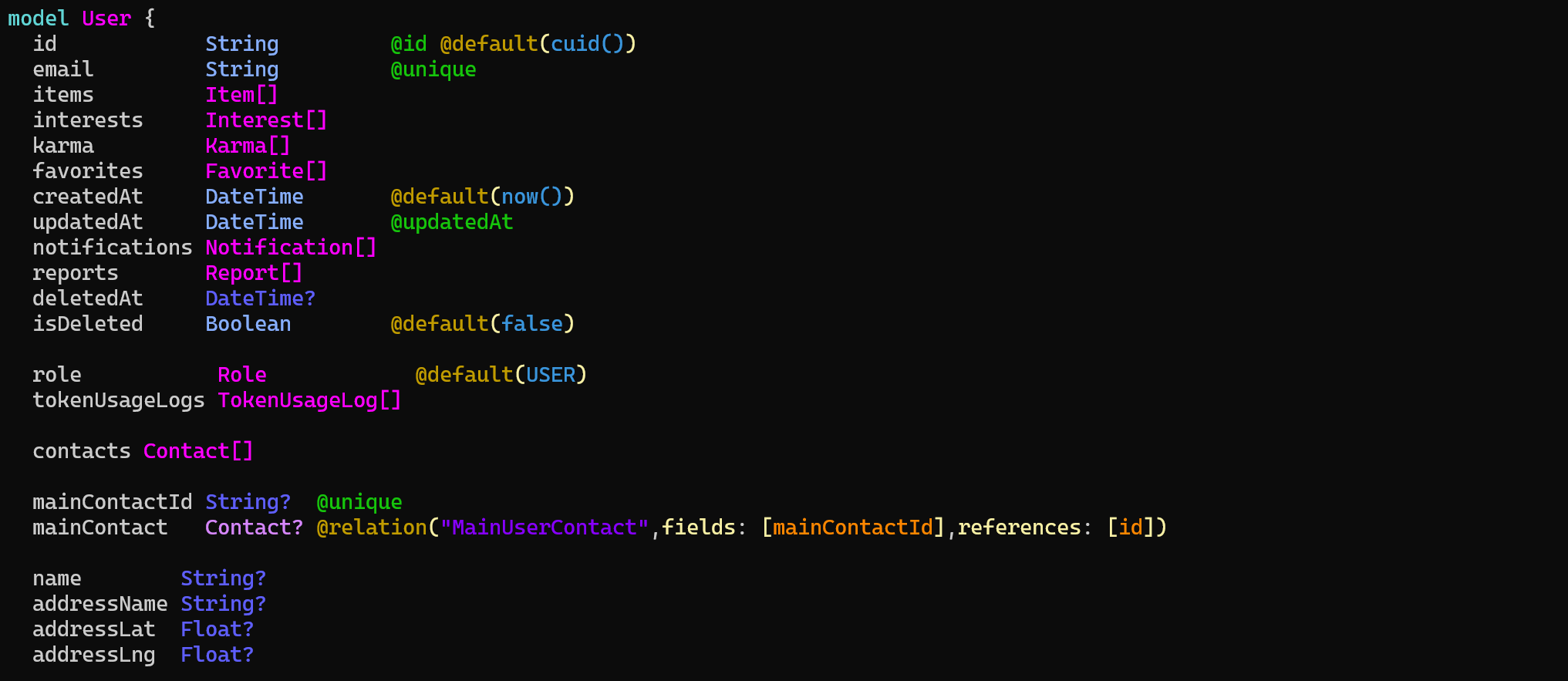
📸 Preview

📦 Get Started
If you just want to run Prismalux without installing it, simply use:
npx prismaluxThis will automatically find the Prisma schema in the current directory (e.g., prisma/schema.prisma).
If your schema is located elsewhere, specify the path manually:
npx prismalux --path=./path/to/schema.prisma🔍 Highlight a Specific Model or Enum
If you only want to highlight a specific model or enum, use the --filter= option:
prismalux --filter=UserOr multiple models/enums:
Use "," or "|" to separate multiple models/enums:
prismalux --filter="User|Role"prismalux --filter=User,RoleThis will only display:
model User {
id String @id @default(cuid())
email String @unique
role Role
createdAt DateTime @default(now())
}You can also combine it with a custom schema path:
prismalux --path=./custom/schema.prisma --filter=Post📦 Installation
Global Installation (CLI)
If you want to use Prismalux as a command-line tool:
npm install -g prismaluxNow you can run:
prismaluxOr specify a custom path:
prismalux --path=./path/to/schema.prisma🎮 Usage
1️⃣ CLI Mode
# Display help
prismalux --help
# Show version
prismalux --version
# Highlight Prisma schema (auto-detects "prisma/schema.prisma")
prismalux
# Highlight a specific file
prismalux --path=./custom/schema.prisma
# Highlight a specific model or enum
prismalux --filter=User2️⃣ Import in Code
📦 ESM (ES Modules)
import { PrismaHighlighter } from "prismalux";
const highlighter = new PrismaHighlighter();
const schema = `
model User {
id String @id @default(cuid())
email String @unique
role Role
createdAt DateTime @default(now())
}
`;
console.log(highlighter.highlight(schema));📦 CommonJS (CJS)
Similar to ESM
import { PrismaHighlighter } from "prismalux"; // or require("prismalux")
const highlighter = new PrismaHighlighter();🔧 Configuration
Prismalux allows you to customize colors and disable highlighting if needed.
const highlighter = new PrismaHighlighter({
enableColors: true,
colors: {
yellow: "\x1b[38;5;220m", // Custom yellow
orange: "\x1b[38;5;214m", // Custom orange
},
});
console.log(highlighter.highlight(schema));To disable colors (useful for logs):
const plainHighlighter = new PrismaHighlighter({ enableColors: false });
console.log(plainHighlighter.highlight(schema));📜 License
MIT License © Artyom Gorlovetskiy


