prism-code-refs
v1.0.0
Published
Define references in code as markdown links
Downloads
12
Readme
Prism Code Refs
Define references in code as markdown links
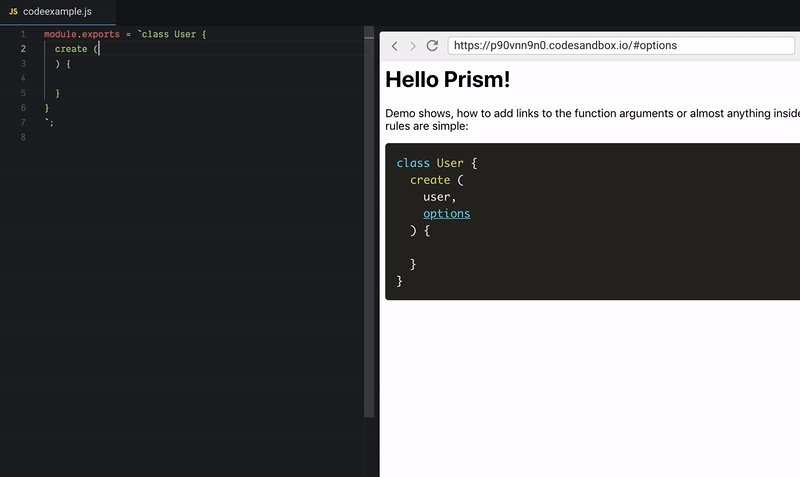
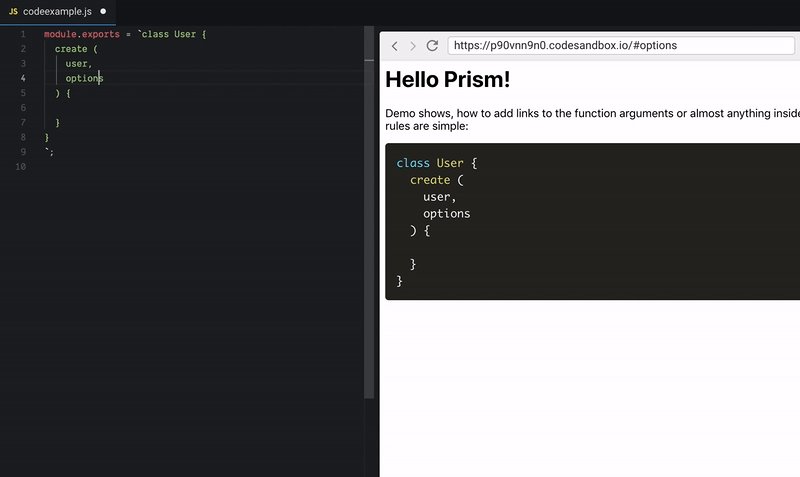
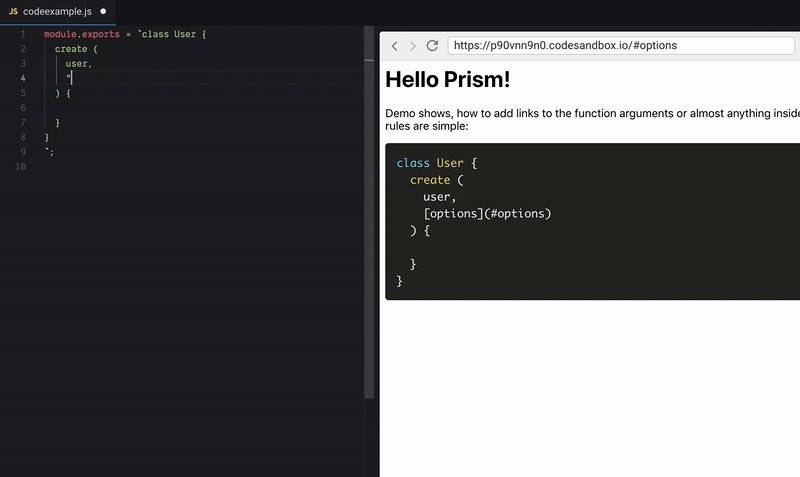
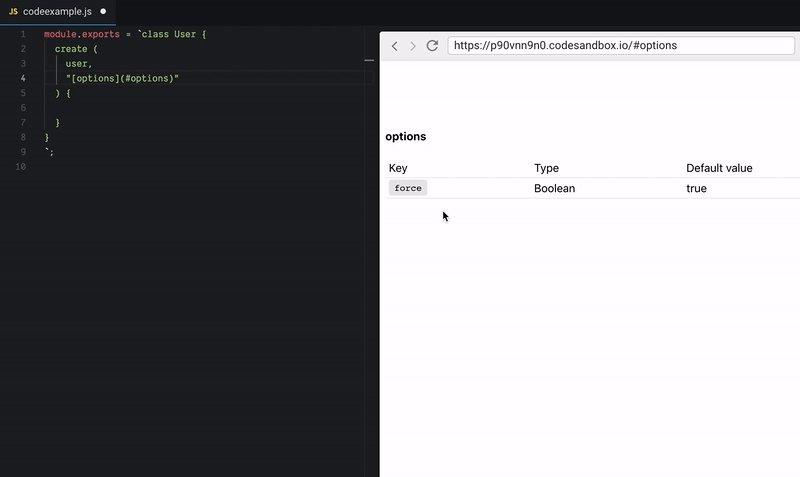
This is a tiny Prismjs plugin to make you define code parameters with a link reference. Make sure to check the following GIF to see it in action.

The rules are simple:
- Use markdown syntax to define the URL's.
- Wrap it inside double quotes
", which makes it cheaper to parse.
Setup
Usually Prism is pulled from the CDN and that's the recommended way to use this plugin too.
<script type="text/javascript" src="https://unpkg.com/prism-code-refs" />However, you can pull it from npm too.
npm i prism-code-refsand use it as follows
require('prism-code-refs')Styling
The link has been given a class of code-ref-link that you can style using Css.
Change log
The change log can be found in the CHANGELOG.md file.
Contributing
Everyone is welcome to contribute. Please take a moment to review the contributing guidelines.
Authors & License
[Harminder Virk](https://github.com/Harminder Virk) and contributors.
MIT License, see the included MIT file.

