prism-cli
v0.5.3
Published
Syntax highlighting for command line using ANSI Escape codes
Downloads
340
Maintainers
Readme
Prims-cli
Prism-cli is small script for highlighting of source code files from command line
It use awesome PrismJS library by Lea Verou and support all languages that prism support, but not all tokens are supported, ANSI colors are handled by ansi-256-colors. If you want you can provide configuration file where you can use any colors you like and provide all the tokens that PrismJS support.
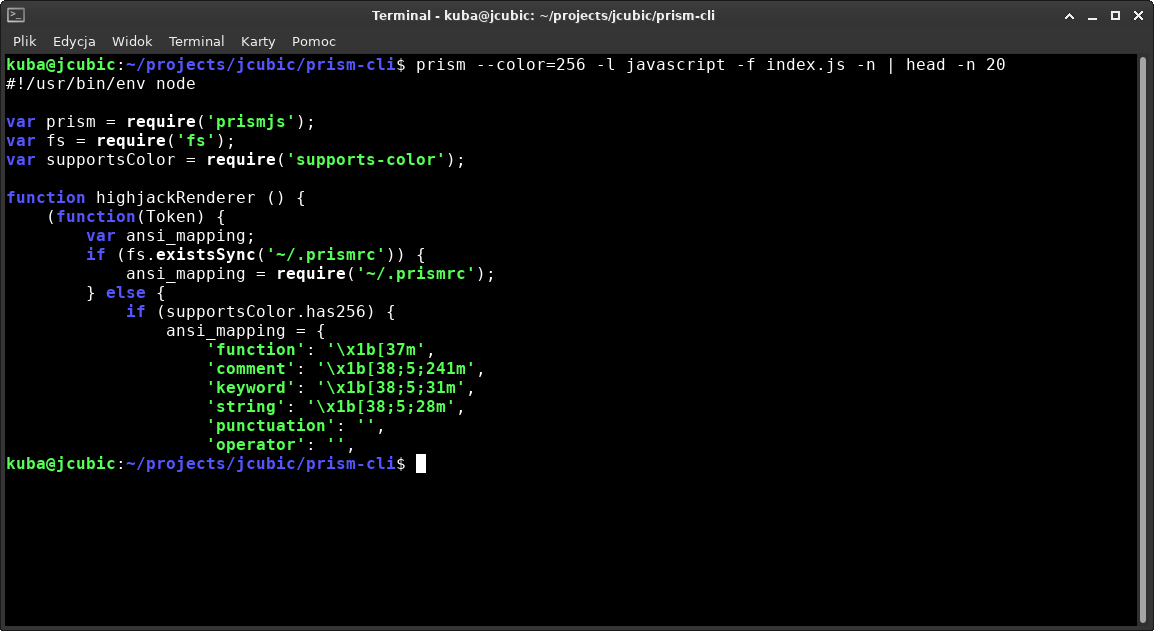
Preview

Installation
npm install -g prism-cliUsage
cat {FILENAME} | prism -l {LANGAUGE}or
prism -l {LANGUAGE} -f {FILENAME}if you want to use less you need to use -R option:
prism --color=256 -l {LANGUAGE} -f {FILENAME} | less -RYou need --color option because of detection of 256 colors don't work in less because it's not real terminal. If your terminal don't support 256 colors you can use --color without argument.
If for some reason you need ANSI formatting for each line, like when you have long multiline comments and you use tail or head to get only few lines you can use -n option to have ANSI formatting on each line:
prism -l {LANGUAGE} -f {FILENAME} -n | tail -n 10If you need to get the html code instead of the terminal output you can pass the --html parameter
prism -l {LANGUAGE} -f {FILENAME} --htmlNode.js module
You can also use it as node.js module and highlight the text in your app.
var highlight = require('prism-cli');
console.log(hightlight('function(x) { return x * x; }', 'javascript'));There is also 3rd optional argument to hightlight function which is newline flag same as -n in command line.
3rd argument to main function is options that are optional, it can accept this options:
html- indicate if it should return default html code from prism.newlines- if set to true it will wrap each line in ANSI formatting.grammar- prism.js grammar that you can load yourself (or you can have custom grammar).colors- object with mappingprism token=>ANSI escape color
Config file
If you don't like default colors you can use ~/.prismrc file that should be node module with exported object,
that have PrismJS tokens that map to ASNI escapes.
Example mapping for 256 color supported terminals:
module.exports = {
'function': '\x1b[37m',
'comment': '\x1b[38;5;241m',
'keyword': '\x1b[38;5;31m',
'string': '\x1b[38;5;28m',
'punctuation': '',
'operator': '',
'number': '\x1b[38;5;166m',
};List of all PrismJS tokens can be found in PrismJS source code in prism.css.
Contribution
If you use some language that lack of colors for prism token, you can create Pull Request. I will happly merge your changes.
If you create nice palette using configuration file, you can create an issue or PR, I will check it and merge if it looks good.
Contributors
License
Licensed under MIT license
Copyright (c) 2017 Jakub T. Jankiewicz


