pretty-header
v0.1.3
Published
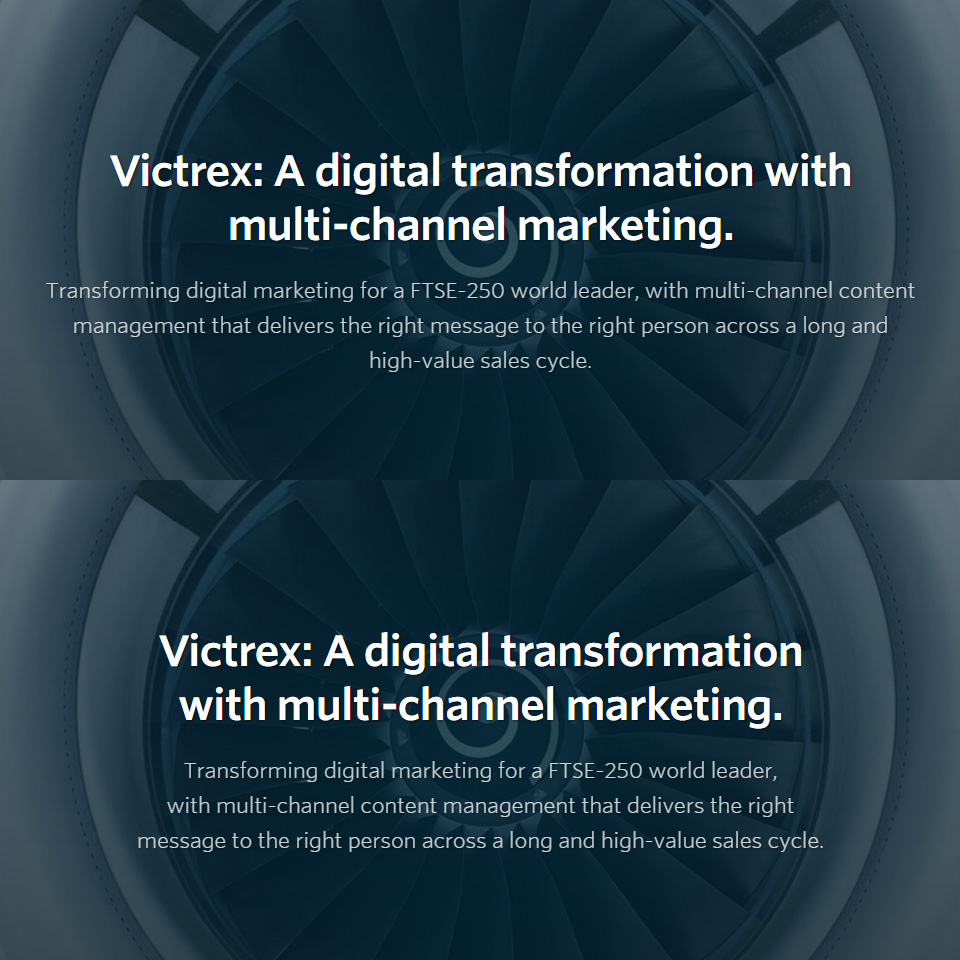
Split centered text into lines with almost equal width
Downloads
16
Maintainers
Readme
Pretty Header
Split a text into lines with almost equal width.
Demo
Have a look at the demo page to see this script in action.

Usage
As npm package
$ npm install pretty-headervar prettyHeader = require('pretty-header');
var i, elements;
elements = document.querySelectorAll('.pretty');
for (i = 0; i < elements.length; i++) {
prettyHeader(elements[i], 'nowrap');
}As a script
<script src="pretty-header.js"></script>
<script>
var i, elements;
elements = document.querySelectorAll('.pretty');
for (i = 0; i < elements.length; i++) {
prettyHeader(elements[i], 'nowrap');
}
</script>As jQuery plugin
<script src="jquery-2.1.4.js"></script>
<script src="pretty-header.js"></script>
<script>
$(function () {
$('.pretty').prettyHeader('nowrap');
});
</script>API
prettyHeader(element, option)
element
Type: Node
Container element.
option
Type: String|Function
Each line of text will be wrapper into the element with
applied white-space: nowrap style. You can provide class name
or factory function for such elements.
If option is a string, it will be using as class for <span>.
If option is a function, it should return new DOM-Node.
prettyHeader(element, function () {
var helper = document.createElement('div');
helper.className = 'pretty-header-helper';
return helper;
});This trick may help to get neutral inline-styled element when ordinary
<span> has inappropriate CSS.
License
MIT © Vladimir Kuznetsov
