pretty-columns
v1.2.1
Published
Pretty command line columns output
Downloads
1,974
Maintainers
Readme
pretty-columns
- Support colors, chalk and other ansi.
- Compatible with double-byte characters, emoji emoticons.
- Best display when using monospaced fonts.
- Content can only be displayed in a single line, automatically remove "\n" or "\r" from content.
- Multi-line display may be possible. (lazy.. stretched)
Via npm
npm install pretty-columnsVia yarn
yarn add pretty-columnsUsage
Normally
var pc = require('pretty-columns');
pc(input).output();
// console.log(pc(input)) will see all structureOutput
var po = require('pretty-columns').output;
po(input);Inject console
require('pretty-columns').injectConsole();
console.columns(input);About Input
String
var input = "A\tB\n1\t2";Array
var input = [['A','B'],[1,2]];Mixed
var input = ['A,B','1,2'];Custom configuration
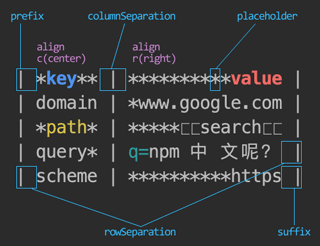
|property|description|default| |---|---|---| |rowSplitSymbol|Row split symbol(when string input given)|"\n" (can be regexp)| |columnSplitSymbol|Column split symbol(when string input given)|"\t" (can be regexp)| |align|Alignment:['right', 'center', ...]OR'rc...'|Filling "left" when insufficient.Ignored when redundant.| |rowSeparation|Rows connector|"\n"| |columnSeparation|Columns connector|" "| |prefix|Prefix at output|""| |suffix|Suffix at output|""| |placeholder|Fill white space|" "|
Example
var output = require('../index').output;
var colors = require('colors');
var chalk = require('chalk');
var INPUT = [
[
chalk.bold.blue("key"),
colors.bold.red("value")
],
[
"domain",
"www.google.com"
],
[
chalk.yellow("path"),
"😘search🐰"
],
[
"query",
colors.cyan("q=") + "npm 中\n文呢?"
],
[
"scheme",
"https"
]
];
output(INPUT, {
align: 'cr',
columnSeparation: ' | ',
rowSeparation: " |\n| ",
prefix: '| ',
suffix: ' |',
placeholder: '*'
});