preact-skillbar
v1.0.0
Published
A simple skillbar component for preact
Downloads
5
Maintainers
Readme
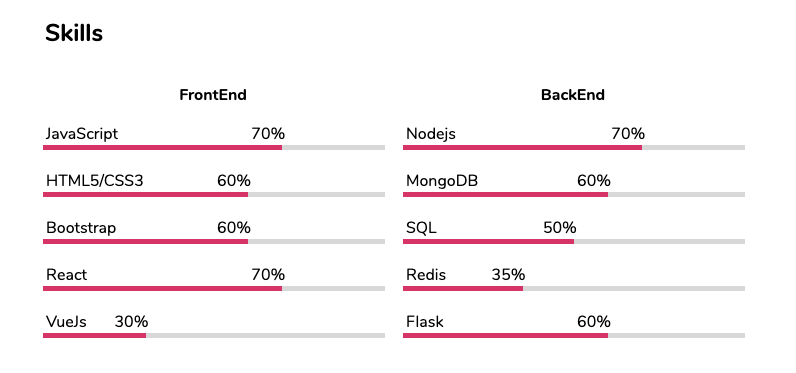
Skill Bars for Preact

Installation
Via npm:
npm install --save preact-skillbar
Usage
import SkillBar from 'preact-skillbar';
import 'preact-skillbar/dist/index.css';
function Skills() {
return (
<div>
<SkillBar percentage={70} skill="React" />
<SkillBar percentage={30} barColor="red" skill="VueJs" />
<SkillBar percentage={30} barColor="#000000" skill="VueJs" />
</div>
);
}
export default Skills;Props
| Prop | Type | Description |
| ---------------- | ------ | ---------------- |
| percentage | Number | 0...100 |
| barColor | String | Default: #d23669 |
| skill | String | skill name |
