postcss-imperial
v1.0.0
Published
PostCSS plugin to support lengths in Imperial and customary units
Downloads
2
Maintainers
Readme
PostCSS Imperial 
PostCSS plugin to support lengths in Imperial and customary units.
Inspired by Are Imperial Measurements outdated? | Number Hub with Matt Parker | Head Squeeze.

Input
.poster {
height: 2ft;
width: 1yd;
}Output
.poster {
height: 24in;
width: 36in;
}Usage
postcss([ require('postcss-imperial') ])See PostCSS docs for examples for your environment.
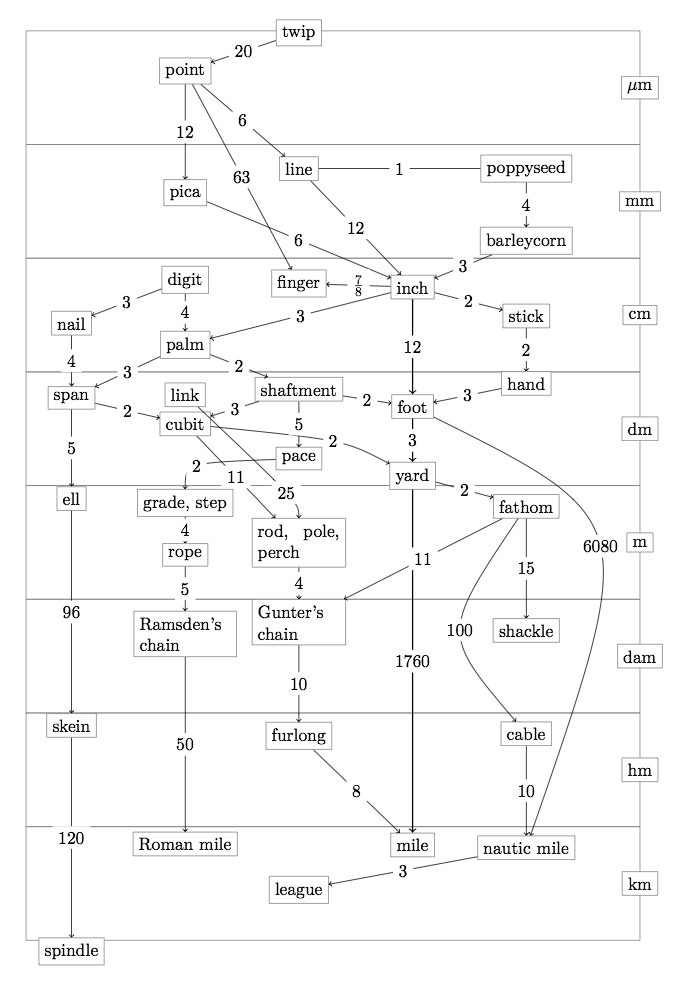
Supported Units
- thou (th, mil)
- twip
- point (pt)
- line, poppyseed
- pica (pc)
- barleycorn
- digit
- finger
- inch (in)
- stick
- nail
- palm
- hand
- shaftment
- link
- span
- foot (ft)
- cubit
- pace
- yard (yd)
- ell
- grade, step
- fathom (ftm)
- rod, pole, perch
- rope
- chain
- ramsdenschain
- shackle
- skein
- cable
- furlong (fur)
- romanmile
- mile (mi)
- nauticalmile
- league (lea)
- spindle
Notes
- Plurals are supported for convenience.
- The
chabbreviation is not supported since it already exists in CSS.
References
- https://en.wikipedia.org/wiki/English_units#Length
- https://en.wikipedia.org/wiki/Imperial_units#Length
