poke-site
v1.3.1
Published
Recursively looks for references to missing content and images over 500kb on a given site
Downloads
54
Maintainers
Readme
Poke
A simple tool to check your site for broken links, media, iframes, stylesheets, scripts, forms or metadata. Will also test for images over 500kb.
Usage
- Install it:
npm install -g poke-site - Run it:
poke <url>where is the base of the site you want to test - Profit
Usage: poke [options] <url>
Options:
-V, --version output the version number
-r, --retry [value] broken links are retried with new hostname
-s, --shallow do not check pages rooted outside of provided url
-m, --max-img-size [value] looks for images that are over this size in kb. Defaults to 500
-q, --quiet Supress warnings and loading messages(for ci)
-m, --method [head|post] HTTP method used to check links, defaults to head
--skip-images Skip the image checks
--skip-duplicates Skip the duplicate page checks
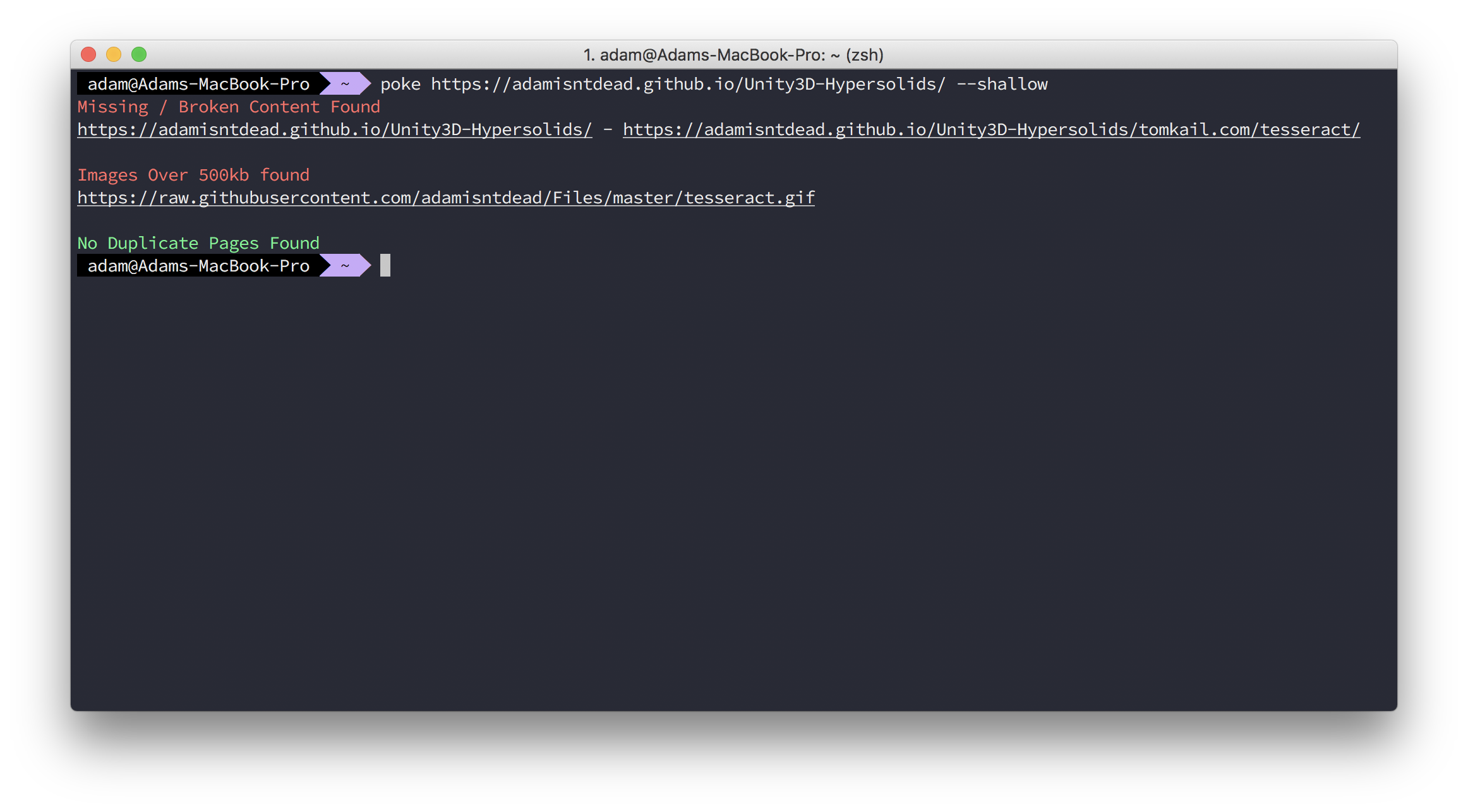
-h, --help output usage informationSample Output

Usually you should run with the --shallow option, otherwise you might get into checking for broken links in twitter or another external site, which you may not want!
License
MIT


