pod-server
v0.3.4
Published
Solid pod server, composed from various independent TypeScript modules.
Downloads
5
Readme
pod-server
Solid server package that bind together solid-idp, wac-ldp, websockets-pubsub, and the data-browser.
Running on localhost, NSS compat mode
git clone https://github.com/inrupt/pod-server
cd pod-server
git checkout dev
npm install
cp config.json-local-nss-compat config.json
cp -r ../../solid/node-solid-server/.db .
cp -r ../../solid/node-solid-server/data .
npm run build
DEBUG=* npm startArchitecture
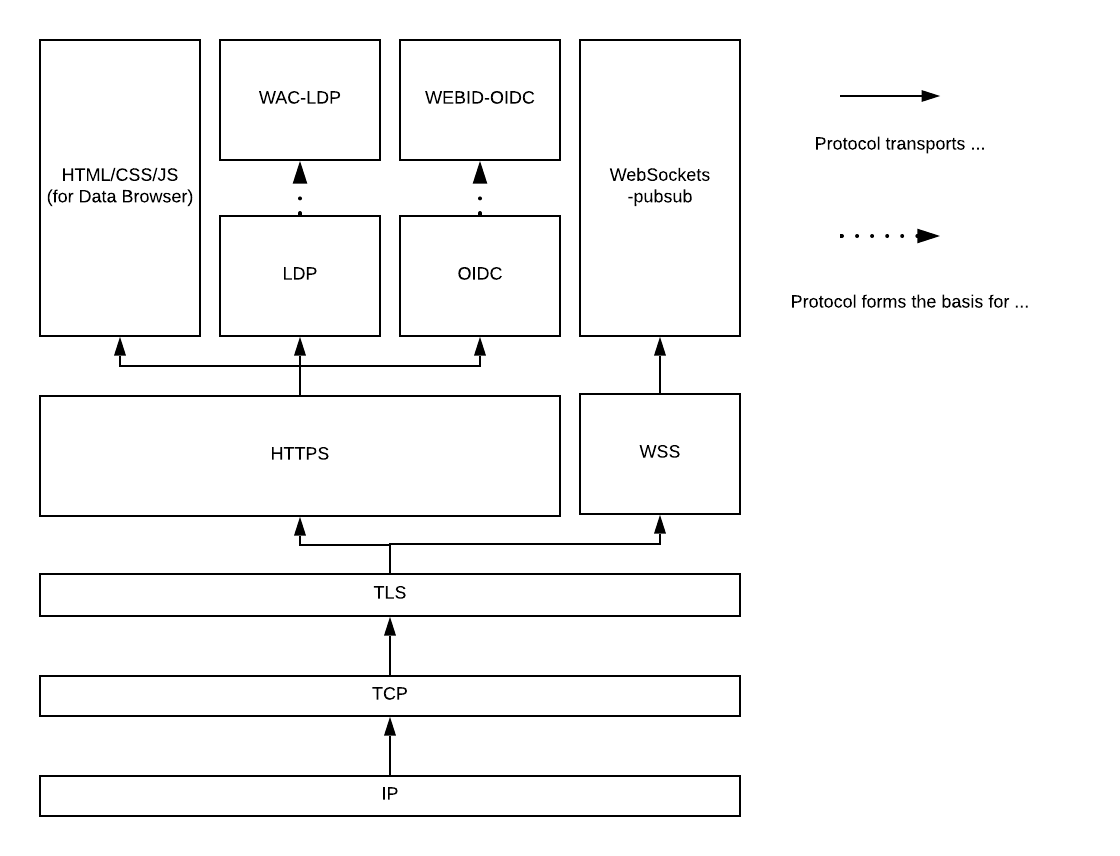
The Solid Spec Protocols
This server implements version 0.7 of the Solid spec. This is a diagram of the layering of protocols:

Functions of the server
Regardless of the layering of protocols, we have a layering of functional components in the software, which looks as follows:

It shows how the different functional units of the server (persistence, auth, data interface, etc.) depend on each other.
Code modules
This server delegates some of its functions to npm modules it depends on.
solid-idp
The solid-idp module implements the webid-oidc functionality. Note that a pod-server makes no explicit distinction between local and remote users. In terms of organization, each user gets an identity and a storage space, and that identity is the first to be granted full access to the empty storage space upon its creation. But in technical terms the IDP and the storage are almost entirely separate. The only two connections between them is that the IDP proves control of a profile URL (web id) that points to a document on the storage space, and that the IDP's authorize dialog will edit the list of trusted apps in that profile whenever the user authorizes a new third-party web app.
The IDP exposes a koa handler to the pod-server. Apart from that, it sends out emails for verifications and password reminders. It also exposes an event when an account is created or deleted, and its dialogs will do xhr edits to trustedApps.
wac-ldp
The wac-ldp module is the central part of the pod-server. It exposes a koa handler, which pod-server consumes.
It also emits change events, which the pod-server used to know when to call the Hub#publish method from the websocket-pubsub module (see below).
Apart from that, it exposes a number of interfaces which the websockets-pubsub module consumes:
- a function to check updates-via tickets
- a function for checking whether a given webId has read access to a given resource
websockets-pubsub
The websockets-pubsub module exposes a 'Hub' object, with a websocket-onconnection handler and a publish method
html statics
Although some pod providers may choose to replace static/index.html with the data-browser. This is the content which the pod-server serves when a user visits the pod-server with their browser.
Published under an MIT license by inrupt, Inc.
Contributors:
- Michiel de Jong
- Jackson Morgan
- Ruben Verborgh
- Kjetil Kjernsmo
- Pat McBennett
- Justin Bingham
- Sebastien Dubois
