plugin-cli
v1.2.1
Published
A Rollup CLI for create template with developing plugins
Downloads
28
Readme
plugin-cli
A Rollup CLI for create template with developing plugins.
- TypeScirpt/Babel 7.0
- TS-lint/ES-lint
- server-hot
- postcss
- ?jest
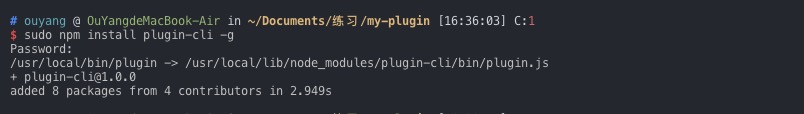
Installation

$ npm install plugin-cli -g
or
$ yarn global add plugin-cli
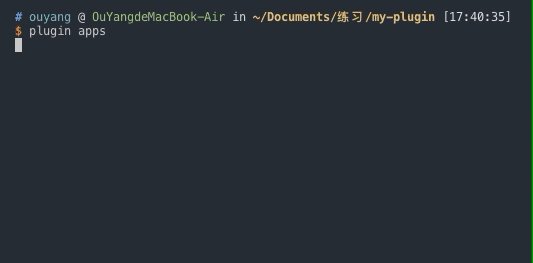
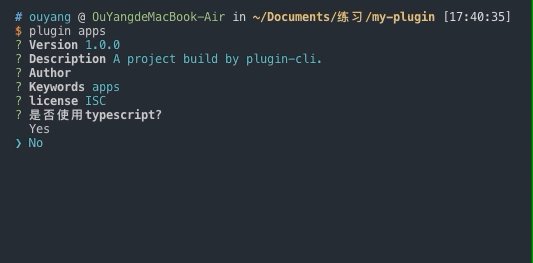
Creating an project
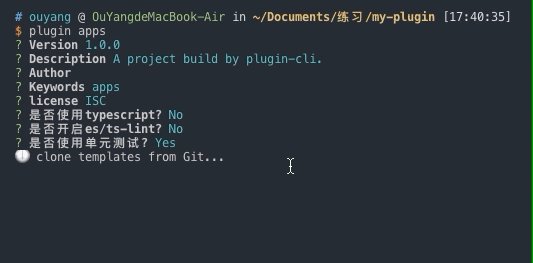
Create
You can select preset which you need. and replace '-' in project name with Camel-Case when it exists.
$ plugin apps
It will create a directory called apps inside the current folder.
and generate the initial project structure.
apps
├── README.md
├── node_modules
├── package.json
├── .gitignore
├── build
│ ├── name.js
│ ├── plugins.js
│ ├── config.base.js
│ ├── config.build.js
│ └── config.env.js
├── public
│ ├── favicon.ico
│ └── index.html
└── src
└── index.jsnpm start or yarn start
serve with hot reload at localhost:10001
npm run build or yarn build
build your project with minification.
npm test or yarn test
Runs the jest test runner on your tests.
