pl-schematics
v3.0.2
Published
Standardize template develop
Downloads
2
Readme
- Pl-schematics presentation
- Apply the library to a new project
- Application of the library on an existing project
- New project tree
- Presentation of the core package
- Trees and classes
- Package bean
- Package initializer
- Package interceptor
- Package module
- Package service
- Package type
- Package utils
- Package shared
- Package Features
- package.json
- SONAR
- TUTORIAL
- Online documentation
- Author
Portable Library Schematics
pl-schematics arises from the need to standardize the process of creating angular applications> 2, has the purpose of speeding up the implementation of the application core structure, providing a very precise and tested development pattern .. it also prepares a series of functions already ready to use that do not require configurations, such as network interceptors, routes, http services with process kill in case of change of route, download and uploadfile functionality and much more.
The goal of this library is to cut down the time needed to create an angular application of many man days, drastically reducing the system startup time, giving even the most junior the possibility to devote themselves to the development in a simplified way, using the resources made available. arrangement, leaving only the task of creating graphic components.
pl-schematics is the author of the manipulation of the angular package, both of new invoice and of an existing project .. but for a complete functioning it makes use of another library, pl-core-utils which takes care of preparing the true core functionalities.
Technical Presentation
pl-schematics, as already mentioned, is proposed both in contexts where development has already started, and in those where we start from scratch, obviously in this case it is beneficial in its use
Apply the library to a new project
Creation of an uproject with standard angular commands
ng new Project-Name
Library installation
npm i pl-schematics@version
Application of the pattern
Adaptation of the project to the patter
schematics pl-schematics:pl-schematics --force
During installation, developer interaction is required for system initialization. Various information will be requested, such as:
With the above configuration, we are asking the library to initialize for us the whole login process with the AZURE system, to make the web-app available to work with the chrome system and to initialize SONAR and Bootstrap 4. As you can see it is The name of a package has also been specified where the entire hierarchy of classes generated by it will be placed.
With the request to configure the package for AZURE authentication, the project is subjected to particular configurations, Microsoft MSAL libraries are installed. All network calls are intercepted, and are accompanied by a detached tokenId at the time of login, all routes are intercepted to check if the token is still valid, in case a new one will be taken.
When the web app is opened, the login screen is presented for authentication in the event of the first access to the portal. Failure to authenticate forces you to exit the portal. A self-configuration mechanism has been introduced in case the application is destined for a Microsoft Teams app context, in this case the login system is configured with the SSO of temas itself.
Application of the library on an existing project
If you want to take advantage of the core features of pl-schematics in a new project, you should know that the library will overwrite the following files:
| File | Description | | -| -| | app.component.html | the file is overwritten to introduce new components such as page change load bars or rest calls. | | app.module.ts | the original file is overwritten, introducing other links to modules such as routin, shared, and core module of the pl-core-utils-library to invoke all core functionality | | environment.ts | is modified, inserting the initial pattern for declaring pointers to rest services and configurations for AZURE login for development | | environment.prod.ts | is modified, inserting the initial pattern for declaring pointers to rest services and configurations for AZURE login for production | | sonar-project.properties | configuration file for SONAR system initialization | | app-routing.module.ts | file created or modified in case of already existing, for the introduction of lazy load |
At the end of the installation, you can see the list of files that will be created for us, and those that the pattern has modified ..
P.S it may be necessary to manually delete the files listed above before launching pl-schematics, as execution may fail..
It is therefore necessary to take note of this by cloning these files and then take the essential parts and put them back in the new files.
New project tree
The application of the library forces a re-adaptation of the package in terms of package and new files that introduce new wrapper classes for immediate use of the core application part and other features.
General package tree
Opening the package, it is possible to notice at first sight that there is a new package .. with the name set at the time of the request for its insertion.
com\mycompany\normalize
Inside there are three other packages
component core shared
These packages have specific functionality.
The internal tree of the created folders is shown graphically
Package component .. all navigation components will go here.
Package core, in this section there is all the application part that deals with running control management, http initialization of the environment, login, interception of errors and much more.
Package shared, used to contain graphic elements, to be shared with the rest of the system, so you will have combobox buttons, utility classes, servicem bean of transport for rest calls, pipes, directives and much more.
Features * news
pl-schematics offers some additional features, they are ready-to-use components, which make use of the pl-core-utils support. The source is visible and editable for your purpose.
Open progress bars
It's create an progress bar for show progress http request in case of download file or upload or othe
For show progress bar is necessary inject ProgressDialogService and call showProgressDialog function whit id ajax.
this.progressDialogService.showProgressDialog(id)this function is called after an request upload or download file is invoked. If this function is passed in callback an call http method... at the moment that start http call, this is invocated and progress bar is shown
the progress bar show two close button, one is for close modal dialog, other for kill http request. in case kill button is pressed, the operation upload or download is interrupted
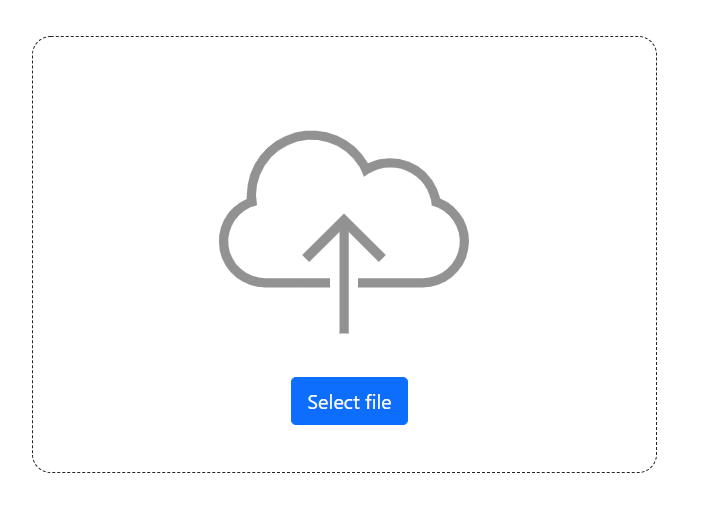
###Open drag&drop file with upload
A feature of pl-schematics is the drag-drop file. This component helps developers to create a drag and drop file, with loading mechanism. this is added an progress bar for each file, that show percent loading file. There is global progress bar for indentificate the remain files. Each file, have an button for terminate upload file, if pressed it, or file are loaded, this is deleted from list.
How it use?
In html component import this.
<drag-drop-upload
[width]=500
[height]=350
[multipleFile]=true
(fileSelectedEvent)="fileSelected($event)"
(errorEvent)="errorEvent($event)">
</drag-drop-upload>Above code, insert in page the component drag and drop with attributes passed and show this html.

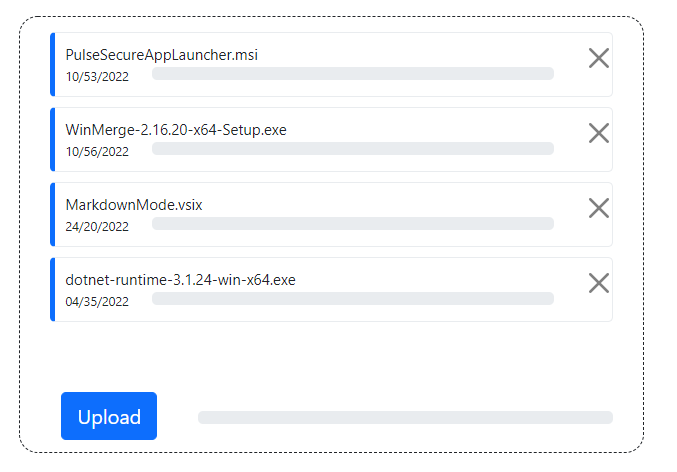
This allows us, to drop o select file. If you have selected file, this change in:

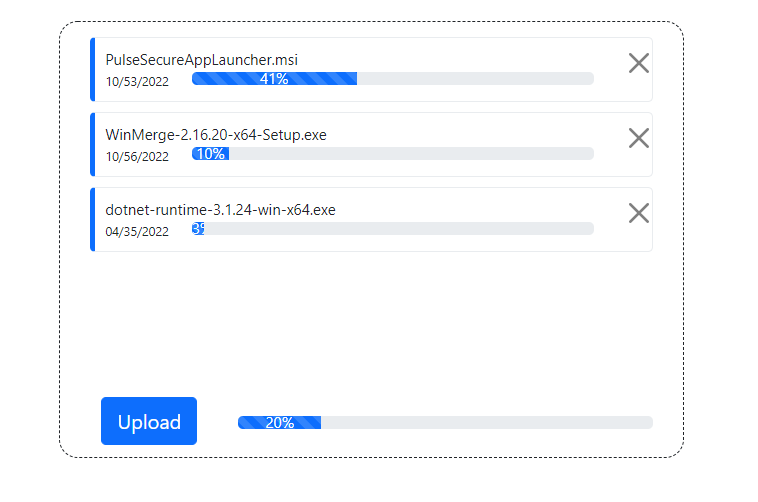
How you can see, each element have close button "X", this cancel upload and delete element from list. If we press upload button, the process is running, and each file will be loaded on server. How you can see, will show progress bar for single and global file.

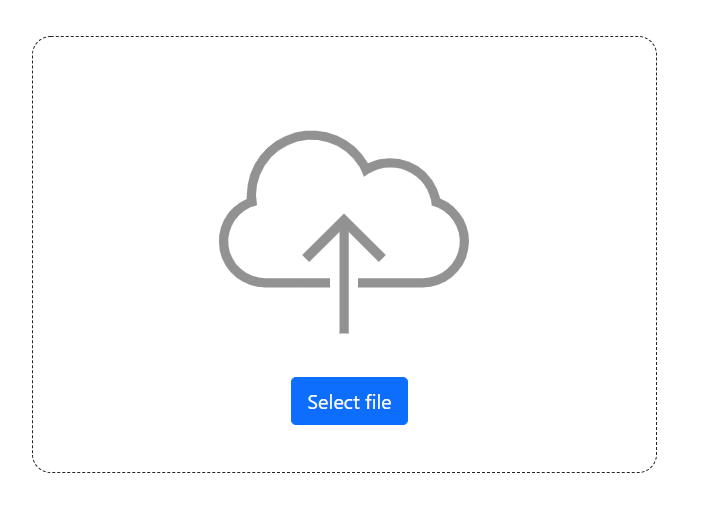
when all file is loaded, the component will be reset to initial state, and will show

in this state the component permit drop or select file;
You can customize component how you prefere.
Presentation of the core package
pl-schematics, as already mentioned, takes care not only of standardizing a development pattern .. also of making ready-to-use resources available to the developer, thanks to the support of pl-core-utils-libray.
Trees and classes
As you can see, there are different packages, each one with its own task.
Package bean
Here all the beans used by the core must be inserted, in this case there is the ErrorBean class that deals with wrpapping the exceptions encountered during operation or throwing its own.
All exceptions are captured by the ErrorService service which then takes care of managing the error by releasing broadcast events to listeners
throw new ErrorBean(err.message, ErrorCode.NETWORKERROR, false, true)
the manufacturer provides 4 parameters
All the events that are launched by the ErrorBean are recorded in the GlobaService, always made available by pl-schematics.
The events relaunched by the ErrorService, therefore, are:
- For how to open the dialogue
PlCoreUtils.Broadcast().execEvent(CORE_TYPE_EVENT.CORE_ERROR_SERVICE_DIALOG, errorBean)
- Per la richiesta di redirect:
PlCoreUtils.Broadcast().execEvent(CORE_TYPE_EVENT.CORE_ERROR_SERVICE_REDIRECT, errorBean);
- per tutti gli altri errori:
PlCoreUtils.Broadcast().execEvent(CORE_TYPE_EVENT.CORE_ERROR_SERVICE , errorBean);
Package initializer
The classes made available by the system, in this package, deal with the initial configuration of the whole system, there are two classes.
Both the functions listed above inhibit the loading of the program, in the event of a login failure, or in the event of an error in identifying the system in use. This mechanism avoids the unauthorized loading of the application and therefore its navigation.
The authentication class handles the following broadcast events
/**registration to events launched by the azure library for the this.broadcastService.subscribe("msal:acquireTokenFailure", (error) => { this.logout(); }) /**logging to events launched by the azure library for login control */ this.broadcastService.subscribe("msal:loginFailure", (error) => { this.logout(); }) /**logging to events launched by the azure library for login control */ this.broadcastService.subscribe("msal:stateMismatch", (error) => { this.logout(); }) /**logging to events launched by the azure library for login control */ this.broadcastService.subscribe("msal:acquireTokenSucces", (OK) => { PlCoreUtils.Broadcast().execEvent(CORE_TYPE_EVENT.CORE_ACQUIRE_TOKEN_SUCCESS, OK); }) /**logging to events launched by the azure library for login control */ this.broadcastService.subscribe("msal:loginSucces", (OK) => { PlCoreUtils.Broadcast().execEvent(CORE_TYPE_EVENT.CORE_LOGIN_SUCCESS, OK); })
Package interceptor
a network interceptor is provided in this package, where all the calls to the BE that are made during the life cycle of the application are intercepted.
All the get, post, delete, pathc, put calls are centralized and analyzed by this interceptor, here it is therefore possible to add, modify or subtract information from the header of the chianate, or to convey the calls to other targeting, to manage the response errors. services and much more.
In this case, the interceptor is used to give an analysis on the execution times of each API, and to provide the header with a possible AZURE authentication token or another system, in this case the interceptor must be modified. specializing it with the chosen login system.
Furthermore, the interceptor manages the cache of API calls, takes care of fetching any requests already made from the cache, or invoking the BE and then caching the response to fetch it at a subsequent call, obviously the cache has a duration of time configurable in the core init module and the api can be configured to enable cache or not.
If there are exceptions in the API call, the following event is released:
PlCoreUtils.Broadcast().execEvent(CORE_TYPE_EVENT.CORE_HTTP_AJAX_ERROR, err);
Package module
loading the core part requires an initial configuration, where it is possible to specify various start parameters.
For this purpose the class Initializer.module is created, here as already mentioned there is a pre-configuration of the environment, but it is possible to modify the parameters at your discretion.
This module is loaded from the main module app.module.ts, or from the shared.module.ts
the configuration parameters are:
In this module there are other initializations, such as configuration of the centralization of errors, interceptors and more .. but it has no modifiable meaning as they are ready-to-use structures that do not require configuration by the developer.
Package service
Here are the services for the core system, such as the service for authentication, for the centralization of errors, and the preconfigured service for REST calls. these are preconfigured and do not require maintenance by the developer, but should simply be used .. especially the http service.
Important
As for the HTTP service .. this provides a series of methods to invoke the BE both in back ground mode and in realtime mode.
pl-schematics, among many things, aims to optimize the data flow, avoiding unnecessary network burdens, so every call rest is subjected to flow interruption control. This means that the variation of a navigation route involves the interruption of the call rest just started. This does not apply to methods ending in BG, such as GETBG, POSTBG etc .., and methods of downloading or uploading files. In addition to this, it is possible to monitor the progress of any call rest, as the system creates a call queue with its own identifier at the time of invocation. With specific methods it is possible to listen to the percentile progress of a given rest call. or stop its flow manually, perhaps when some control occurs.
Package type
Insert here files that contain type declaration, at the moment there is the file type.events which contains some types of events that are broadcast by the core system. such as:
CORE_HTTP_AJAX_ERROR = "CORE:HTTP-AJAX-ERROR",
CORE_HTTP_AJAX_CACHE="CORE:HTTP_AJAX_CACHE",
CORE_HTTP_AJAX_AUTENTICATE_KO = "CORE:HTTP-AJAX-AUTENTICATE-KO",
CORE_ERROR_SERVICE_REDIRECT = "CORE:ERROR_SERVICE_REDIRECT",
CORE_ERROR_SERVICE_DIALOG = "CORE:ERROR_SERVICE_DIALOG",
CORE_ACQUIRE_TOKEN_SUCCESS = "CORE:ACQUIRE_TOKEN_SUCCESS",
CORE_LOGIN_SUCCESS= "CORE:LOGIN_SUCCESS",
CORE_ERROR_SERVICE="CORE:ERROR_SERVICE"
package utils
This package contains the initial configuration for the loading or waiting bars, for a possible change of route or network calls. therefore, upon the occurrence of a change of route or the invocation of any API, a component will be shown that indicates, in an animated manner, to the user that there is an operation in progress and that he must wait for it to be completed, in fact at the end the animation stops automatically. In these files it is possible to vary some configurations, such as the color of the animation, the type, the duration, the position .. and much more.
Presentation of the shared package
As already mentioned, this package contains several types of files, but they share the fact that they must be seen by the whole system. There will be components such as buttons, lists etc .. which will then be imported into different pages. Here the developer comes into play, who will have to manage the creation of the graphics and the import of any modules
The pl-schematics system creates a utility service, called GlobalService. This service has the function of being called, if necessary, from any part of the application .. therefore from components, from pages, from directives and more .. it also has template methods for the configuration and invocation of BE systems.
In this service, there are all the listeners to events launched by the CORE, such as the redirect page for errors that require redirects, or the opening event of a modal or login carried out correctly .. and more, it is possible then specialize the code to execute when these events occur.
Modifica al package.json
This file is also modified, new scripts are inserted for compiling the code, both in production mode and in development mode. moreover a script is inserted for the launch of the SONAR command for the control of the quality of the code and for the generation of the documentation with the typedoc system.
"sonar": "sonar-scanner",
"build-dev": "ng build",
"build-prod": "ng build --lazyModules --aot --prod --source-map=false",
"typedoc": "compodoc -d pl-schematics/document/schematics -p tsconfig.json -s -n Portable-Schematics --theme Postmark --disablePrivate --disableCoverage"
Introduction to SONAR
At the time of the installation of the pattern, in addition to enabling support for login azure, and bootstrap 4, you are also asked to configure the package to be subjected to SONAR checks. In this regard, all the relevant libraries are installed, a file is created that must be configured with its own information, and the startup script is also made available in the JSON package.
"sonar": "sonar-scanner"
so you can run it from the command line with:
npm run sonar
the sonar-project.properties file is created for the configuration, which requires you to configure the following information
sonar.host.url=http://localhost:9000
sonar.login=admin
sonar.password=admin
sonar.projectKey=test2
sonar.projectName=projectName
sonar.projectVersion=1.0
sonar.sourceEncoding=UTF-8
sonar.sources=src
sonar.exclusions=/node_modules/,/atena-component/,/src/assets/,**/*.css
sonar.tests=src
sonar.test.inclusions=**/*.spec.ts
sonar.typescript.lcov.reportPaths=coverage/lcov.info
sonar.nodejs.executable=/program Files/nodejs/node.exe
Then when the command is launched, the package is subjected to a sonar scanner and the result is published on the appropriate server.
Tutorial on some features
To fully understand the functions provided by pl-schematics refer to this library. pl-core-utils-library
The pl-schematics provides practical utility classes to be able to interface with the methods provided by the pl-core-utils-library
Author
Created by @l.piciollo
E-Mail: [email protected]
