pixi-stats
v3.1.1
Published
a 2024 version of stats.js + gstats
Downloads
11,405
Readme
pixi-stats
JavaScript Performance Monitor
This class provides an info box that will help you monitor your code performance.
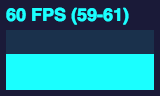
- FPS Frames rendered in the last second. The higher the number the better.
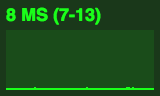
- MS Milliseconds needed to render a frame. The lower the number the better.
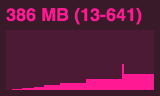
- MB MBytes of allocated memory. (Run Chrome with
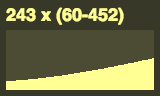
--enable-precise-memory-info) - DC Draw Calls made within one frame.
- TC Texture Count used within one frame.
- CUSTOM User-defined panel support.
Screenshots




Installation
npm install pixi-stats --saveUsage
import { Application } from 'pixi.js';
import { Stats } from 'pixi-stats';
const app = new Application();
const stats = new Stats(app.renderer);div#stats {
position: fixed;
top: 0;
right: 0;
z-index: 500;
width: max(200px, 10vw, 10vh);
height: max(100px, 6vh, 6vw);
opacity: 0.8;
user-select: none;
}Contributors
The credit goes to:
- https://github.com/mrdoob/stats.js/ - FPS, MS, MB counters
- https://github.com/eXponenta/gstatsjs/ - DC, TC counters
- https://github.com/Prozi/ - maintainer, fixes, updates
License
MIT
You can buy me a coffee
https://paypal.me/jacekpietal
