pixi-filters
v6.1.5
Published
[](https://github.com/pixijs/filters/actions/workflows/nodejs.yml?query=branch%3Amain) [](https://www.npmjs.com/packa
Readme
PixiJS Filters
Compatibility
Depending on your version of PixiJS, you'll need to figure out which major version of PixiJS Filters to use.
| PixiJS | PixiJS Filters | |--------|----------------| | v5.x | v3.x | | v6.x | v4.x | | v7.x | v5.x | | v8.x | v6.x |
Installation
Installation is available using NPM:
npm install pixi-filtersAlternatively, you can use a CDN such as JSDelivr:
<script src="https://cdn.jsdelivr.net/npm/pixi-filters@latest/dist/browser/pixi-filters.min.js"></script>If all else failes, you can manually download the bundled file from the releases section and include it in your project.
Demo
View the PixiJS Filters Demo to interactively play with filters to see how they work.
Filters
| Filter | Preview |
|----------------------------------------------------------------------------------------------------------|-----------------------------------------------------------------------------------------------------------------|
| AdjustmentFilterpixi-filters/adjustmentView demo |  |
| AdvancedBloomFilterpixi-filters/advanced-bloomView demo |
|
| AdvancedBloomFilterpixi-filters/advanced-bloomView demo |  |
| AsciiFilterpixi-filters/asciiView demo |
|
| AsciiFilterpixi-filters/asciiView demo |  |
| BackdropBlurFilterpixi-filters/backdrop-blurView demo |
|
| BackdropBlurFilterpixi-filters/backdrop-blurView demo |  |
| BevelFilterpixi-filters/bevelView demo |
|
| BevelFilterpixi-filters/bevelView demo |  |
| BloomFilterpixi-filters/bloomView demo |
|
| BloomFilterpixi-filters/bloomView demo |  |
| BulgePinchFilterpixi-filters/bulge-pinchView demo |
|
| BulgePinchFilterpixi-filters/bulge-pinchView demo |  |
| ColorGradientFilterpixi-filters/color-gradientView demo |
|
| ColorGradientFilterpixi-filters/color-gradientView demo |  |
| ColorMapFilterpixi-filters/color-mapView demo |
|
| ColorMapFilterpixi-filters/color-mapView demo |  |
| ColorOverlayFilterpixi-filters/color-overlayView demo |
|
| ColorOverlayFilterpixi-filters/color-overlayView demo |  |
| ColorReplaceFilterpixi-filters/color-replaceView demo |
|
| ColorReplaceFilterpixi-filters/color-replaceView demo |  |
| ConvolutionFilterpixi-filters/convolutionView demo |
|
| ConvolutionFilterpixi-filters/convolutionView demo |  |
| CrossHatchFilterpixi-filters/cross-hatchView demo |
|
| CrossHatchFilterpixi-filters/cross-hatchView demo |  |
| CRTFilterpixi-filters/crtView demo |
|
| CRTFilterpixi-filters/crtView demo |  |
| DotFilterpixi-filters/dotView demo |
|
| DotFilterpixi-filters/dotView demo |  |
| DropShadowFilterpixi-filters/drop-shadowView demo |
|
| DropShadowFilterpixi-filters/drop-shadowView demo |  |
| EmbossFilterpixi-filters/embossView demo |
|
| EmbossFilterpixi-filters/embossView demo |  |
| GlitchFilterpixi-filters/glitchView demo |
|
| GlitchFilterpixi-filters/glitchView demo |  |
| GlowFilterpixi-filters/glowView demo |
|
| GlowFilterpixi-filters/glowView demo |  |
| GodrayFilterpixi-filters/godrayView demo |
|
| GodrayFilterpixi-filters/godrayView demo |  |
| GrayscaleFilterpixi-filters/grayscaleView demo |
|
| GrayscaleFilterpixi-filters/grayscaleView demo |  |
| HslAdjustmentFilterpixi-filters/hsl-adjustmentView demo |
|
| HslAdjustmentFilterpixi-filters/hsl-adjustmentView demo |  |
| KawaseBlurFilterpixi-filters/kawase-blurView demo |
|
| KawaseBlurFilterpixi-filters/kawase-blurView demo |  |
| MotionBlurFilterpixi-filters/motion-blurView demo |
|
| MotionBlurFilterpixi-filters/motion-blurView demo |  |
| MultiColorReplaceFilterpixi-filters/multi-color-replaceView demo |
|
| MultiColorReplaceFilterpixi-filters/multi-color-replaceView demo |  |
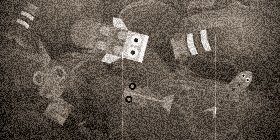
| OldFilmFilterpixi-filters/old-filmView demo |
|
| OldFilmFilterpixi-filters/old-filmView demo |  |
| OutlineFilterpixi-filters/outlineView demo |
|
| OutlineFilterpixi-filters/outlineView demo |  |
| PixelateFilterpixi-filters/pixelateView demo |
|
| PixelateFilterpixi-filters/pixelateView demo | ![]() |
| RadialBlurFilterpixi-filters/radial-blurView demo |
|
| RadialBlurFilterpixi-filters/radial-blurView demo |  |
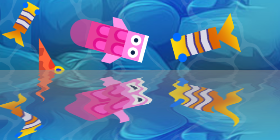
| ReflectionFilterpixi-filters/reflectionView demo |
|
| ReflectionFilterpixi-filters/reflectionView demo |  |
| RGBSplitFilterpixi-filters/rgb-splitView demo |
|
| RGBSplitFilterpixi-filters/rgb-splitView demo |  | |
| ShockwaveFilterpixi-filters/shockwaveView demo |
| |
| ShockwaveFilterpixi-filters/shockwaveView demo |  |
| SimpleLightmapFilterpixi-filters/simple-lightmapView demo |
|
| SimpleLightmapFilterpixi-filters/simple-lightmapView demo |  |
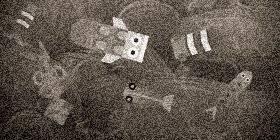
| SimplexNoiseFilterpixi-filters/simplex-noiseView demo |
|
| SimplexNoiseFilterpixi-filters/simplex-noiseView demo |  |
| TiltShiftFilterpixi-filters/tilt-shiftView demo |
|
| TiltShiftFilterpixi-filters/tilt-shiftView demo |  |
| TwistFilterpixi-filters/twistView demo |
|
| TwistFilterpixi-filters/twistView demo |  |
| ZoomBlurFilterpixi-filters/zoom-blurView demo |
|
| ZoomBlurFilterpixi-filters/zoom-blurView demo |  |
|
Built-In Filters
PixiJS has a handful of core filters that are built-in to the PixiJS library.
| Filter | Preview |
|-----------------------------------------------------------------|-------------------------------------------------------------------------------------------------------------------------|
| AlphaFilterView demo |  |
| BlurFilterView demo |
|
| BlurFilterView demo |  |
| ColorMatrixFilter (contrast)View demo |
|
| ColorMatrixFilter (contrast)View demo |  |
| ColorMatrixFilter (desaturate)View demo |
|
| ColorMatrixFilter (desaturate)View demo |  |
| ColorMatrixFilter (kodachrome)View demo |
|
| ColorMatrixFilter (kodachrome)View demo |  |
| ColorMatrixFilter (lsd)View demo |
|
| ColorMatrixFilter (lsd)View demo |  |
| ColorMatrixFilter (negative)View demo |
|
| ColorMatrixFilter (negative)View demo |  |
| ColorMatrixFilter (polaroid)View demo |
|
| ColorMatrixFilter (polaroid)View demo |  |
| ColorMatrixFilter (predator)View demo |
|
| ColorMatrixFilter (predator)View demo |  |
| ColorMatrixFilter (saturate)View demo |
|
| ColorMatrixFilter (saturate)View demo |  |
| ColorMatrixFilter (sepia)View demo |
|
| ColorMatrixFilter (sepia)View demo |  |
| DisplacementFilterView demo |
|
| DisplacementFilterView demo |  |
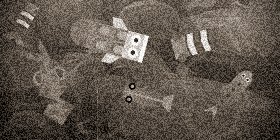
| NoiseFilterView demo |
|
| NoiseFilterView demo |  |
|
Building
Install all dependencies by simply running the following.
npm installBuild all filters, demo and screenshots by running the following:
npm run buildWatch all filters and demo (auto-rebuild upon src changes):
npm run watchDocumentation
API documention can be found here.
