pix-charge
v1.1.0
Published
Library to generate BCB's Pix Payment BR Code
Downloads
23
Maintainers
Readme
pix-charge
Library to generate BCB's Pix Payment BR Code 💸
Install 📦
#NPM
npm i pix-charge
#YARN
yarn add pix-chargeUsage ✍️
import { staticPix } from "pix-charge";
// Payer will set transfer value
let brCode = staticPix({
merchantKey: "[email protected]",
merchantName: "Gabriel Molter",
});
// Transfer value is pre-defined.
let brCodeWithValue = staticPix({
merchantKey: "[email protected]",
merchantName: "Gabriel Molter",
amount: 500,
});
// Transfer value is pre-defined and has charge description
let brCodeWithDescription = staticPix({
merchantKey: "[email protected]",
merchantName: "Gabriel Molter",
amount: 1.99,
description: "Candy Bar", // Will show up as a label describing to the payer what they are being charged for
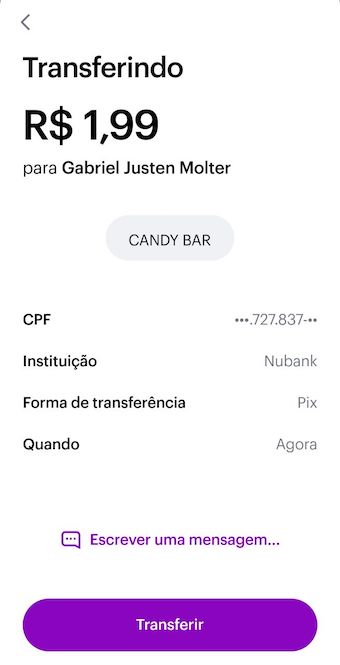
});This last one will generate the following payment screen when read:
QRCode 🤳
This lib was created with the goal of being as small and simple as possible, therefore, it only creates the BR Code.
If you need to transform it into a QR Code, there are many ways to do it. I recomend using the qrcode lib. Here is an example:
First, install the qrcode lib:
#NPM
npm i qrcode
#YARN
yarn add qrcodeThen import it into your application:
import QRCode from "qrcode";On your HTML, create an Canvas element with an id
<canvas id="canvas"></canvas>Then use .toCanvas to create a QR Code from the BR Code
import { dinamicPix, staticPix } from "pix-charge";
let brCode = staticPix({
merchantKey: "[email protected]",
merchantName: "Gabriel Molter",
});
QRCode.toCanvas(document.getElementById("canvas"), brCode, (error) => {
if (error) {
console.error(error);
} else {
console.log("success!");
}
});Params 🎛️
staticPix()
staticPix({ object }):
| object key | type | required | | ------------ | ------- | -------- | | merchantKey | string | ✅ | | merchantName | string | ✅ | | amount | number | ❌ | | merchantCity | string | ❌ | | merchantCep | string | ❌ | | description | string | ❌ | | identifier | string | ❌ | | isUnique | boolean | ❌ |
dinamicPix()
dinamicPix({ object }):
| object key | type | required | | ------------ | ------- | -------- | | merchantName | string | ✅ | | location | string | ✅ | | amount | number | ✅ | | merchantCity | string | ❌ | | merchantCep | string | ❌ | | identifier | string | ❌ | | isUnique | boolean | ❌ |
merchantKey
The merchantKey can be any DICT key:
Email: [email protected] (regular email string)
CPF: 12345678900 (11 characters, no separators)
CPF: 00038166000105 (14 characters, no separators)
Telephone: +5561912345678 (string starting with +, then country code, area code and actual phone number)
EVP: 123e4567-e12b-12d1-a456-426655440000 (string with lowercase characters with separators)
Wanna buy me a beer?
If this lib has helped you and you want to support further development, you can do a Pix transfer using this QR Code:
or copying-and-pasting this BR Code:
00020126450014br.gov.bcb.pix0123gjmolter.1997@gmail.com5204000053039865802BR5914GABRIEL MOLTER63044E95
More info from BCB
License
MIT © gjmolter