pinia-logger
v1.3.13
Published
Lightweight logger for Pinia
Downloads
14,229
Maintainers
Readme
Pinia Logger
For Nuxt users, see pinia-logger-nuxt
Installation
yarn add pinia-loggeror
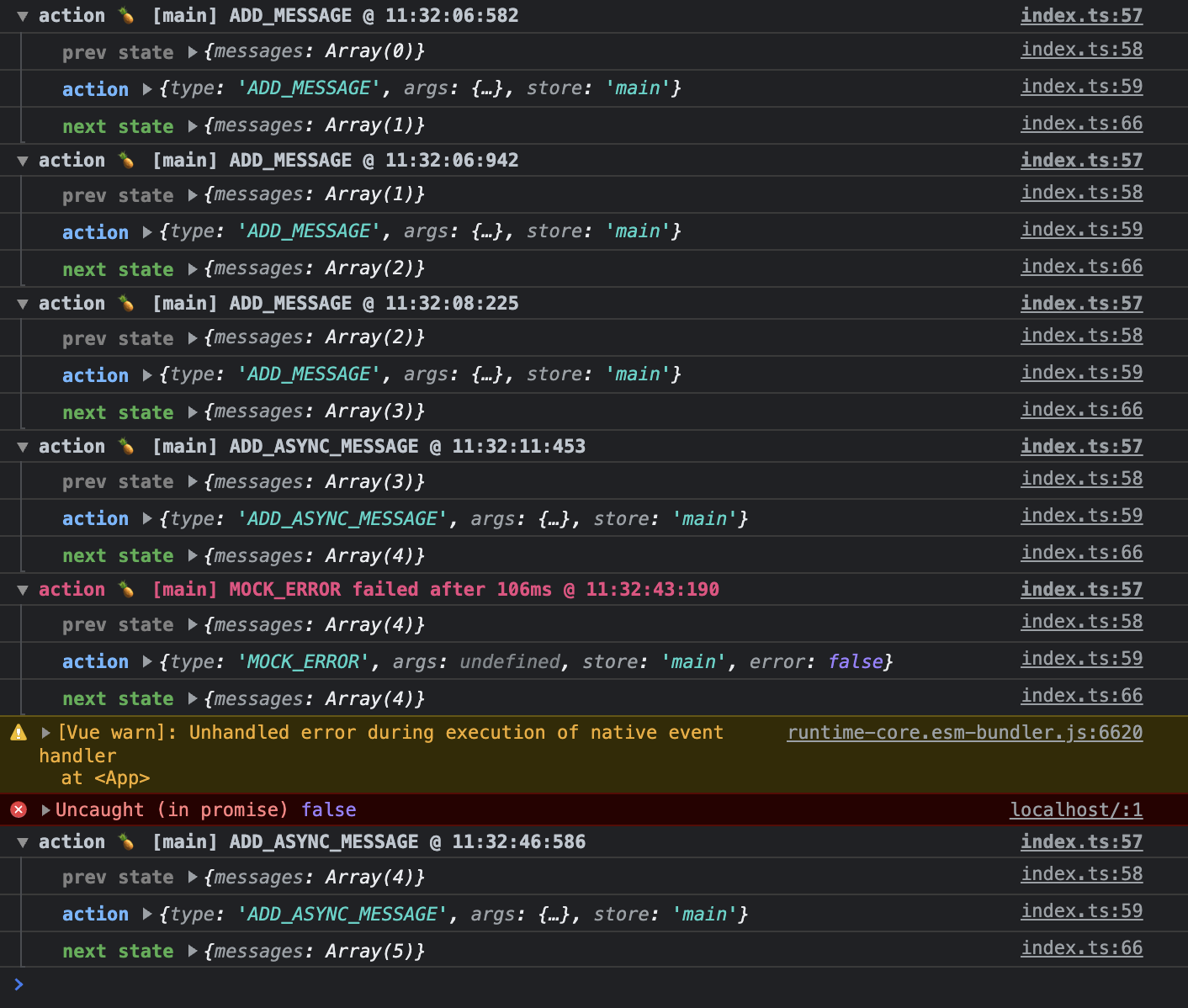
npm install pinia-logger --save-devDemo

Examples
Configuration example
import { PiniaLogger } from "pinia-logger";
const pinia = createPinia();
// Defaults are:
// const defaultOptions = {
// logErrors: true,
// disabled: false,
// expanded: true,
// showStoreName: true,
// showDuration: false,
// showTime: true,
// filter: () => true
// actions: undefined
// logger: console
// }
pinia.use(
PiniaLogger({
expanded: true,
disabled: process.env.mode === "production",
// use a filter to only log certain actions
filter: ({ name }) => name !== "incrementCounter",
// alternatively, you can specify the actions you want to log
// if undefined, all actions will be logged
actions: ["decrementCounter"],
})
);
app.use(pinia);Store configuration example
You can also set the logger options in the store. For example:
export const useCounterStore = defineStore({
id: "counter",
state: () => ({
counter: 0,
}),
actions: {
incrementCounter() {
this.counter++;
},
decrementCounter() {
this.counter--;
},
},
// you can also set the logger options in the store
logger: {
expanded: true,
disabled: process.env.mode === "production",
// use a filter to only log certain actions
filter: ({ name }) => name !== "incrementCounter",
// alternatively, you can specify the actions you want to log
// if undefined, all actions will be logged
actions: ["decrementCounter"],
},
});
// or using setup style store definition
export const useCounterStore = defineStore(
"counter",
() => {
const count = ref(0);
const increment = () => count.value++;
const decrement = () => count.value--;
return {
count,
increment,
decrement,
};
},
// use the third argument to set the logger options
{
logger: {
// only log the decrement action
actions: ["decrementCounter"],
},
}
);Typescript
import { PiniaLoggerOptions }
// Options interface is:
export interface PiniaLoggerOptions {
disabled?: boolean;
expanded?: boolean;
showDuration?: boolean;
showTime?: boolean;
showPineapple?: boolean;
showStoreName?: boolean;
logErrors?: boolean;
filter?: (action: PiniaActionListenerContext) => boolean;
actions?: KeyOfStoreActions<Store>[]
logger?: Logger
}Change log
1.3.10 - 2023-01-16
- Enhancement: remove cloneDeep function in favor of
{...foo} - Enhancement: moved "pinia" to devDependencies
- Fix: eslint errors
- Fix: set tsconfig option for exclude
- New: added
showTimeoption - New: added
actionsoption - New: options can now also be set in the store using the
loggerproperty
1.3.6 - 2022-09-20
- New: added
filteroption. Use a filter function to only log certain actions
