picgo-plugin-bilibili
v1.1.12
Published
bilibili 图床
Downloads
92
Maintainers
Readme
picgo-plugin-bilibili
为 PicGo 开发的一款插件,新增了B站图床 图床。
使用用户动态的图片上传API。填写SESSDATA和bli_jct即可,获取方式在下面。
目录
其他推荐
安装
在线安装
打开 PicGo 详细窗口,选择插件设置,搜索bili安装,然后重启应用即可。
离线安装
克隆该项目,复制项目到 以下目录:
- Windows:
%APPDATA%\picgo\ - Linux:
$XDG_CONFIG_HOME/picgo/or~/.config/picgo/ - macOS:
~/Library/Application\ Support/picgo/
切换到新目录执行
npm install ./picgo-plugin-bilibili,然后重启应用即可。- Windows:
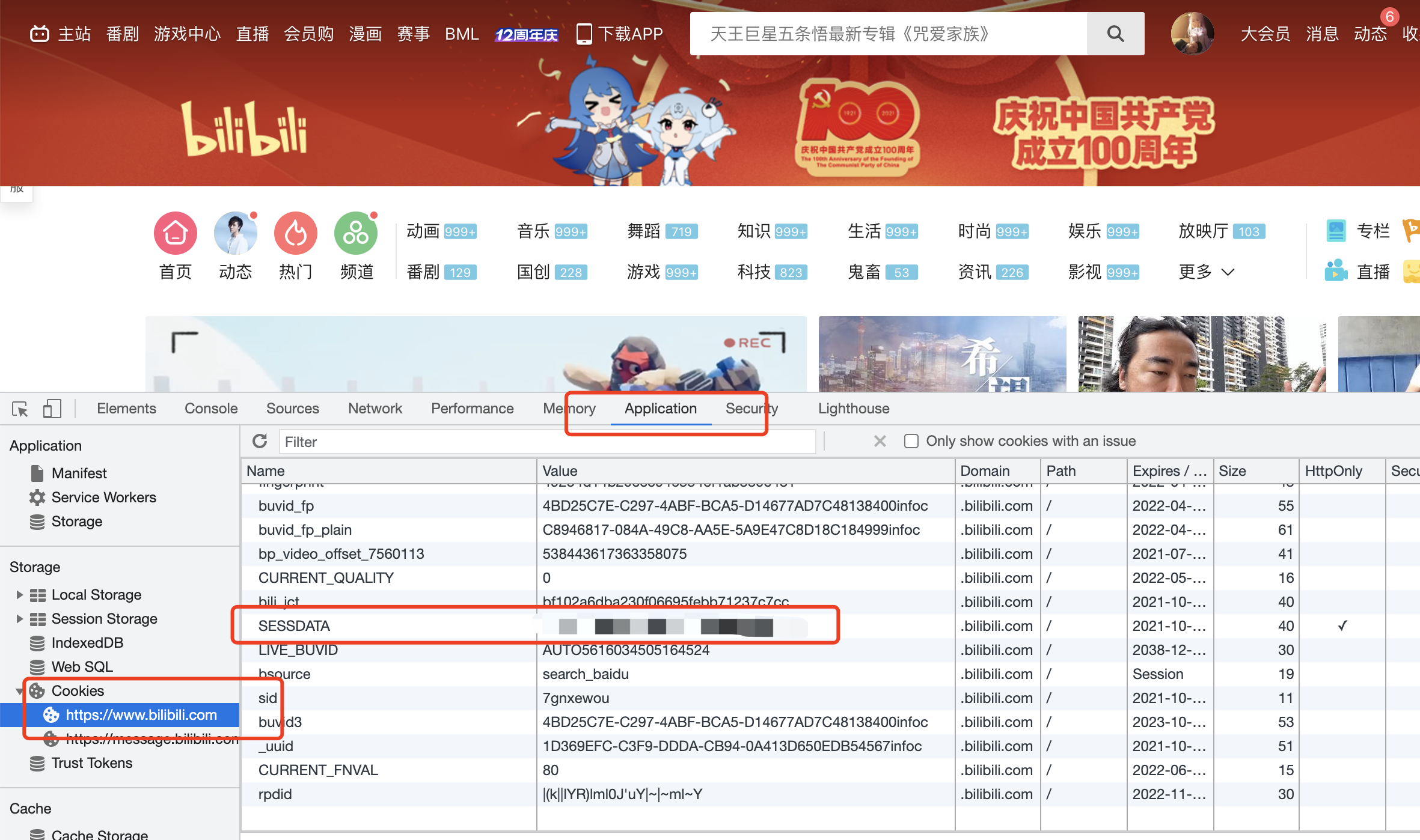
获取B站SESSDATA
- 登录B站
- 按
F12打开控制台 - 找到
SESSDATA还有bli_jct复制即可

图片样式
例如原图: https://i0.hdslb.com/bfs/album/a18a3f8d666dc19c3216bef39a092e0e60c90eb4.png
规定高宽,质量压缩: https://i0.hdslb.com/bfs/album/a18a3f8d666dc19c3216bef39a092e0e60c90eb4.png@14w_14h_1e_1c
| Type | Url | | ------| --------| | 原图 | baseURL/1.jpg | | 原分辨率,质量压缩 | baseURL/1.jpg@1e_1c.jpg | | 规定宽,高度自适应,质量压缩 | baseURL/1.jpg@104w_1e_1c.jpg | | 规定高,宽度自适应,质量压缩 | baseURL/1.jpg@104h_1e_1c.jpg | | 规定高宽,质量压缩 | baseURL/1.jpg@104w_104h_1e_1c.jpg | | 原分辨率,webp格式(占用最小) | baseURL/1.jpg@104w_104h_1e_1c.webp | | 规定高度,webp格式(占用最小) | baseURL/1.jpg@104w_104h_1e_1c.webp |
格式:(图像原链接)@(\d+[whsepqoc]_?)*(.(|webp|gif|png|jpg|jpeg))?$
- w:[1, 9223372036854775807] (width,图像宽度)
- h:[1, 9223372036854775807] (height,图像高度)
- s:[1, 9223372036854775807] (作用未知)
- e:[0,2] (resize,0:保留比例取其小,1:保留比例取其大,2:不保留原比例,不与c混用)
- p:[1,1000] (默认100,放大倍数,不与c混用)
- q:[1,100] (quality,默认75,图像质量)
- o:[0,1] (作用未知)
- c:[0,1] (clip,0:默认,1:裁剪)
- webp,png,jpeg,gif(不加则保留原格式)
- 不区分大小写,相同的参数后面覆盖前面
- 计算后的实际wh不能大于原wh,否则wh参数失效
解决B站防盗链(403)
B站开启了防盗链,利用的是HTTP的Referer属性做判断。如果Referer是他白名单之外的网站,就会返回403
全站图片使用
在html的head标签中设置如下标志,那么全站资源引用都不会携带referrer
<meta name="referrer" content="no-referrer">新窗口打开
主要设置rel="noreferrer",使用window.open打开的话是会默认携带referrer的,第一次还是会403
<a rel="noreferrer" target="_blank"></a> 


