phantomjs-lite
v2015.8.2
Published
minimal npm installer for phantomjs and slimerjs with zero npm-dependencies
Downloads
181
Maintainers
Readme
phantomjs-lite
minimal npm installer for phantomjs and slimerjs with zero npm-dependencies
screen-capture
build-status 
| git-branch : | master | beta | alpha|
|--:|:--|:--|:--|
| build-artifacts : | ![]() |
| ![]() |
| ![]() |
|
master branch
- stable branch
- HEAD should be tagged, npm-published package
beta branch
- semi-stable branch
- HEAD should be latest, npm-published package
alpha branch
- unstable branch
- HEAD is arbitrary
- commit history may be rewritten
documentation
- requires unzip to be installed on os
- installs phantomjs@1.9.8
- installs slimerjs@0.9.6
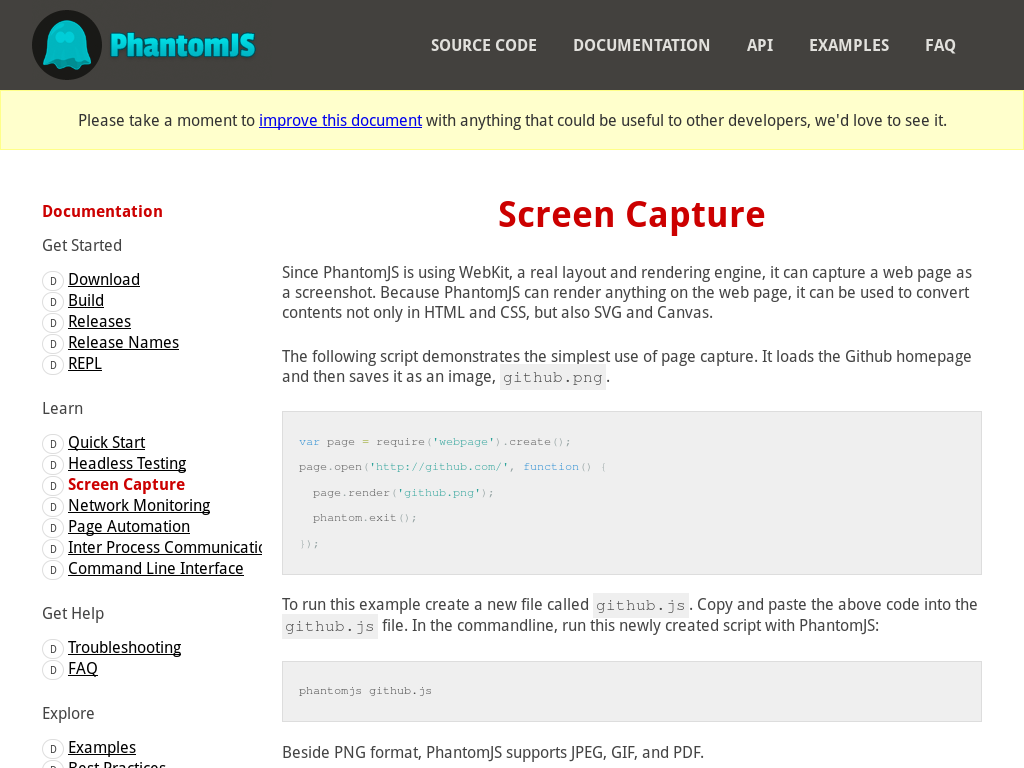
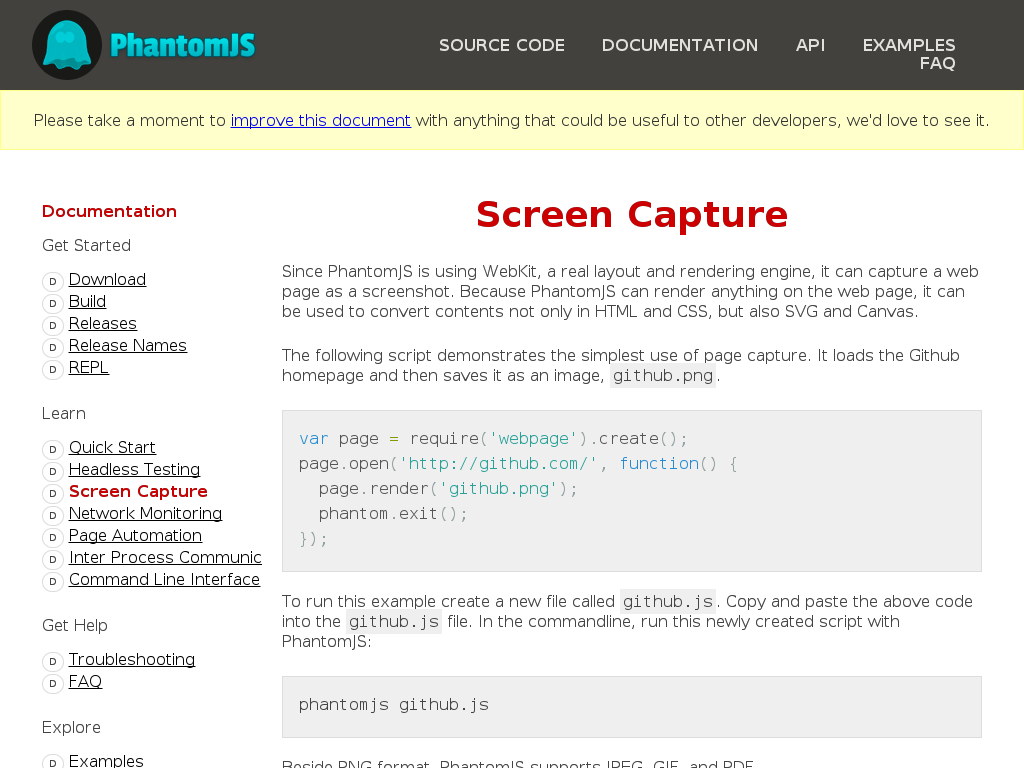
quickstart screen-capture example
to run this example, follow the instruction in the script below
- example.sh
# example.sh
# this shell script will
# npm install phantomjs-lite
# screen-capture http://phantomjs.org/screen-capture.html
# instruction
# 1. copy and paste this entire shell script into a console and press enter
# 2. view ./screen-capture.phantomjs.png
# 3. view ./screen-capture.slimerjs.png
shExampleSh() {
# npm install phantomjs-lite
npm install phantomjs-lite || return $?
# screen-capture http://phantomjs.org/screen-capture.html
local ARG0 || return $?
for ARG0 in phantomjs slimerjs
do
node_modules/phantomjs-lite/index.js $ARG0 eval "
var file, page, url;
file = '$(pwd)/screen-capture.$ARG0.png';
page = require('webpage').create();
url = 'http://phantomjs.org/screen-capture.html';
// init webpage size and offset
page.clipRect = { height: 768, left: 0, top: 0, width: 1024 };
page.viewportSize = { height: 768, width: 1024 };
// open webpage
page.open(url, function () {
console.log('$ARG0 opened ' + url);
// after opening webpage,
// wait 1000 ms and then create screen-capture and exit
setTimeout(function () {
page.render(file);
console.log('$ARG0 created screen-capture file://' + file);
phantom.exit();
}, 1000);
});
// init 30000 ms timeout error
setTimeout(function () {
console.error('$ARG0 timeout error');
phantom.exit(1);
}, 30000);
" || return $?
done
}
shExampleShoutput from shell
output from phantomjs
output from slimerjs
npm-dependencies
- none
package-listing
- phantomjs binary dynamically downloaded from https://bitbucket.org/ariya/phantomjs/downloads/
- slimerjs binary dynamically downloaded from https://download.slimerjs.org/releases/
package.json
{
"author": "kai zhu <kaizhu256@gmail.com>",
"bin": {
"phantomjs-lite" : "index.js",
"phantomjs" : "phantomjs",
"slimerjs" : "slimerjs"
},
"description": "minimal npm installer for phantomjs and slimerjs \
with zero npm-dependencies",
"devDependencies": {
"utility2": "^2015.8.3"
},
"keywords": [
"browser",
"capture",
"headless", "headless-browser",
"phantom", "phantomjs",
"scrape", "screen", "screen-capture", "screencapture", "screenshot",
"slimer", "slimerjs",
"web"
],
"license": "MIT",
"name": "phantomjs-lite",
"os": ["darwin", "linux"],
"repository" : {
"type" : "git",
"url" : "https://github.com/kaizhu256/node-phantomjs-lite.git"
},
"scripts": {
"build-ci": "node_modules/.bin/utility2 shRun shReadmeBuild",
"postinstall": "./npm-postinstall.sh",
"preinstall": "touch phantomjs slimerjs",
"test": "node_modules/.bin/utility2 shRun shReadmeExportPackageJson && \
for ARG0 in phantomjs slimerjs; \
do \
printf \"testing $ARG0\n\" || exit $?; \
[ \
$(./index.js $ARG0 eval 'console.log(\"hello\"); phantom.exit();') = 'hello' \
] || exit $?; \
printf \"passed\n\" || exit $?; \
done"
},
"version": "2015.8.2"
}todo
- add codeship.io build
- upgrade to phantomjs@2.x
- none
change since fb22ca38
- npm publish 2015.8.2
- upgrade to slimerjs@0.9.6
- none
changelog of last 50 commits
internal build-script
- build.sh
# build.sh
# this shell script will run the build for this package
shBuild() {
# this function will run the main build
# init env
export npm_config_mode_slimerjs=1 || return $?
. node_modules/.bin/utility2 && shInit || return $?
# run npm-test on published package
shRun shNpmTestPublished || return $?
# test example shell script
MODE_BUILD=testExampleSh shRunScreenCapture shReadmeTestSh example.sh || return $?
# copy phantomjs screen-capture to $npm_config_dir_build
cp /tmp/app/screen-capture.*.png $npm_config_dir_build || return $?
# run npm-test
MODE_BUILD=npmTest shRunScreenCapture npm test || return $?
}
shBuild
# save exit-code
EXIT_CODE=$?
# create package-listing
MODE_BUILD=gitLsTree shRunScreenCapture shGitLsTree || exit $?
# create recent changelog of last 50 commits
MODE_BUILD=gitLog shRunScreenCapture git log -50 --pretty="%ai\u000a%B" || exit $?
# upload build-artifacts to github, and if number of commits > 16, then squash older commits
COMMIT_LIMIT=16 shBuildGithubUpload || exit $?
exit $EXIT_CODE