pg-parallaxslider
v1.0.3
Published
jQuery slider supporting parallax effects.
Downloads
8
Maintainers
Readme
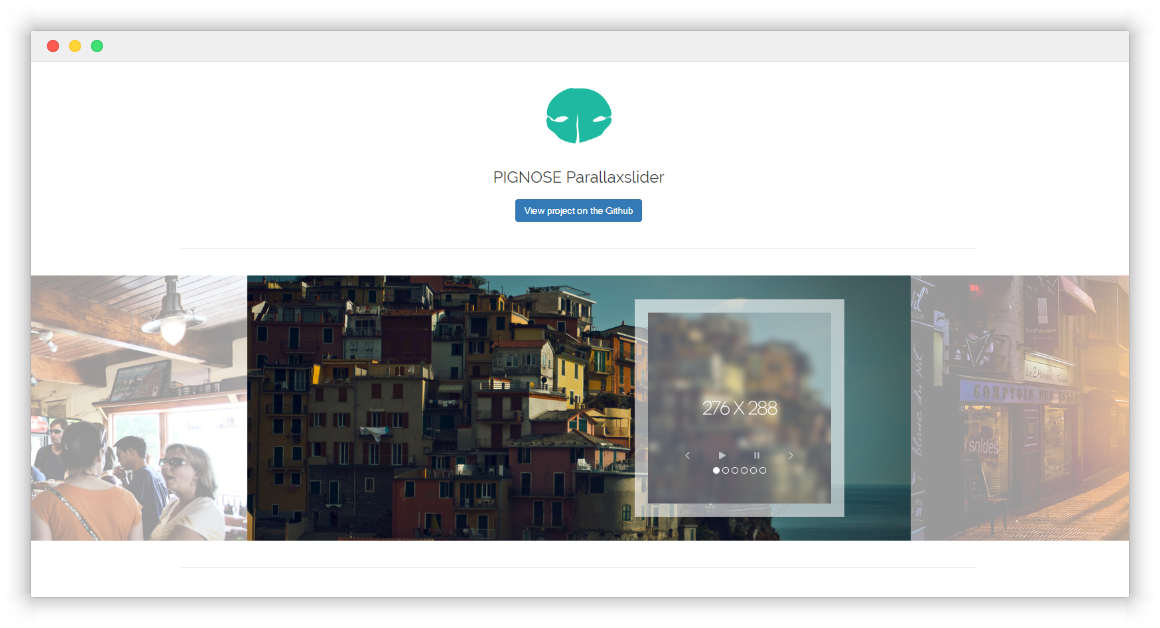
PIGNOSE-ParallaxSlider
jQuery slider plugin that is supported "Parallax" effect.
- Licenced under MIT
- This plugin supports most browsers including Internet Explorer 8+, Chrome, Firefox, Safari and Opera.
- And also tested on Safari for MAC Platform, It is definitely safe on the most modern Browsers!

Getting Started
Installation
This plugin needs
jQuerylibrary.
- Check the jQuery library at here
Recommend version 1.11.x higher - Also you need jQuery easing library at here for animation.
- And insert this snippets
<script type="text/javascript" src="[[Your directory for javascript]]/jquery.latest.min.js"></script>
<script type="text/javascript" src="[[Your directory for javascript]]/jquery.easing.js"></script>- import pignose-parallaxslider files(css, js)
<link rel="stylesheet" href="dist/css/pignose.parallaxslider.min.css" />
<script type="text/javascript" src="dist/js/pignose.parallaxslider.min.js"></script>If you use Bower
- open terminal and type those command line.
bower install pg-parallaxslider- move
dist/js/pignose.parallaxslider.min.jsanddist/css/pignose.parallaxslider.min.cssto your project folder.
If you use npm
- open a command line and type this
npm install pg-parallaxsliderUsage
Refer to below exhibit.
HTML
<div id="visual">
<div class="slide-visual">
<!-- Slide Image Area (1000 x 424) -->
<ul class="slide-group">
<li><img src="assets/img/visual_slide01.jpg" alt="slider image" /></li>
<li><img src="assets/img/visual_slide02.jpg" alt="slider image" /></li>
<li><img src="assets/img/visual_slide03.jpg" alt="slider image" /></li>
<li><img src="assets/img/visual_slide04.jpg" alt="slider image" /></li>
<li><img src="assets/img/visual_slide05.jpg" alt="slider image" /></li>
<li><img src="assets/img/visual_slide06.jpg" alt="slider image" /></li>
</ul>
<!-- Slide Description Image Area (316 x 328) -->
<div class="script-wrap">
<ul class="script-group">
<li><div class="inner-script"><img src="http://placehold.it/276x288/f8f8f8/b71200" alt="thumbnail slider image" /></div></li>
<li><div class="inner-script"><img src="http://placehold.it/276x288/f8f8f8/b71200" alt="thumbnail slider image" /></div></li>
<li><div class="inner-script"><img src="http://placehold.it/276x288/f8f8f8/b71200" alt="thumbnail slider image" /></div></li>
<li><div class="inner-script"><img src="http://placehold.it/276x288/f8f8f8/b71200" alt="thumbnail slider image" /></div></li>
<li><div class="inner-script"><img src="http://placehold.it/276x288/f8f8f8/b71200" alt="thumbnail slider image" /></div></li>
<li><div class="inner-script"><img src="http://placehold.it/276x288/f8f8f8/b71200" alt="thumbnail slider image" /></div></li>
</ul>
<div class="slide-controller">
<a href="#" class="btn-prev"><img src="assets/img/btn_prev.png" alt="prev slide" /></a>
<a href="#" class="btn-play"><img src="assets/img/btn_play.png" alt="start slide" /></a>
<a href="#" class="btn-pause"><img src="assets/img/btn_pause.png" alt="pause slide" /></a>
<a href="#" class="btn-next"><img src="assets/img/btn_next.png" alt="next slide" /></a>
</div>
</div>
</div>
</div>Javascript
$(window).load(function() {
$('#visual').pignoseParallaxSlider({
play : '.btn-play',
pause : '.btn-pause',
next : '.btn-next',
prev : '.btn-prev'
});
});Options
| name | value | default | description |
|------|-------|---------|-------------|
| speed | number | 1200 | the millisecond time for speed of the slide animation. |
| interval | number | 3000 | the millisecond time for interval of the slide animation. |
| direction | string | right | the direction of slide animation. |
| diffTime | number | 300 | the millisecond time that you want to put between main view and sub view as a parallax. |
| controlAnim | boolean | true | if you set this property to false, this plugin will ignore the status of animation queue. |
| pagination | boolean | true | if you set this property to true, pagination controller will show. |
| auto | boolean | true | if you set this property to true, this slider will start automatically. |
| isLocal | boolean | true | this property set that each of controllers(play, stop, prev and next) is belong local of those container or not. |
| play | jQuery object | null | the jQuery object of play button. |
| pause | jQuery object | null | the jQuery object of pause button. |
| next | jQuery object | null | the jQuery object of next button. |
| prev | jQuery object | null | the jQuery object of prev button. |
| afterMove | callback | null | this callback will be called after slider moved. |
Issues
We are wating for your requests.
Please report to us, If you find some problems.
Thank you!
