pex-gui
v3.1.3
Published
GUI controls for PEX.
Downloads
396
Readme
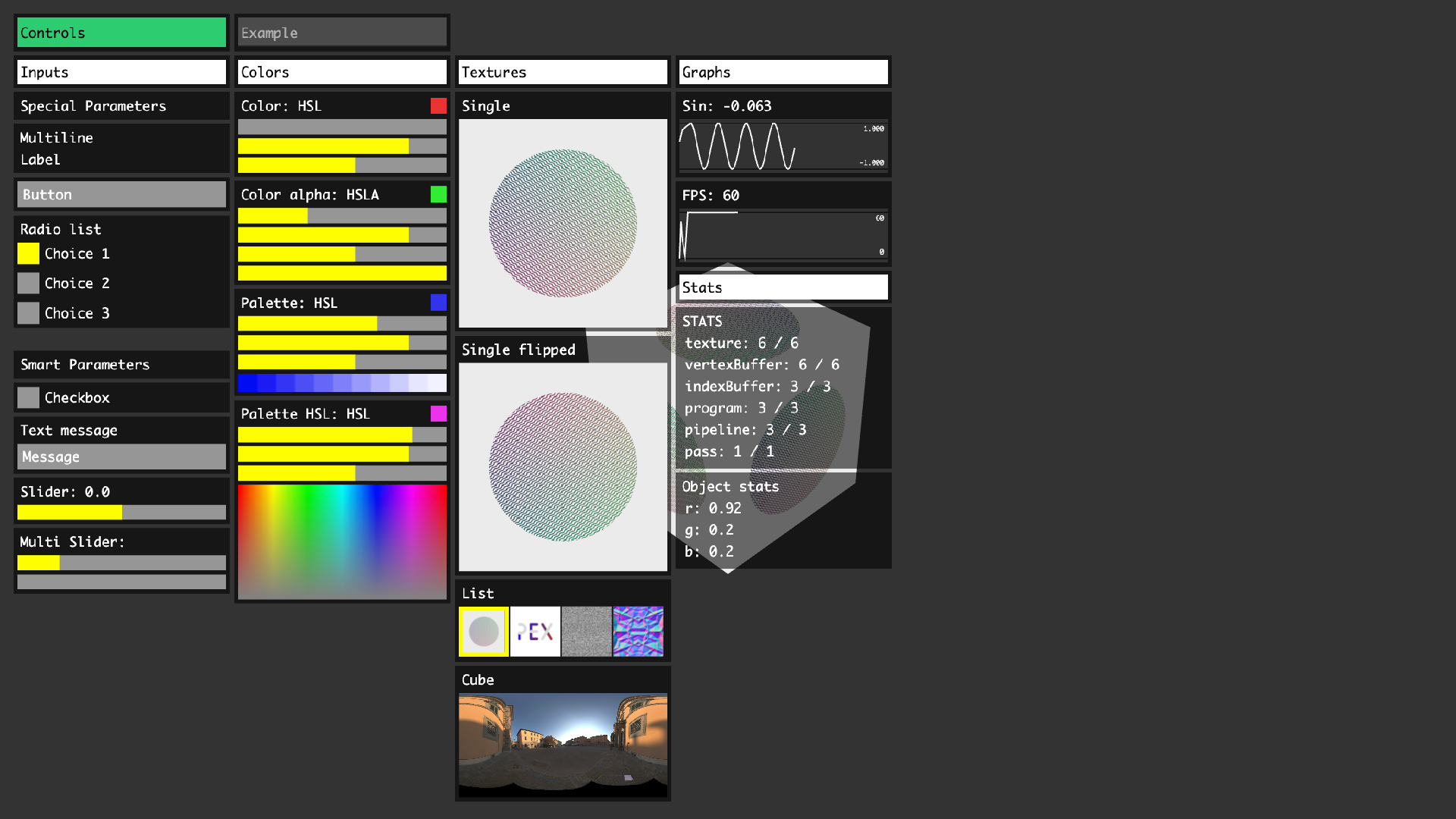
pex-gui
GUI controls for PEX.

Installation
npm install pex-guiUsage
import createGUI from "pex-gui";
import createContext from "pex-context";
import { loadImage } from "pex-io";
const ctx = createContext({ pixelRatio: 2 });
const gui = createGUI(ctx);
const res = await load({
palette: { image: `examples/assets/palette.jpg` },
paletteHsl: { image: `examples/assets/palette-hsl.png` },
plask: { image: `examples/assets/plask.png` },
pex: { image: `examples/assets/pex.png` },
noise: { image: `examples/assets/noise.png` },
posx: { image: `examples/assets/pisa/pisa_posx.jpg` },
negx: { image: `examples/assets/pisa/pisa_negx.jpg` },
posy: { image: `examples/assets/pisa/pisa_posy.jpg` },
negy: { image: `examples/assets/pisa/pisa_negy.jpg` },
posz: { image: `examples/assets/pisa/pisa_posz.jpg` },
negz: { image: `examples/assets/pisa/pisa_negz.jpg` },
});
const images = [res.plask, res.pex, res.noise];
const State = {
currentRadioListChoice: 0,
radioListChoices: ["Choice 1", "Choice 2", "Choice 3"].map((name, value) => ({
name,
value,
})),
checkboxValue: false,
message: "Message",
range: 0,
position: [2, 0],
rgb: [0.92, 0.2, 0.2],
rgba: [0.2, 0.92, 0.2, 1.0],
palette: Float32Array.of(0.2, 0.2, 0.92, 1.0),
paletteHsl: Float32Array.of(0.92, 0.2, 0.92, 1.0),
cubeTexture: ctx.textureCube({
data: [res.posx, res.negx, res.posy, res.negy, res.posz, res.negz],
width: 64,
height: 64,
}),
currentTexture: 0,
textures: images.map((image) =>
ctx.texture2D({
data: image,
width: image.width,
height: image.height,
flipY: true,
wrap: ctx.Wrap.Repeat,
encoding: ctx.Encoding.SRGB,
mipmap: true,
min: ctx.Filter.LinearMipmapLinear,
aniso: 16,
})
),
};
// Controls
gui.addTab("Controls");
gui.addColumn("Inputs");
gui.addLabel("Special Parameters");
gui.addLabel("Multiline\nLabel");
gui.addButton("Button", () => {
console.log("Called back");
});
gui.addRadioList(
"Radio list",
State,
"currentRadioListChoice",
State.radioListChoices
);
gui.addSeparator();
gui.addLabel("Smart Parameters");
gui.addParam("Checkbox", State, "checkboxValue");
gui.addParam("Text message", State, "message", {}, (value) => {
console.log(value);
});
gui.addParam("Slider", State, "range", {
min: -Math.PI / 2,
max: Math.PI / 2,
});
gui.addParam("Multi Slider", State, "position", {
min: 0,
max: 10,
});
gui.addColumn("Colors");
gui.addParam("Color", State, "rgb", {
type: "color",
});
gui.addParam("Color alpha", State, "rgba", {
type: "color",
alpha: true,
});
gui.addParam("Palette", State, "palette", {
type: "color",
palette: res.palette,
});
gui.addParam("Palette HSL", State, "paletteHsl", {
type: "color",
palette: res.paletteHsl,
});
gui.addColumn("Textures");
gui.addTexture2D("Single", State.textures[0]);
gui.addTexture2DList(
"List",
State,
"currentTexture",
State.textures.map((texture, value) => ({
texture,
value,
}))
);
gui.addTextureCube("Cube", State.cubeTexture, { level: 2 });
gui.addColumn("Graphs");
gui.addGraph("Sin", {
interval: 500,
t: 0,
update(item) {
item.options.t += 0.01;
},
redraw(item) {
item.values.push(+Math.sin(item.options.t).toFixed(3));
},
});
gui.addFPSMeeter();
gui.addHeader("Stats");
gui.addStats();
gui.addStats("Object stats", {
update(item) {
Object.assign(item.stats, {
r: State.rgb[0],
g: State.rgb[1],
b: State.rgb[2],
});
},
});API
Modules
Classes
Typedefs
pex-gui
Summary: Export a factory function for creating a GUI instance.
pex-gui.default(ctx, opts) ⇒ GUI
Kind: static method of pex-gui
| Param | Type | | ----- | ----------------------------------------------------------------- | | ctx | ctx | CanvasRenderingContext2D | | opts | GUIOptions |
GUI
GUI controls for PEX.
Kind: global class Properties
| Name | Type | Default | Description | | --------- | -------------------- | ----------------- | ----------------------------------------------- | | [enabled] | boolean | true | Enable/disable pointer interaction and drawing. |
- GUI
- new GUI(ctx, opts)
- .addTab(title, contextObject, attributeName, [options], onChange) ⇒ GUIControl
- .addColumn(title, [width]) ⇒ GUIControl
- .addHeader(title) ⇒ GUIControl
- .addSeparator() ⇒ GUIControl
- .addLabel(title) ⇒ GUIControl
- .addParam(title, contextObject, attributeName, [options], onChange) ⇒ GUIControl
- .addButton(title, onClick) ⇒ GUIControl
- .addRadioList(title, contextObject, attributeName, items, onChange) ⇒ GUIControl
- .addTexture2DList(title, contextObject, attributeName, items, [itemsPerRow], onChange) ⇒ GUIControl
- .addTexture2D(title, texture, options) ⇒ GUIControl
- .addTextureCube(title, texture, options) ⇒ GUIControl
- .addGraph(title, options) ⇒ GUIControl
- .addFPSMeeter() ⇒ GUIControl
- .addStats(title, [options]) ⇒ GUIControl
- .draw()
- .serialize() ⇒ object
- .deserialize(data)
- .dispose()
new GUI(ctx, opts)
Creates an instance of GUI.
| Param | Type | | ----- | ----------------------------------------------------------------- | | ctx | ctx | CanvasRenderingContext2D | | opts | GUIOptions |
guI.addTab(title, contextObject, attributeName, [options], onChange) ⇒ GUIControl
Add a tab control.
Kind: instance method of GUI
| Param | Type | Default | | ------------- | ---------------------------------------------------- | --------------- | | title | string | | | contextObject | object | | | attributeName | string | | | [options] | GUIControlOptions | {} | | onChange | function | |
guI.addColumn(title, [width]) ⇒ GUIControl
Add a column control with a header.
Kind: instance method of GUI
| Param | Type | Default | | ------- | ------------------- | ----------------------------------- | | title | string | | | [width] | number | this.theme.columnWidth |
guI.addHeader(title) ⇒ GUIControl
Add a header control.
Kind: instance method of GUI
| Param | Type | | ----- | ------------------- | | title | string |
guI.addSeparator() ⇒ GUIControl
Add some breathing space between controls.
Kind: instance method of GUI
guI.addLabel(title) ⇒ GUIControl
Add a text label. Can be multiple line.
Kind: instance method of GUI
| Param | Type | | ----- | ------------------- | | title | string |
Example
gui.addLabel("Multiline\nLabel");guI.addParam(title, contextObject, attributeName, [options], onChange) ⇒ GUIControl
Add a generic parameter control.
Kind: instance method of GUI
| Param | Type | Default | | ------------- | ---------------------------------------------------- | --------------- | | title | string | | | contextObject | object | | | attributeName | string | | | [options] | GUIControlOptions | {} | | onChange | function | |
Example
gui.addParam("Checkbox", State, "rotate");
gui.addParam("Text message", State, "text", {}, function (value) {
console.log(value);
});
gui.addParam("Slider", State, "range", {
min: -Math.PI / 2,
max: Math.PI / 2,
});
gui.addParam("Multi Slider", State, "position", {
min: 0,
max: 10,
});
gui.addParam("Color [RGBA]", State, "color");
gui.addParam("Texture", State, "texture");
gui.addParam("Texture Cube", State, "textureCube");guI.addButton(title, onClick) ⇒ GUIControl
Add a clickable button.
Kind: instance method of GUI
| Param | Type | | ------- | --------------------- | | title | string | | onClick | function |
Example
gui.addButton("Button", () => {
console.log("Called back");
});guI.addRadioList(title, contextObject, attributeName, items, onChange) ⇒ GUIControl
Add a radio list with options.
Kind: instance method of GUI
| Param | Type | | ------------- | -------------------------------------------------------- | | title | string | | contextObject | object | | attributeName | string | | items | Array.<{name: string, value: number}> | | onChange | function |
Example
gui.addRadioList(
"Radio list",
State,
"currentRadioListChoice",
["Choice 1", "Choice 2", "Choice 3"].map((name, value) => ({
name,
value,
})),
);guI.addTexture2DList(title, contextObject, attributeName, items, [itemsPerRow], onChange) ⇒ GUIControl
Add a texture visualiser and selector for multiple textures (from pex-context) or images.
Kind: instance method of GUI
| Param | Type | Default | | ------------- | ---------------------------------------------------------------------------------------------------- | -------------- | | title | string | | | contextObject | object | | | attributeName | string | | | items | Array.<{texture: (module:pex-context~texture|CanvasImageSource), value: number}> | | | [itemsPerRow] | number | 4 | | onChange | function | |
Example
gui.addTexture2DList("List", State, "currentTexture", textures.map((texture, value) = > ({ texture, value })));guI.addTexture2D(title, texture, options) ⇒ GUIControl
Add a texture (from pex-context) or image visualiser. Notes: texture cannot be updated once created.
Kind: instance method of GUI
| Param | Type | | ------- | ------------------------------------------------------------------------- | | title | string | | texture | module:pex-context~texture | CanvasImageSource | | options | GUIControlOptions |
Example
gui.addTexture2D("Single", image);guI.addTextureCube(title, texture, options) ⇒ GUIControl
Add a cube texture visualiser (from pex-context). Notes: texture cannot be updated once created.
Kind: instance method of GUI
| Param | Type | | ------- | ------------------------------------------- | | title | string | | texture | module:pex-context~textureCube | | options | Object |
Example
gui.addTextureCube("Cube", State.cubeTexture, { level: 2 });guI.addGraph(title, options) ⇒ GUIControl
Add a XY graph visualiser from the control values.
Kind: instance method of GUI
| Param | Type | | ------- | ---------------------------------------------------- | | title | string | | options | GUIControlOptions |
Example
gui.addGraph("Sin", {
interval: 500,
t: 0,
update(item) {
item.options.t += 0.01;
},
redraw(item) {
item.values.push(+Math.sin(item.options.t).toFixed(3));
},
});guI.addFPSMeeter() ⇒ GUIControl
Add a FPS counter. Need "gui.draw()" to be called on frame.
Kind: instance method of GUI
guI.addStats(title, [options]) ⇒ GUIControl
Add an updatable object stats visualiser.
Kind: instance method of GUI
| Param | Type | Description | | --------- | ------------------- | ------------------------------------------------------------ | | title | string | | | [options] | object | An object with an update() function to update control.stats. |
guI.draw()
Renders the GUI. Should be called at the end of the frame.
Kind: instance method of GUI
guI.serialize() ⇒ object
Retrieve a serialized value of the current GUI's state.
Kind: instance method of GUI
guI.deserialize(data)
Deserialize a previously serialized data state GUI's state.
Kind: instance method of GUI
| Param | Type | | ----- | ------------------- | | data | object |
guI.dispose()
Remove events listeners, empty list of controls and dispose of the gui's resources.
Kind: instance method of GUI
GUIControlOptions : object
Kind: global typedef Properties
| Name | Type | Default | Description | | ------------ | ------------------------------ | -------------- | ----------------------------------------------------------------------------------- | | [min] | number | 0 | | | [max] | number | 0 | | | [type] | "color" | | Interpret an array as color. | | [colorSpace] | string | | Display a color as values of a pex-color color space. | | [alpha] | boolean | | Add a 4th slider for colors. | | [palette] | HTMLImageElement | | Draw a palette image as color picker. | | [flipEnvMap] | boolean | | Should be 1 for dynamic cubemaps and -1 for cubemaps from file with X axis flipped. | | [flipY] | boolean | | Flip texture 2D vertically. | | [level] | number | | Level of detail for cube textures. |
GUIOptions : object
Kind: global typedef Properties
| Name | Type | Default | Description | | ------------ | -------------------- | ------------------------------------ | --------------------------------------------------------------------------------------- | | [pixelRatio] | boolean | window.devicePixelRatio | | | [theme] | boolean | {} | See theme file for all options. | | [scale] | number | 1 | | | [responsive] | boolean | true | Adapts to canvas dimension. |
ctx : module:pex-context~ctx
Kind: global typedef
License
MIT. See license file.









