perguntas-e-respostas
v1.0.0
Published
Documentação do componente de perguntas e respostas
Downloads
2
Readme
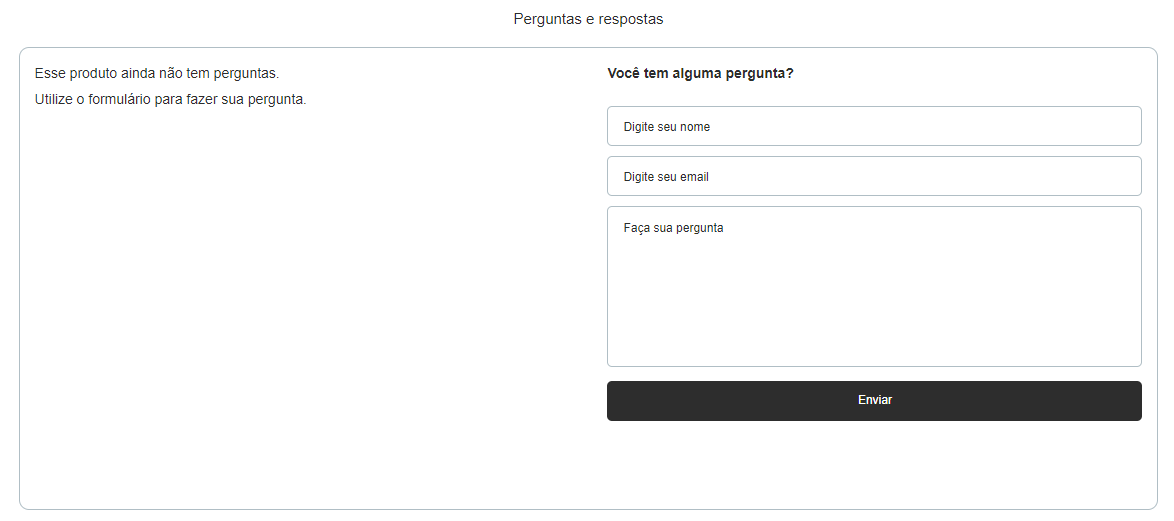
Perguntas e Respostas
Sobre
O componente de perguntas e respostas é uma aplicação utilizada no detalhe de produto, com o intuito de listar as perguntas feitas pelos usuários para determinado produto, e fazer novas perguntas. Contém a lista de perguntas e formulário para novas perguntas.

Dependências
pageData
Descrição: Dados do produto (suporta somente a estrutura de dados recebida da API da Wap.store).
Tipo:
Object
Instalação
- Instale o app através do seu terminal
npm install @wapstore/perguntas-respostas- Valide se seu arquivo package.json possui a dependência
"dependencies": {
"@wapstore/perguntas-respostas": "^1.0.2"
}Agora a loja está apta para o uso da aplicação.
Uso
O componente de Perguntas e respostas pode ser inserido em qualquer lugar da pasta "components" ou "pages". Neste arquivo você pode inserir todas as props e slots que o componente aceita, além de seus estilos.
Exemplo
-Este é um exemplo da aplicação de um arquivo padrão para uma Perguntas e respostas na página de produto:
<template>
<section v-if="pageData">
<!-- TITULO DO FORMULÁRIO -->
<slot name="titulo">
<h2 class="perguntas-t1">Perguntas e respostas</h2>
</slot>
<div class="perguntas-container">
<div class="perguntas-container-box">
<!-- LISTA DE PERGUNTAS -->
<template v-if="this.pageData.conteudo.perguntas.length">
<div class="perguntas-respostas-container" v-for="item in this.pageData.conteudo.perguntas" :key="item.id">
<div class="perguntas-container-box-pergunta">
<span class="perguntas-container-box-pergunta-nome">
{{ item.nome }} - {{ formatDate(item.data) }}:
</span>
<p class="perguntas-container-box-pergunta-texto">
{{ item.pergunta }}
</p>
</div>
<div class="perguntas-container-box-resposta" v-for="itemRespostas in item.respostas" :key="itemRespostas.id">
<span class="perguntas-container-box-resposta-nome">{{ itemRespostas.nome }} - {{ formatDate(itemRespostas.data) }}:</span>
<p class="perguntas-container-box-resposta-texto">
{{ itemRespostas.resposta }}
</p>
</div>
</div>
</template>
<!-- INFORMAÇÃO PARA PRODUTOS SEM PERGUNTAS -->
<div class="perguntas-aviso" v-else>
<slot name="aviso">
<p>Esse produto ainda não tem perguntas.</p>
<p>Utilize o formulário para fazer sua pergunta.</p>
</slot>
</div>
</div>
<!-- FORMULÁRIO PARA NOVAS PERGUNTAS -->
<form class="perguntas-form" novalidate autocomplete="off" id="formPerguntasERespostas" @submit.prevent="sendFormPergunta()">
<slot name="tituloFormulario">
<span class="perguntas-form-t1">Você tem alguma pergunta?</span>
</slot>
<transition name="fadeNoDelay">
<div class="mainContainer" v-if="perguntaShowMensagem">
<div class="container" :class="{perguntaMsgNegativa}">
<span>{{ perguntaMsg }}</span>
</div>
</div>
</transition>
<input type="text" value="" v-model="perguntaNome" ref="perguntaNome" placeholder="Digite seu nome">
<input type="text" value="" v-model="perguntaEmail" ref="perguntaEmail" placeholder="Digite seu email">
<textarea cols="80" v-model="perguntaTexto" ref="perguntaTexto" placeholder="Faça sua pergunta"></textarea>
<button type="submit" name="button">
<slot name="botaoEnviar">
Enviar
</slot>
</button>
</form>
</div>
</section>
</template>
<script>
export default {
props: {
pageData: Object
},
data () {
return {
perguntas: null,
perguntaNome: '',
perguntaEmail: '',
perguntaTexto: '',
perguntaMsg: '',
perguntaMsgNegativa: false,
perguntaShowMensagem: false
};
},
watch: {
perguntaNome () { // verifica se o nome está preenchido, e remove o alerta
this.$refs.perguntaNome.classList.remove('alert');
this.perguntaShowMensagem = false;
},
perguntaEmail () { // verifica se o email está preenchido, e remove o alerta
this.$refs.perguntaEmail.classList.remove('alert');
this.perguntaShowMensagem = false;
},
perguntaTexto () { // verifica se o texto está preenchido, e remove o alerta
this.$refs.perguntaTexto.classList.remove('alert');
this.perguntaShowMensagem = false;
}
},
methods: {
formatDate (value) { // Formata a data para o formato PT BR
return (new Date(value)).toLocaleString('pt-br').split(' ')[0];
},
alertMsg (qtd, email) { // Ativa a mensagem de alerta
this.perguntaMsgNegativa = true;
this.perguntaShowMensagem = true;
if (qtd > 1) {
this.perguntaMsg = 'Preencha os campos! ' + email;
return;
}
this.perguntaMsg = 'Preencha o campo! ' + email;
},
verifyInputs () { // Verifica se os inputs estão preenchidos
let blockRequest = false;
let qtd = 0;
let email = '';
if (this.perguntaNome.length === 0) {
this.$refs.perguntaNome.classList.add('alert');
qtd++;
blockRequest = true;
}
if (this.perguntaEmail.length === 0 || this.perguntaEmail.search(/@.*\.[A-Za-z]/g) === -1) {
this.$refs.perguntaEmail.classList.add('alert');
qtd++;
email = ' Insira um email válido!';
blockRequest = true;
}
if (this.perguntaTexto.length === 0) {
this.$refs.perguntaTexto.classList.add('alert');
qtd++;
blockRequest = true;
}
if (qtd > 0) {
this.alertMsg(qtd, email);
}
return blockRequest;
},
successRequest () { // Retorna as mensgens de sucesso caso a request de sucess
this.perguntaShowMensagem = true;
this.perguntaShowLoader = false;
this.perguntaMsgNegativa = false;
this.perguntaMsg = 'Pergunta enviada com sucesso!';
this.perguntaNome = '';
this.perguntaEmail = '';
this.perguntaTexto = '';
setTimeout(() => {
this.perguntaShowMensagem = false;
this.perguntaMsg = '';
this.perguntaMsgNegativa = false;
}, 3000);
},
errorRequest () { // Retorna as mensgens de erro caso a request falhe
this.perguntaMsgNegativa = true;
this.perguntaMsg = 'Houve um erro ao enviar.';
setTimeout(() => {
this.perguntaShowMensagem = false;
}, 5000);
},
sendFormPergunta () {
// Verifica se os inputs estão preenchidos
if (this.verifyInputs()) {
return;
};
// Executa a request utilizando o axios
this.$axios.request({
method: 'post',
url: '/v2/front/question',
data: {
idNivel: this.pageData.conteudo.id,
nivel: 'produto',
nome: this.perguntaNome,
email: this.perguntaEmail,
pergunta: this.perguntaTexto
}
}).then(() => { // <-- em caso de sucesso na request
this.successRequest();
}).catch(() => { // <-- em caso de falha na request
this.errorRequest();
});
}
},
mounted () {
if (!this.pageData) {
const msgErro = `Componente perguntas-respostas: Insira todas as dependências, para saber mais confira a documentação: https://www.npmjs.com/package/@wapstore/perguntas-respostas#Depend%C3%AAncias.
Dependências ausentes:
pageData`
console.error(msgErro);
}
}
};
</script>
<style>
...
</style>Recursos
Props
| Prop | Descrição | Tipo |
|---|---|---|
| pageData 1.0.2 | Dados do produto (suporta somente a estrutura de dados recebida da API da Wap.store). | Object |
Slots
| Slot | Descrição | Name | Exemplo |
|---|---|---|---|
| Título do componente 1.0.2 | Campo usado para inserir o texto do título principal do componente. | titulo | <perguntas-respostas> <template v-slot:titulo> <h2 class="perguntas-t1">Perguntas e respostas - formulário</h2> </template> </perguntas-respostas> |
| Botão de enviar pergunta 1.0.2 | Campo usado para inserir o texto do botão de enviar pergunta. | botaoEnviar | <perguntas-respostas> <template v-slot:botaoEnviar> Enviar </template> </perguntas-respostas> |
| Aviso para produtos sem perguntas 1.0.2 | Campo usado para inserir o textos do aviso para produtos sem perguntas. | aviso | <perguntas-respostas> <template v-slot:aviso> <p>Esse produto ainda não tem perguntas.</p> <p>Utilize o formulário para fazer sua pergunta.</p> </template> </perguntas-respostas> |
| Título para o formulário de novas perguntas 1.0.2 | Campo usado para inserir o texto do título localizado no formulário de novas perguntas. | tituloFormulario | <perguntas-respostas> <template v-slot:tituloFormulario> <span class="perguntas-form-t1">Você tem alguma pergunta?</span> </template> </perguntas-respostas> |
Estilização
Para a estilização, basta utilizar estilos sem escopos dentro do componente onde for inserido, utilizando sempre de um ID ou classe específica para a chamada do componente, para que em outras chamadas o estilo não influencie. Caso o estilo seja para várias chamadas do componente é recomendado a inserção dos estilos em um arquivos CSS separado.
