peanut-app-template
v0.0.1
Published
### Ideia do projeto
Downloads
1
Readme
Peanut app template - Template base para react-native
Ideia do projeto
O propósito é criar uma template base para projetos react-native, que pode ser utilizada para diferentes cases. A template inclui autenticação, gerenciamento de formulários, redux, tratamento de dados offline, variáveis de ambiente, entre outros.
Conteúdo
O template quando inicializado contém as seguintes bibliotecas:
- React Native na versão 0.59.9 (e complementares, como o babel e jest);
- Axios: cliente http baseado em promises, de modo a realizar chamadas para APIs;
- Eslint: lint para boas práticas de formatação;
- Formik: pacote com facilitadores de formulários, tais como componentes e validadores;
- Native base: componentes de UI para react-native;
- React Native chart kit: biblioteca contendo diferentes tipos de gráfico;
- React Native Config: o objetivo é gerenciar as variáveis de ambiente, por exemplo para APIs de desenvolvimento, homologação e produção;
- React Navigation: com o objetivo de criar rotas / navegação para o react-native. Para este projeto, foram utilizados: tab navigation, stack navigation e switch navigation;
- React Native Vector Icons: pacote de icones. Inclui ícones do Font Awesome e Material Icons, por exemplo;
- Reactotron: o objetivo é inspecionar apps para react e react-native;
- Realm database: gerenciar base de dados do app, de modo a permitir o funcionamento offline;
- Redux: arquitetura para gerenciar o estado global de aplicações react;
- Redux Thunk: middleware para lógicas em redux;
Inicializando o projeto em múltiplos ambientes
Desenvolvimento: ENVFILE=.env && react-native run-android
Homologação: ENVFILE=.env && react-native run-android
Produção: ENVFILE=.env.production && react-native run-android
Para o Windows acrescentar o SET no comando, por exemplo:
SET ENVFILE=.env.production && react-native run-android
Instalação
Realizar o seguinte comando no prompt de comando do seu sistema operacional.
react-native init ProjectExample --version="0.59.9" --template="peanut-app-template
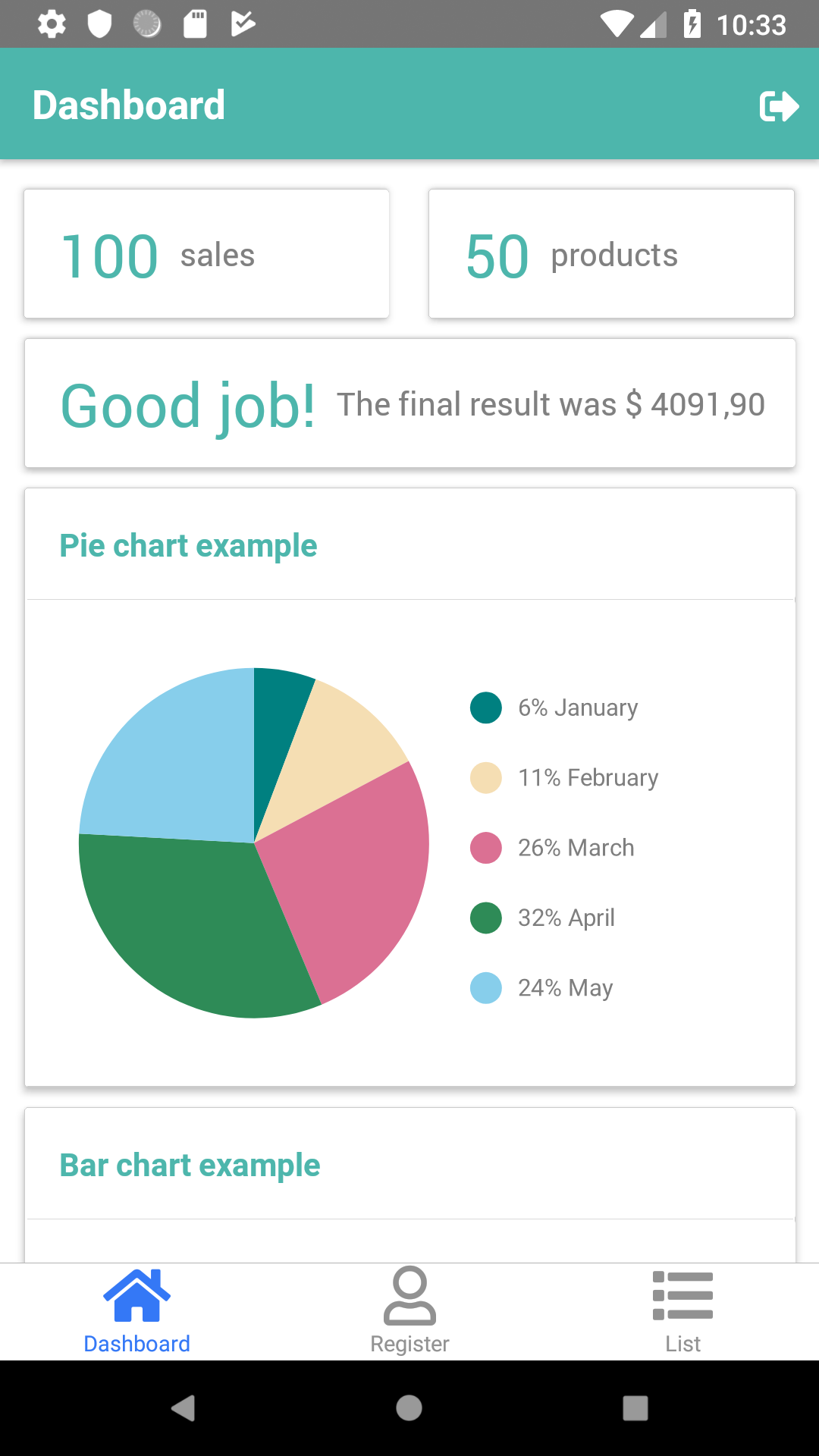
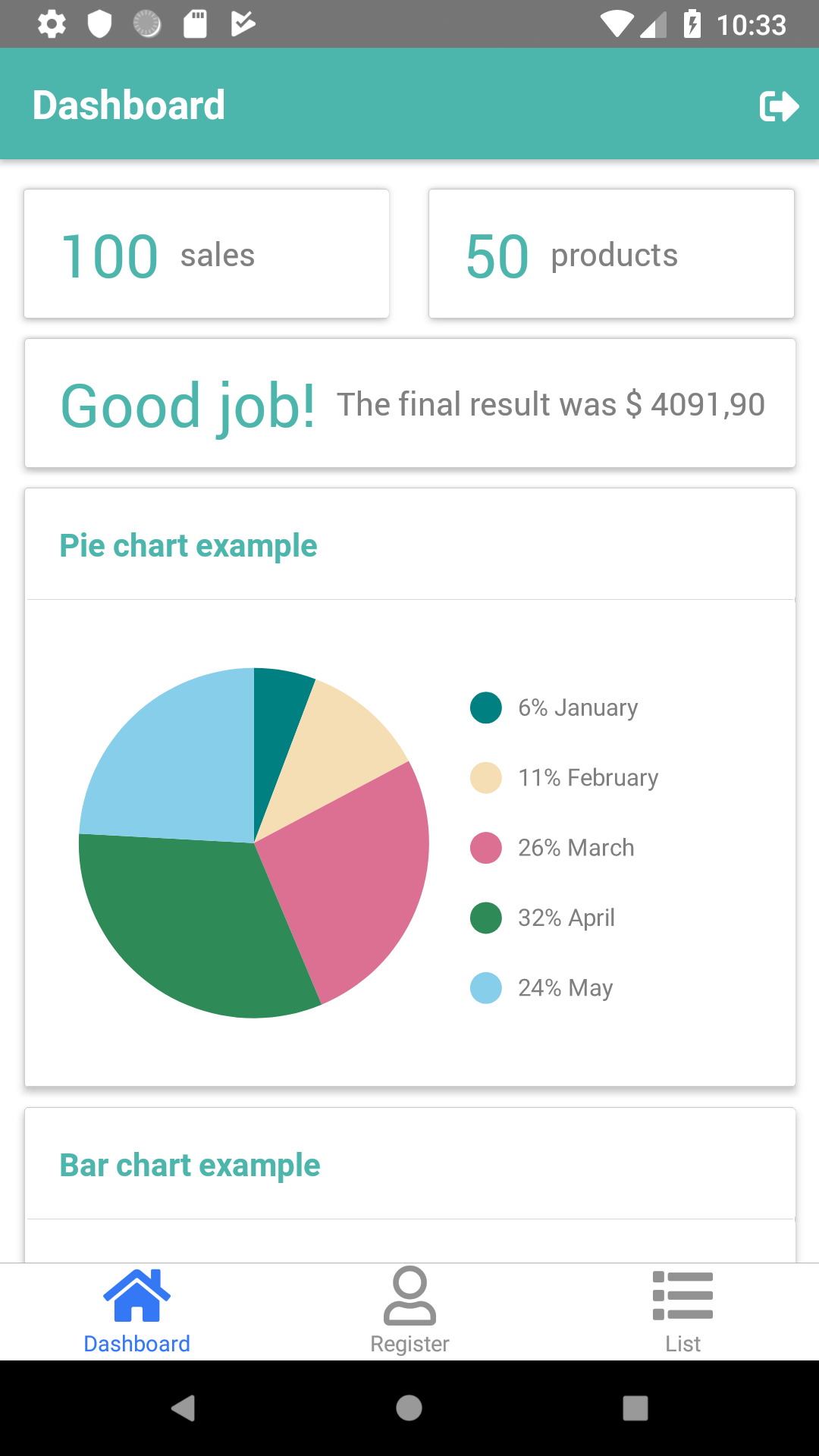
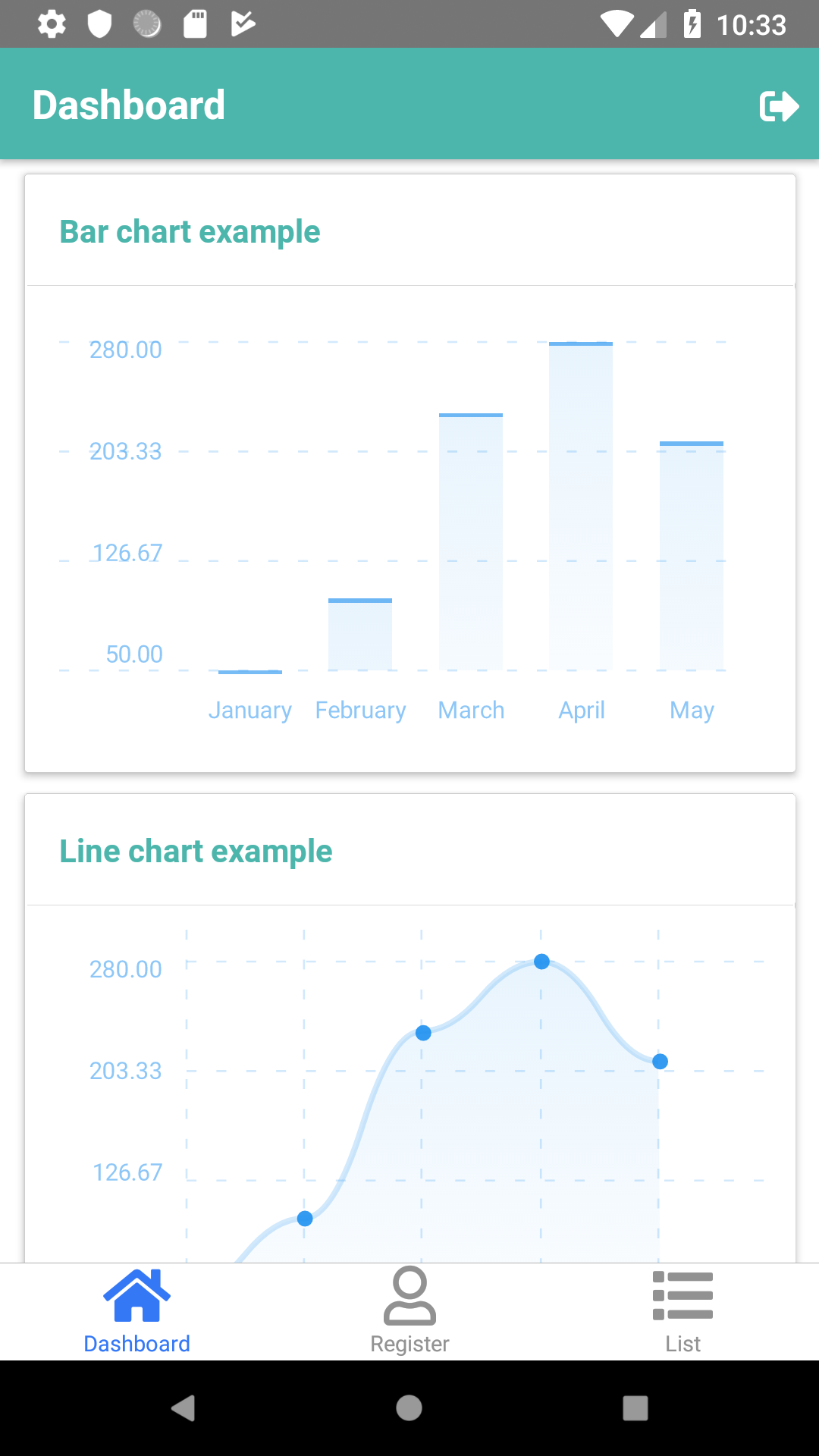
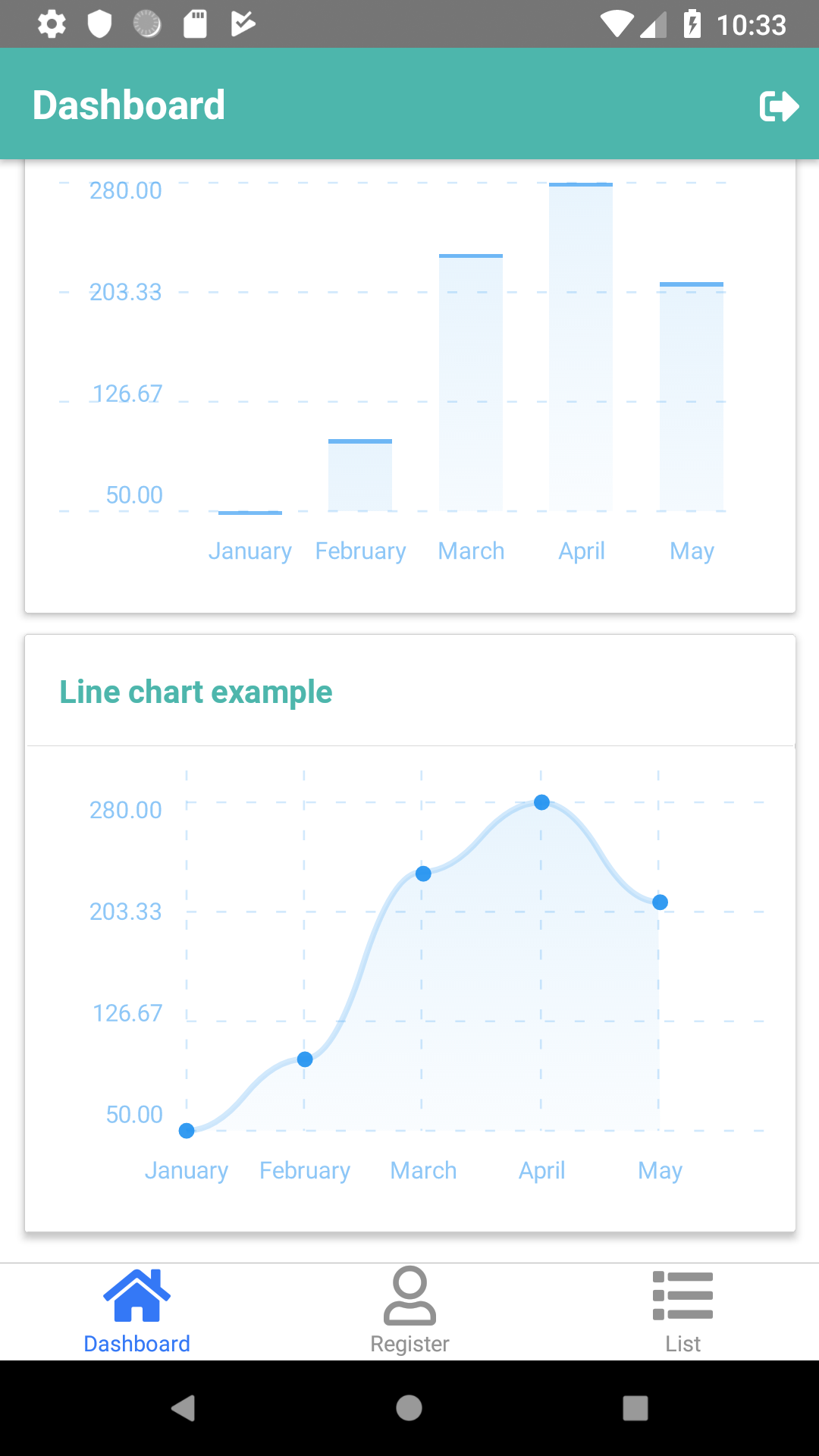
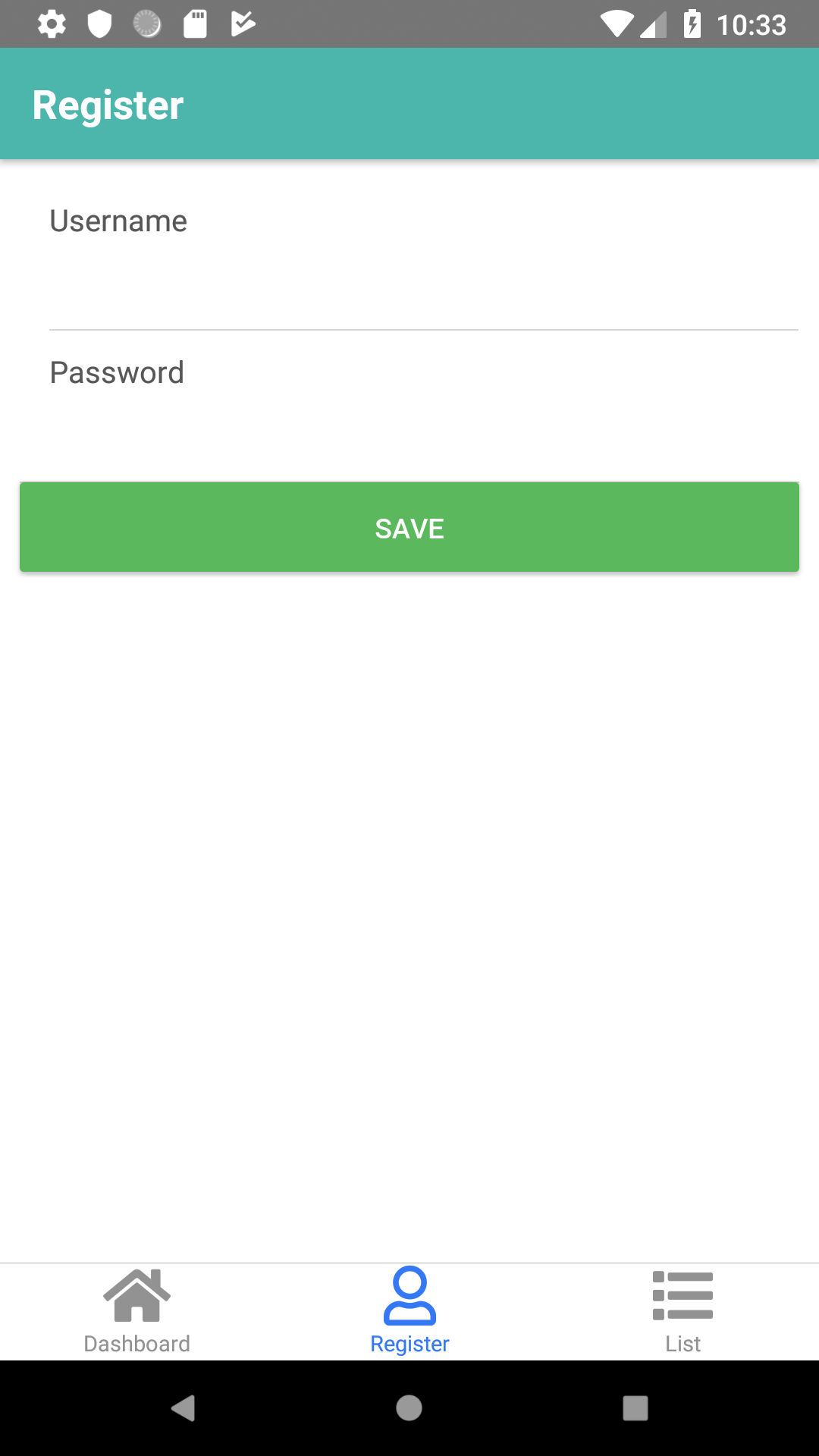
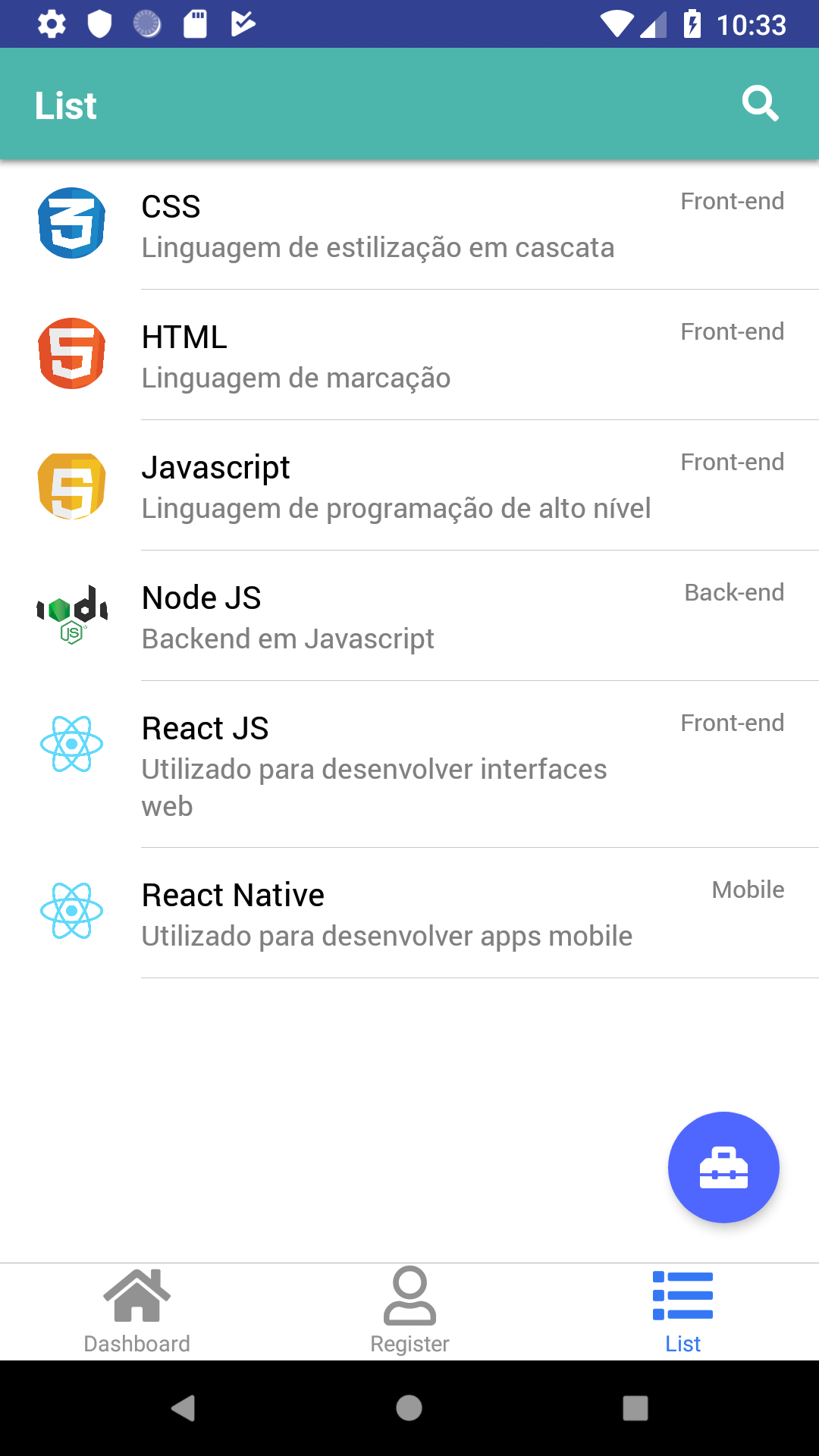
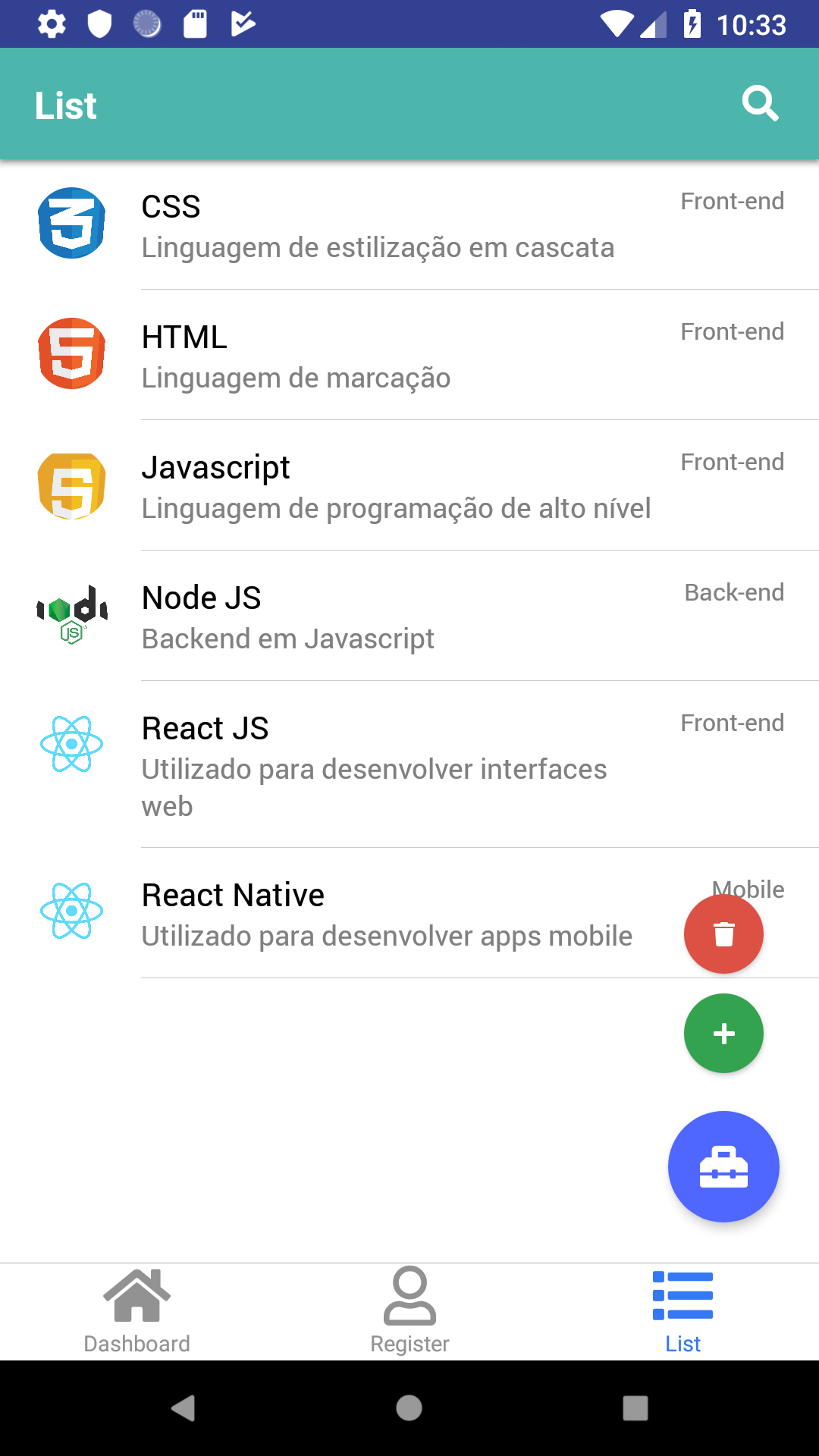
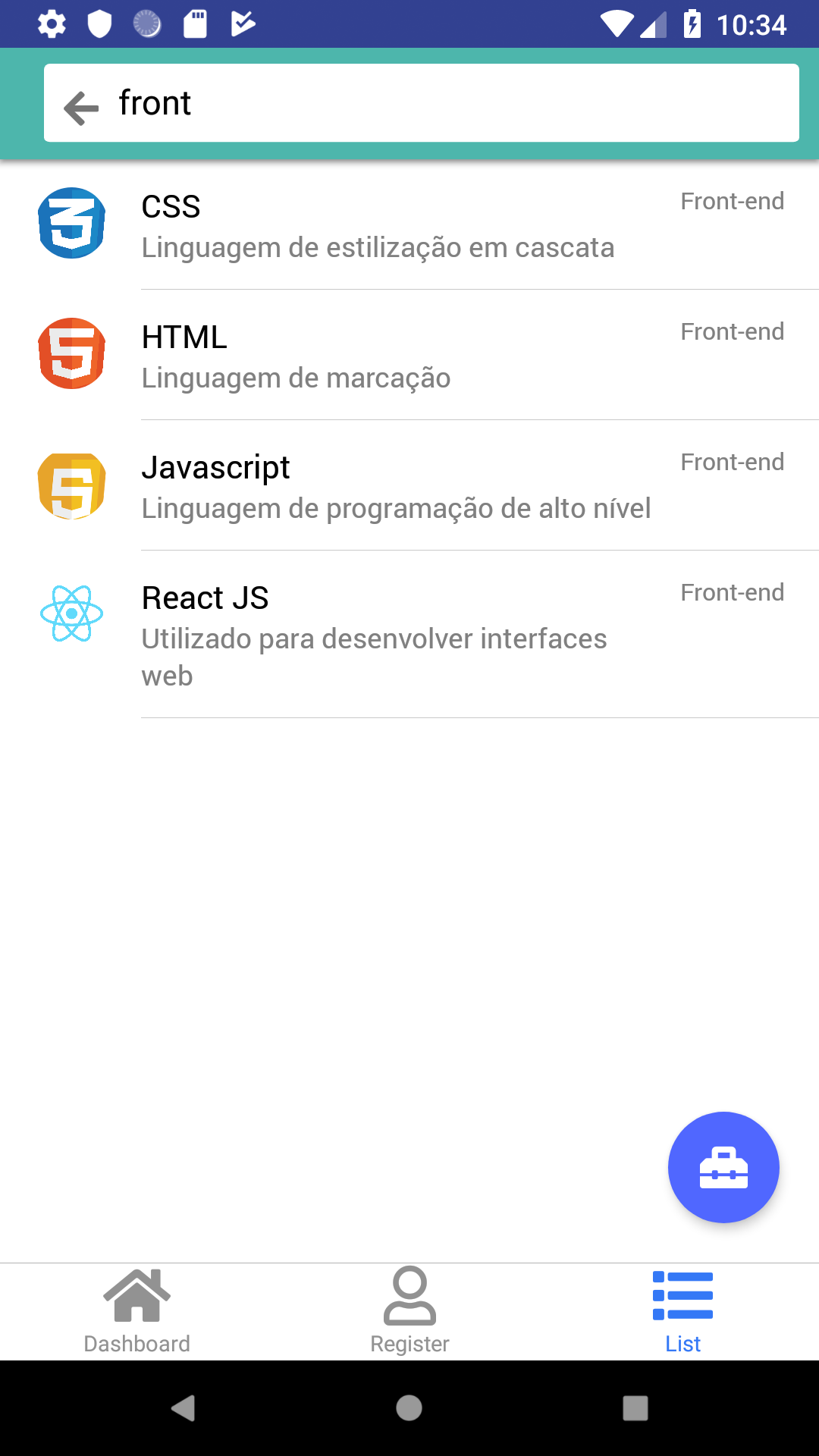
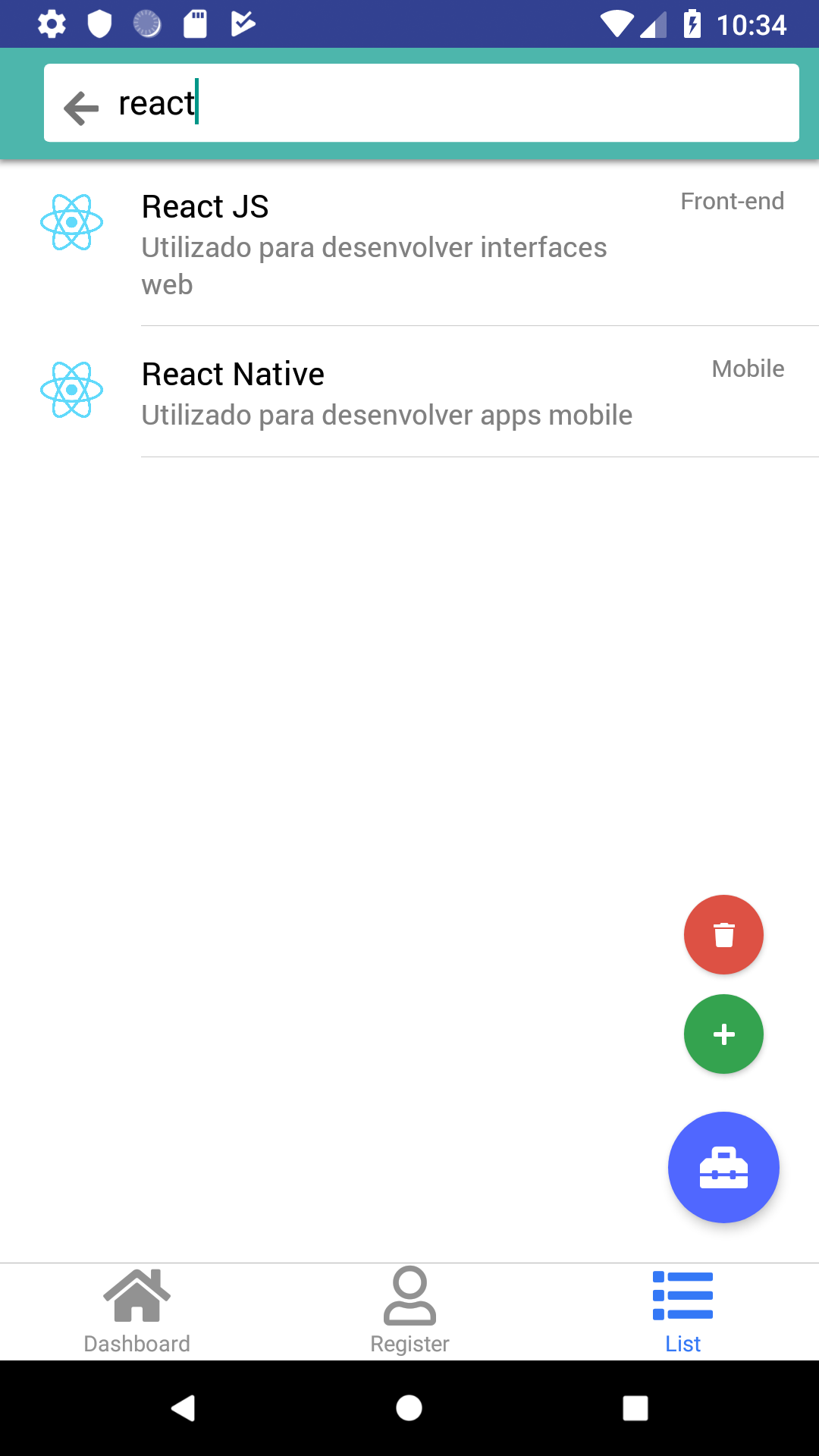
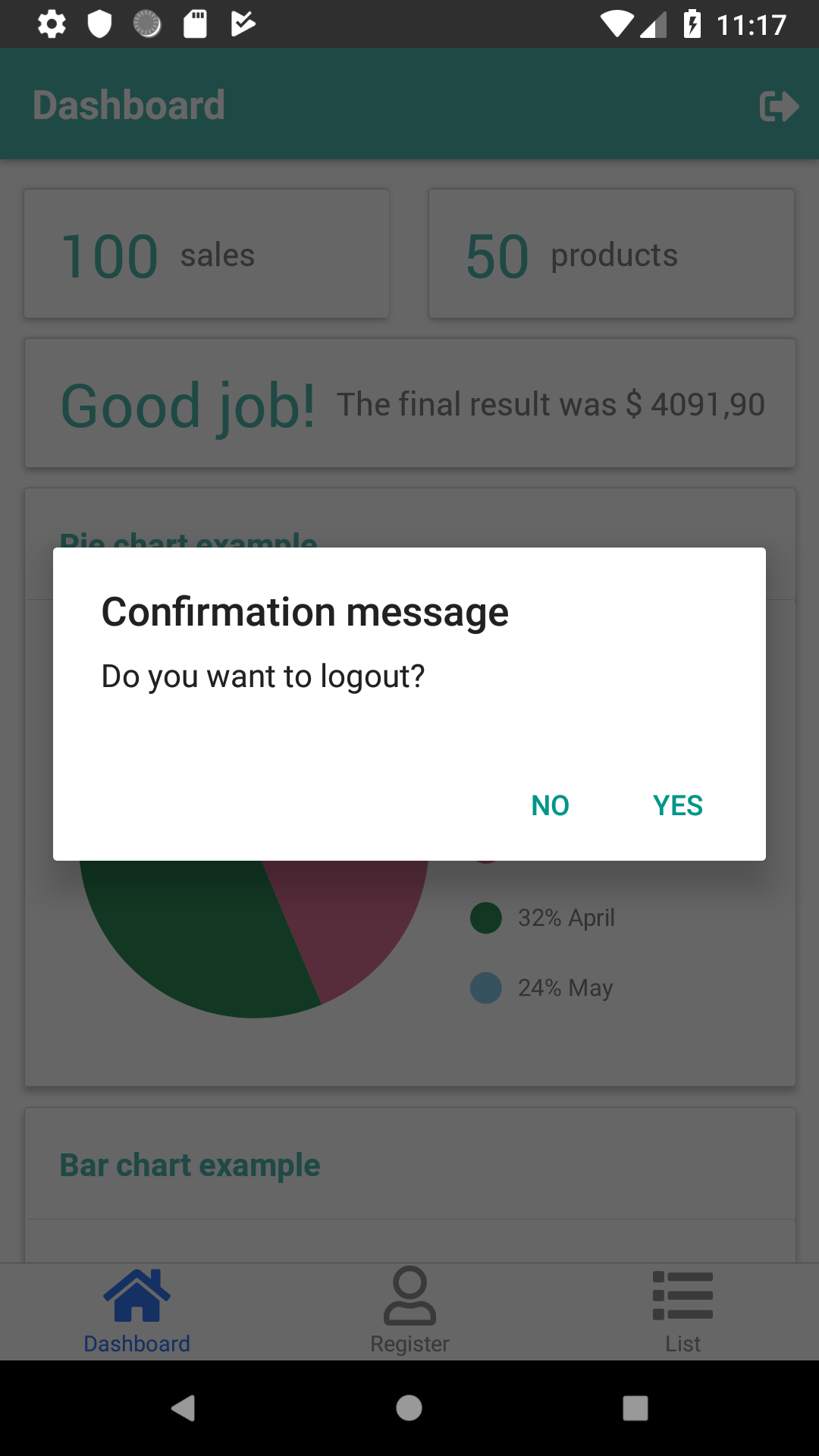
Exemplos