payload-plugin-form-builder
v1.0.8
Published
Form builder plugin for Payload CMS
Downloads
138
Maintainers
Readme
Notice: This plugin has moved! It is now supported by PayloadCMS — see the official plugin for full details.
Payload Form Builder Plugin
A plugin for Payload CMS to easily allow your admin editors to build and manage forms from the admin panel.
Core features:
- Creates a
formscollection where you can:- Build dynamic forms with any number of fields
- Add payment fields that can handle dynamic prices
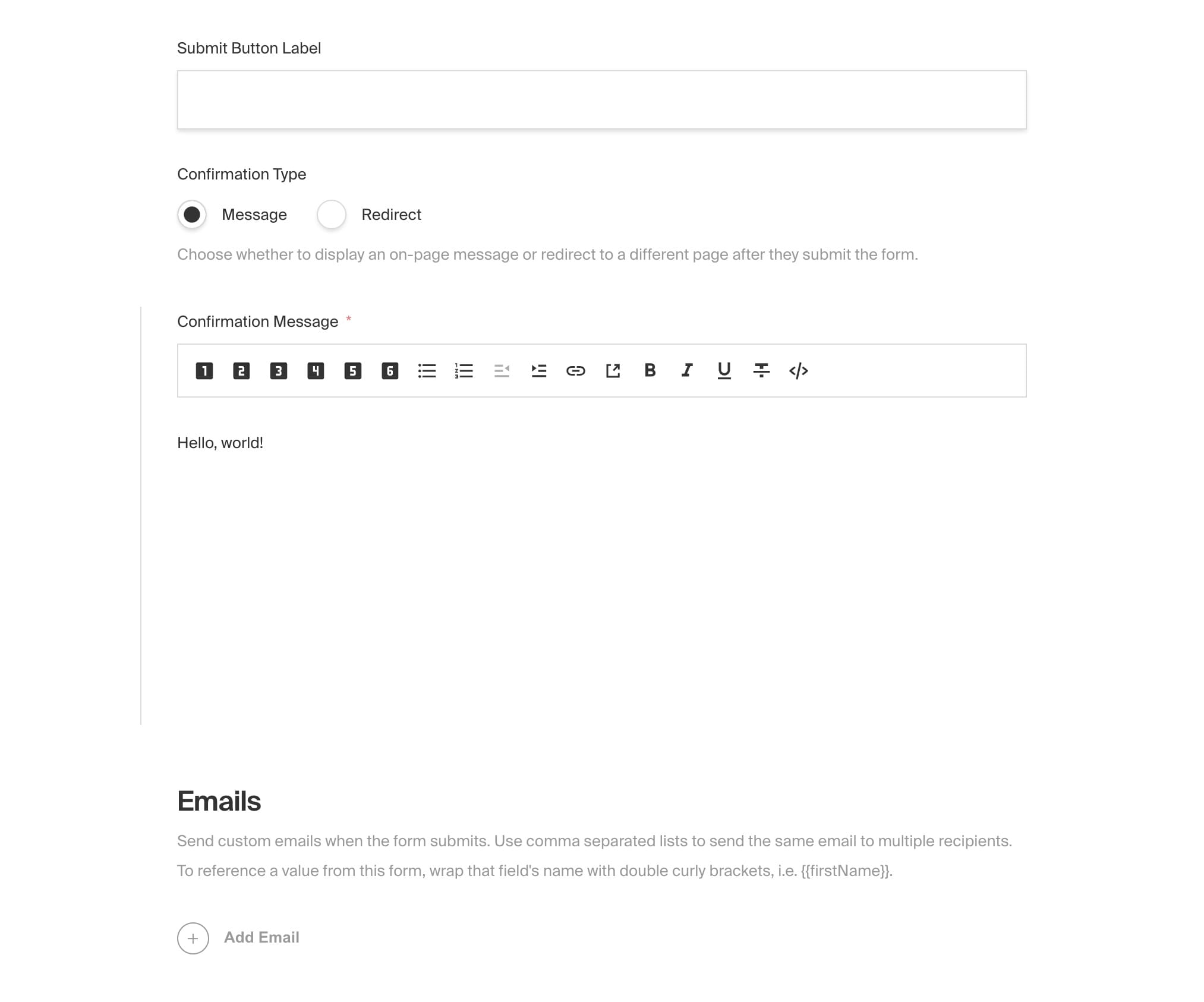
- Build completely custom and dynamic emails
- Creates a
formSubmissionscollection that:- Validates and saves the form data submitted by your frontend
- Sends emails (if applicable)
- Handles payment processing (if applicable)
Installation
yarn add @payloadcms/plugin-form-builder
# OR
npm i @payloadcms/plugin-form-builderBasic Usage
In the plugins array of your Payload config, call the plugin with options:
import { buildConfig } from 'payload/config';
import formBuilder from '@payloadcms/plugin-form-builder';
const config = buildConfig({
collections: [
{
slug: 'pages',
fields: []
}
],
plugins: [
formBuilder()
]
});
export default config;Options
fieldsAn object of field types to allow your admin editors to build forms with. Pass either a boolean value or a partial Payload Block to override default settings. See Fields for more details.fields: { text: true, select: true, email: true, state: true, country: true, checkbox: true, number: true, message: true, payment: false }You can also provide your own custom field definitions by passing a new Payload Block object into
fields.redirectRelationshipsAn array of collection slugs that, when enabled, are populated as options in form redirect fields.
redirectRelationships: ['pages']handlePaymentA beforeChange hook that is called upon form submissions. You can integrate into any third-party payment processing API here. There is a
getPaymentTotalfunction that will calculate the total cost after all conditions have been applied.import { getPaymentTotal } from '@payloadcms/plugin-form-builder'; ... handlePayment: async ({ form, submissionData }) => { // first calculate the price const paymentField = form.fields?.find((field) => field.blockType === 'payment'); const price = getPaymentTotal({ basePrice: paymentField.basePrice, priceConditions: paymentField.priceConditions, fieldValues: submissionData, }); // then asynchronously process the payment here }beforeEmailA beforeChange hook that is called just after emails are prepared, but before they are sent. This is a great place to inject your own HTML template to add custom styles.
beforeEmails: (emailsToSend) => { // modify the emails in any way before they are sent return emails.map((email) => ({ ...email, html: email.html // transform the html in any way you'd like (maybe wrap it in an html template?) })) };formOverridesOverride anything on the form collection by sending a Payload Collection Config. Your overrides will be merged into the default
formscollection.formOverrides: { slug: 'contact-forms' }formSubmissionOverridesBy default, this plugin relies on Payload access control to restrict theupdateandreadoperations. This is because anyone should be able to create a form submission, even from a public-facing website - but no one should be able to update a submission one it has been created, or read a submission unless they have permission.You can override access control and anything else on the form submission collection by sending a Payload Collection Config. Your overrides will be merged into the default
formSubmissionscollection.formSubmissionOverrides: { slug: 'leads' }
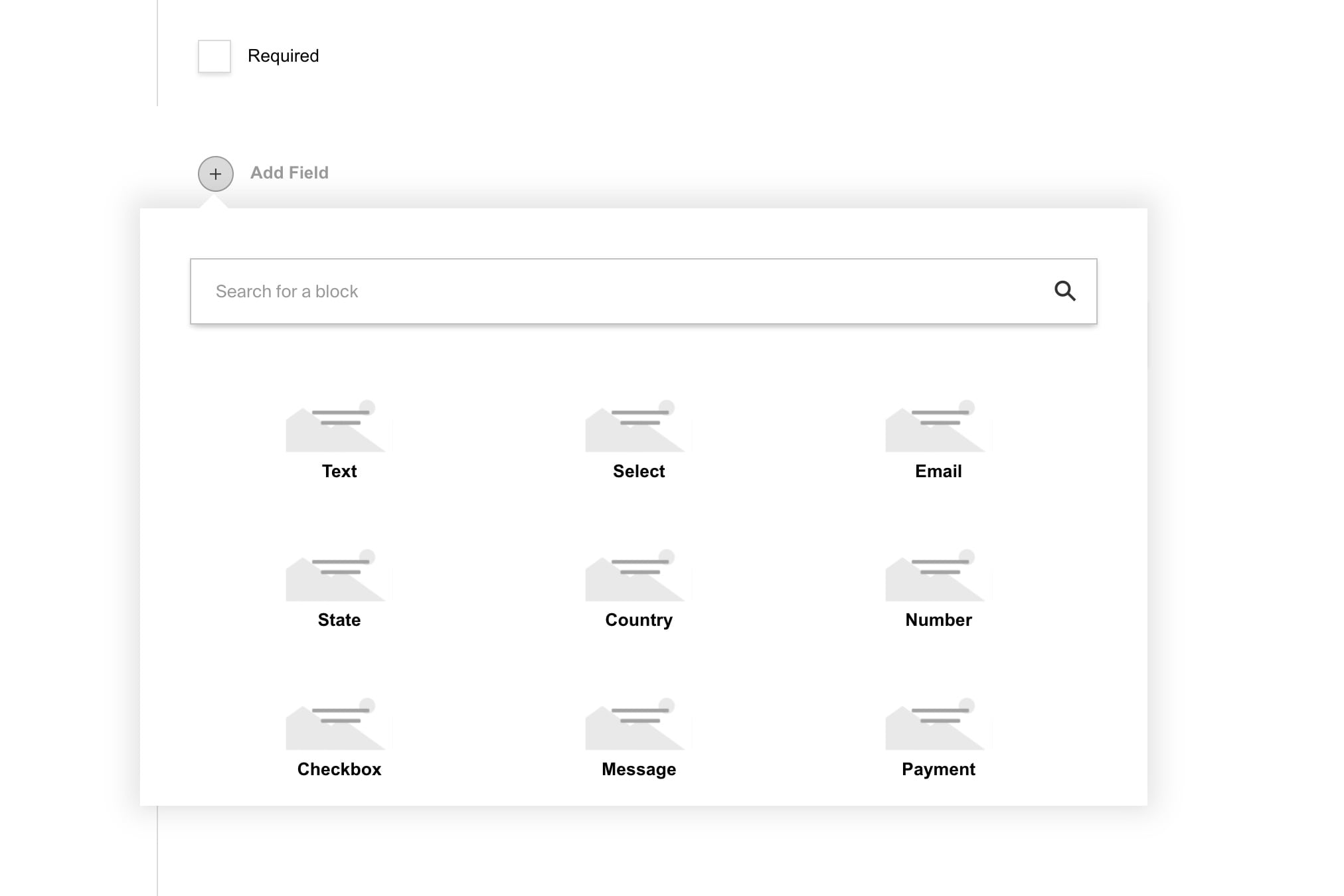
Fields
Each form field is defined as a Payload Block with the following subfields:
- Text
name: stringlabel: stringdefaultValue: stringwidth: stringrequired: checkbox
- Select
name: stringlabel: stringdefaultValue: stringwidth: stringoptions: arrayrequired: checkbox
- Email
name: stringlabel: stringdefaultValue: stringwidth: stringrequired: checkbox
- State
name: stringlabel: stringdefaultValue: stringwidth: stringrequired: checkbox
- Country
name: stringlabel: stringdefaultValue: stringwidth: stringrequired: checkbox
- Checkbox
name: stringlabel: stringdefaultValue: checkboxwidth: stringrequired: checkbox
- Number
name: stringlabel: stringdefaultValue: numberwidth: stringrequired: checkbox
- Message
message: richText
- Payment
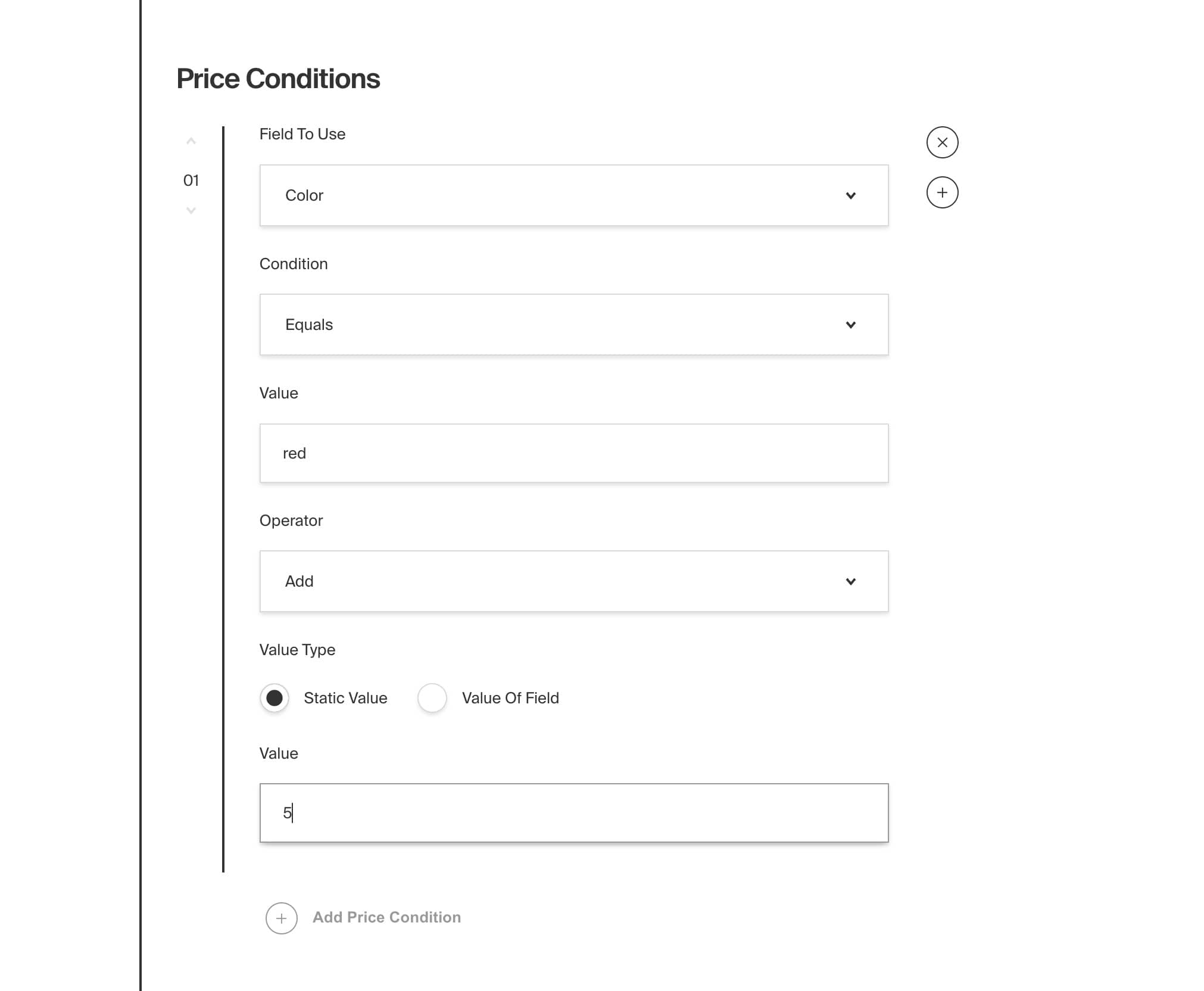
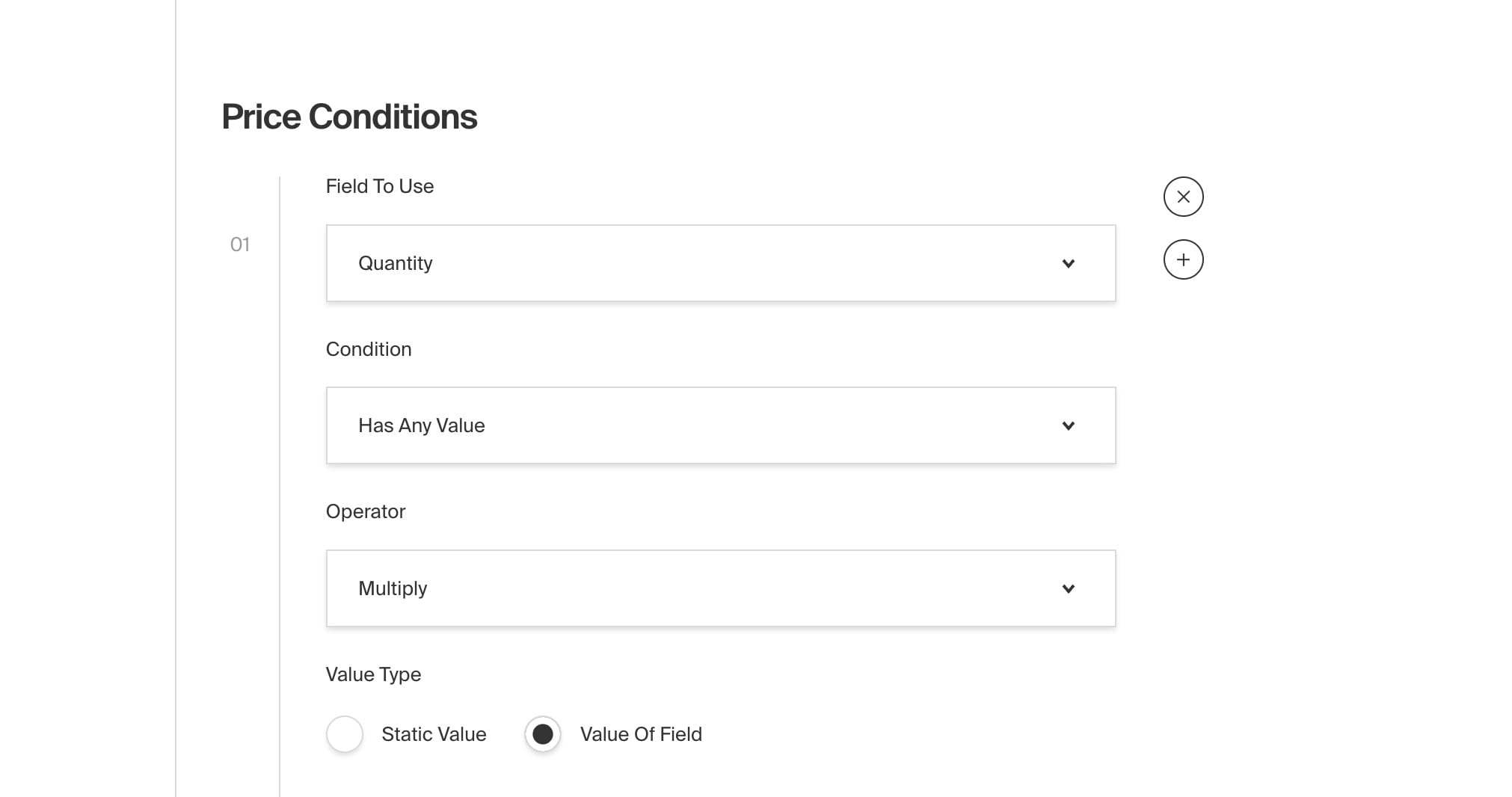
name: stringlabel: stringdefaultValue: numberwidth: stringrequired: checkboxpriceConditions: arrayfieldToUse: relationship, dynamically populated based on the fields in your formcondition: string -equals,notEquals|hasValuevalueForOperator: string - only ifconditionisequalsornotEqualsoperator: string -add,subtract,multiply,dividevalueType: string -static,valueOfFieldvalue: string - only ifvalueTypeisstatic
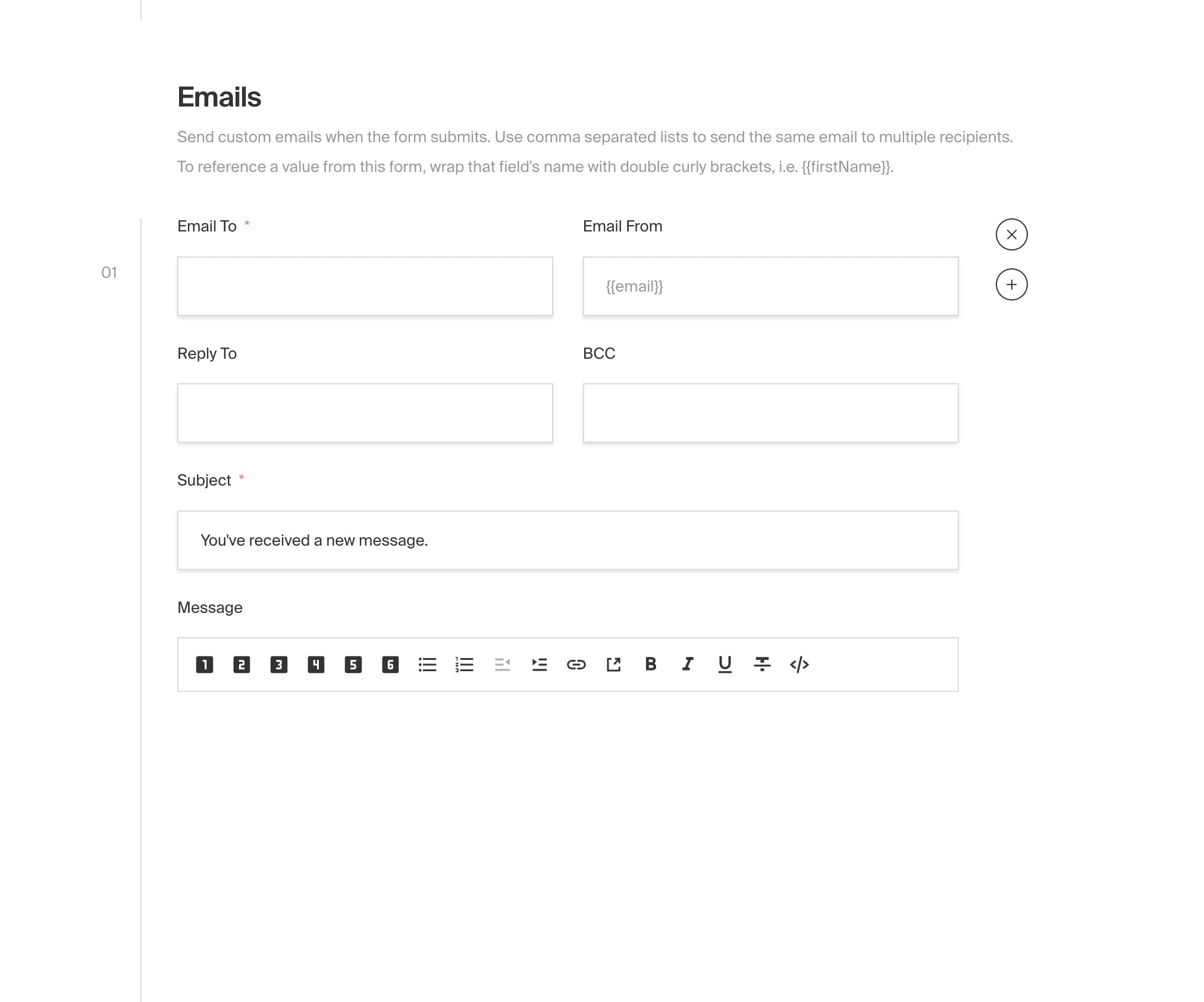
This plugin relies on the email configuration defined in your payload.init(). It will read from your config and attempt to send your emails using the credentials provided.
TypeScript
All types can be directly imported:
import {
FormConfig,
Form,
FormSubmission,
FieldsConfig,
BeforePayment,
HandlePayment
} from '@payloadcms/plugin-form-builder/dist/types';Screenshots