password-generator-by-lazez
v0.3.0
Published
Password generator component for React project
Downloads
3
Maintainers
Readme
A password generator React component
About
Simple component for React project. Keep the default theme or chose yours simply changing CSS.
Installation
You can install this component with npm or yarn:
npm i password-generator-by-lazezor
yarn add password-generator-by-lazezcaution
You'll perhaps have to do npm start or yarn start again
so that it works in your project (it'll be opened in another port then)NPM link
password generator by lazez on NPM
Use in your React project
Import the generator component into the file
import { Generator } from password-generator-by-lazez;See how it works
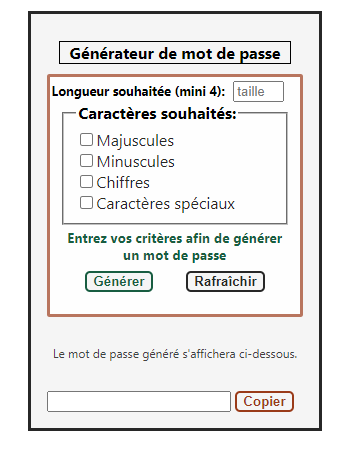
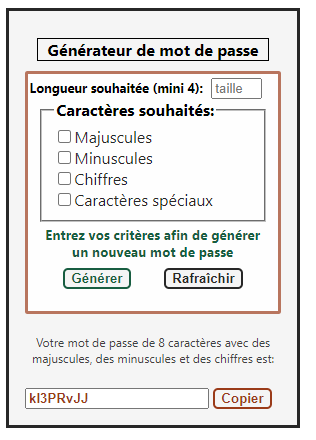
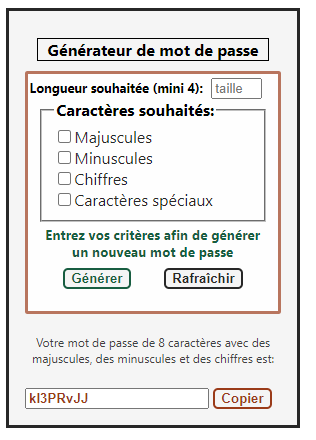
Screenshots



Example ( in a React project)
App.js
import "./App.css";
import { Generator } from "password-generator-by-lazez";
function App() {
return (
<div className="App">
<Generator />
</div>
);
}CSS
I use className for my CSS. If you want to set your own design the easiest way is to use the IDs which will have priority. Each element has same id and class (or almost)
| Elements | | | | | ClassName | id | | ------------ | ------------------------------------------------------------- | --------------------------------------- | -------------------------- | ------------------------- | --------------------- | --------------------- | | All (div) | | | | | container | container | | | div (contains h1) | | | | title | title | | | form (choices, invite or error msg, submit and refresh btn) | | | | myForm | myForm | | | | label (for chose length) | | | lengthLabel | lengthLabel | | | | input (to chose length) | | | lengthInput | lengthInput | | | fieldset ( contains checkbox for charts) | | | | fieldset | fieldset | | | | fieldset legend | | | fieldsetLegend | fieldsetLegend | | | | div (for uppercharts checkbox) | | | fieldsetdiv | fieldsetDivUpper | | | | | uppercharts input | | checkbox | mustHaveUpper | | | | | uppercharts label | | chartLabel | chartlabelUpper | | | | div (for lowercharts checkbox) | | | fieldsetdiv | fieldsetDivLower | | | | | lowercharts input | | checkbox | mustHaveLower | | | | | lowercharts label | | chartLabel | chartlabelLower | | | | div (for numbercharts checkbox) | | | fieldsetdiv | fieldsetDivNumber | | | | | numbercharts input | | checkbox | mustHaveNumber | | | | | numbercharts label | | chartLabel | chartlabelNumber | | | | div (for othercharts checkbox) | | | fieldsetdiv | fieldsetDivOther | | | | | othercharts input | | checkbox | mustHaveOther | | | | | othercharts label | | chartLabel | chartlabelOther | | | div (invite msg) | | | | messages | messages | | | | p invite msg | | | inviteTxt | inviteTxt | | | | p invite msg new | | | inviteTxtNew | inviteTxtNew | | | | p error msg | | | errorTxt | errorTxt | | | div contains submit and refresh btn | | | | inputs | inputs | | | | input submit | | | submit | submit | | | | input type button to refresh | | | refresh | refresh | | | label (for output passwordReturned) | | | | passwordReturnedLabel | passwordReturnedLabel | | | | div (contains message when generated) | | | messageGenerated | messageGenerated | | | | | p msg after generate | | messageAfter | messageAfter | | | | | | span with chosen length | chosenGenerated | chosenLengthGenerated | | | | | | span with chosen charts | chosenGenerated | chosenChartsGenerated | | | | | p message befor generate | | messageBefore | messageBefore | | | input text(output of generate) | | | | passwordReturned | passwordReturned | | | input button (copy) | | | | copy | copy |
