paperclip-vscode-extension
v12.1.4
Published
> ⚠️ Note that Paperclip is currently in Alpha, so expect a few bugs!
Downloads
769
Readme
⚠️ Note that Paperclip is currently in Alpha, so expect a few bugs!
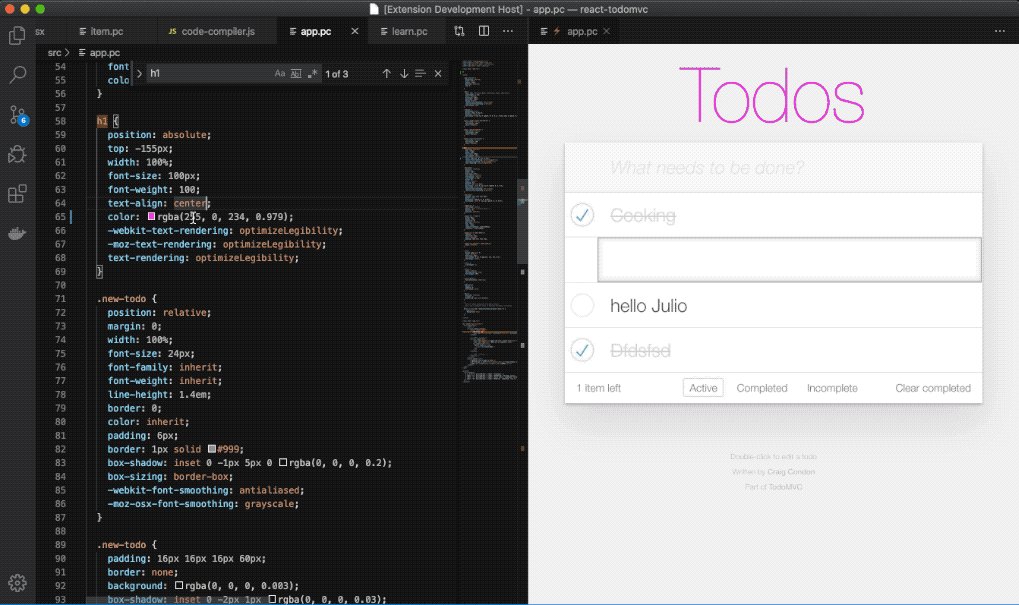
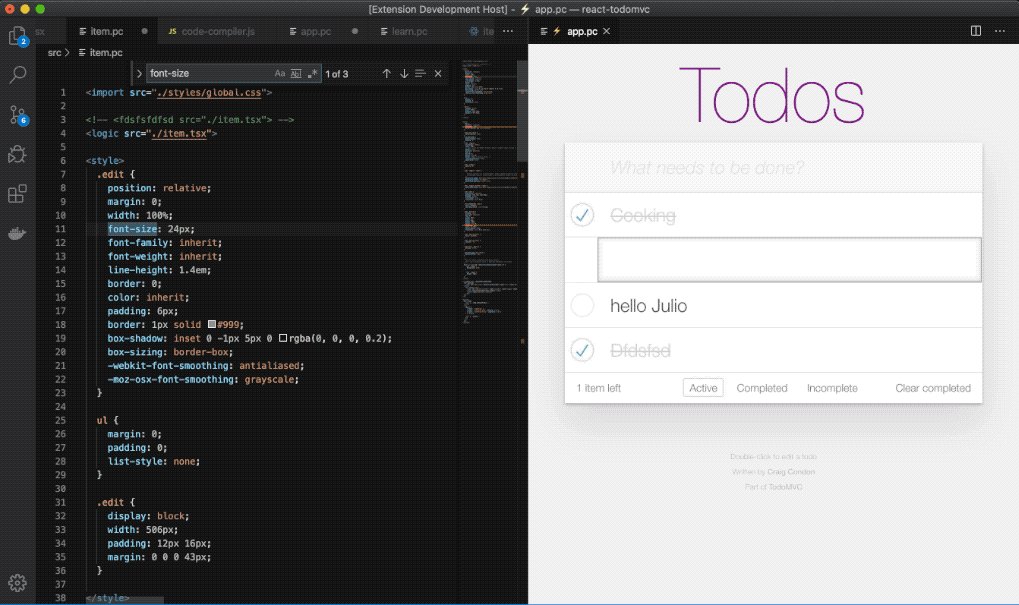
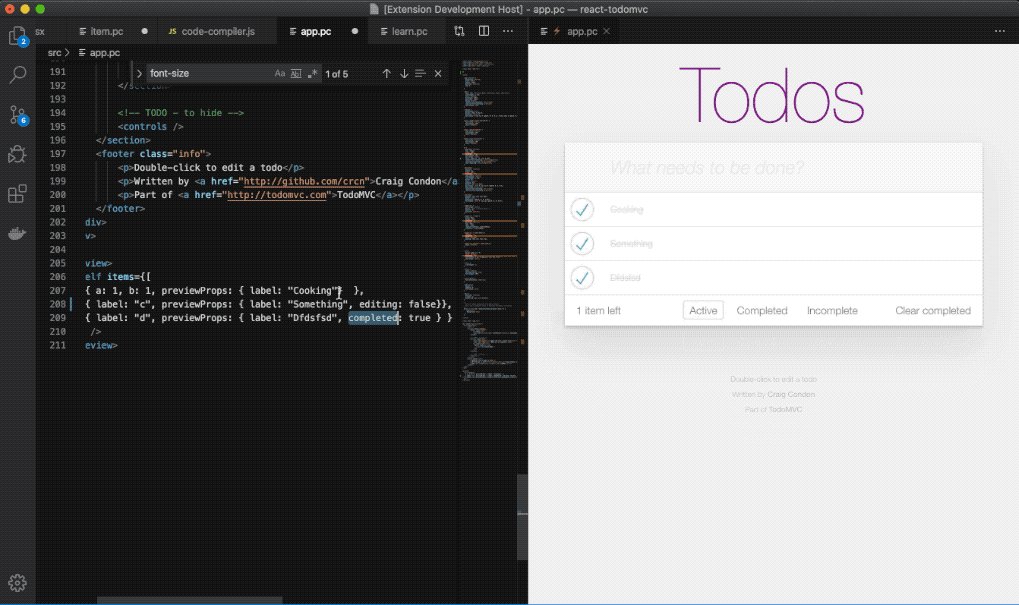
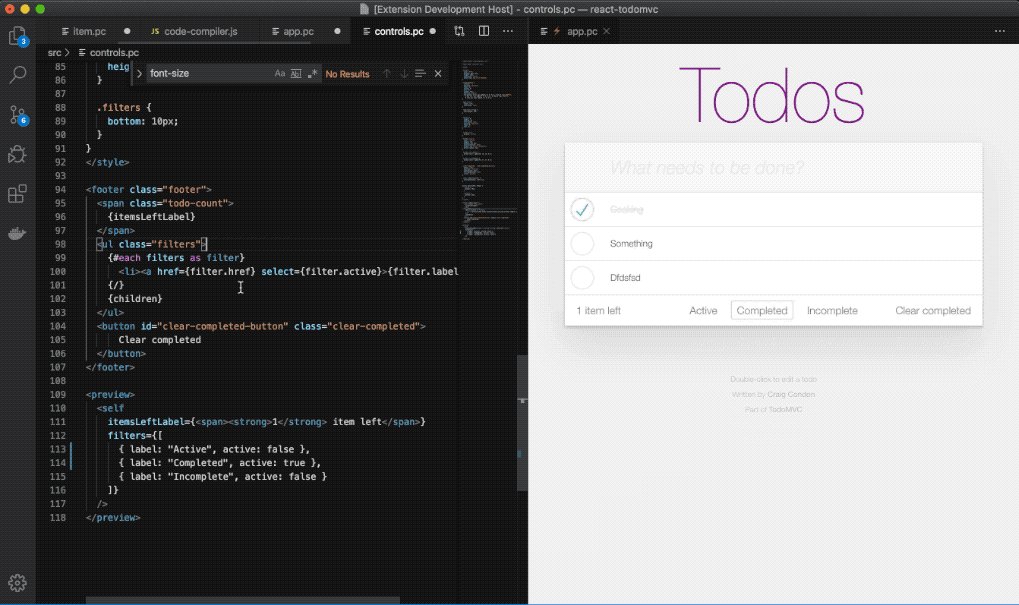
This extension allows you to create Paperclip UIs in realtime.

Getting Started
- Download the VS Code extension
- Create a new
hello-world.pcfile in your project directory. - Open
hello-world.pc, then presscmd + shift + pto open a preview of it. - Start typing HTML & CSS!
More documentation around how to use Paperclip can be viewed here: https://github.com/crcn/paperclip/tree/master/documentation/Getting%20Started
Extension Features
Paperclip: Open Live Previewcommand for opening Paperclip previews.- CSS color picker in Paperclip files.
command + clickpreview elements to reveal their source.command + clickreference in documents to reveal source.
