panz
v1.2.1
Published
Creates a lwj front application using the command line.
Downloads
4
Readme
panz
panz是什么?
基于丽维家前端项目的脚手架工具;基于umi二次封装的框架qsq实现 ;包含可选的丽维家基础组件库lwj-ui-modal-react; 同时参考angular的ng g page '页面名称'实现了类似的页面快速生成方案
为什么叫panz
这个私聊哈~~~~
怎么用
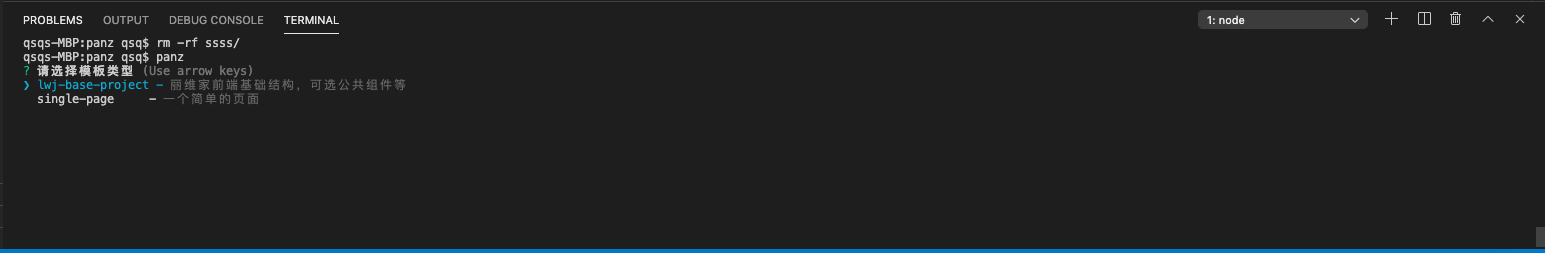
npm i panz -g //全局安装- 初始化项目
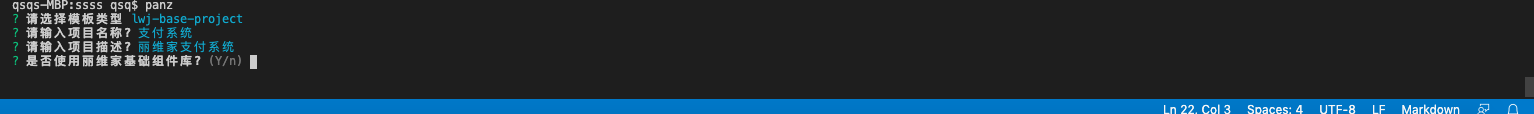
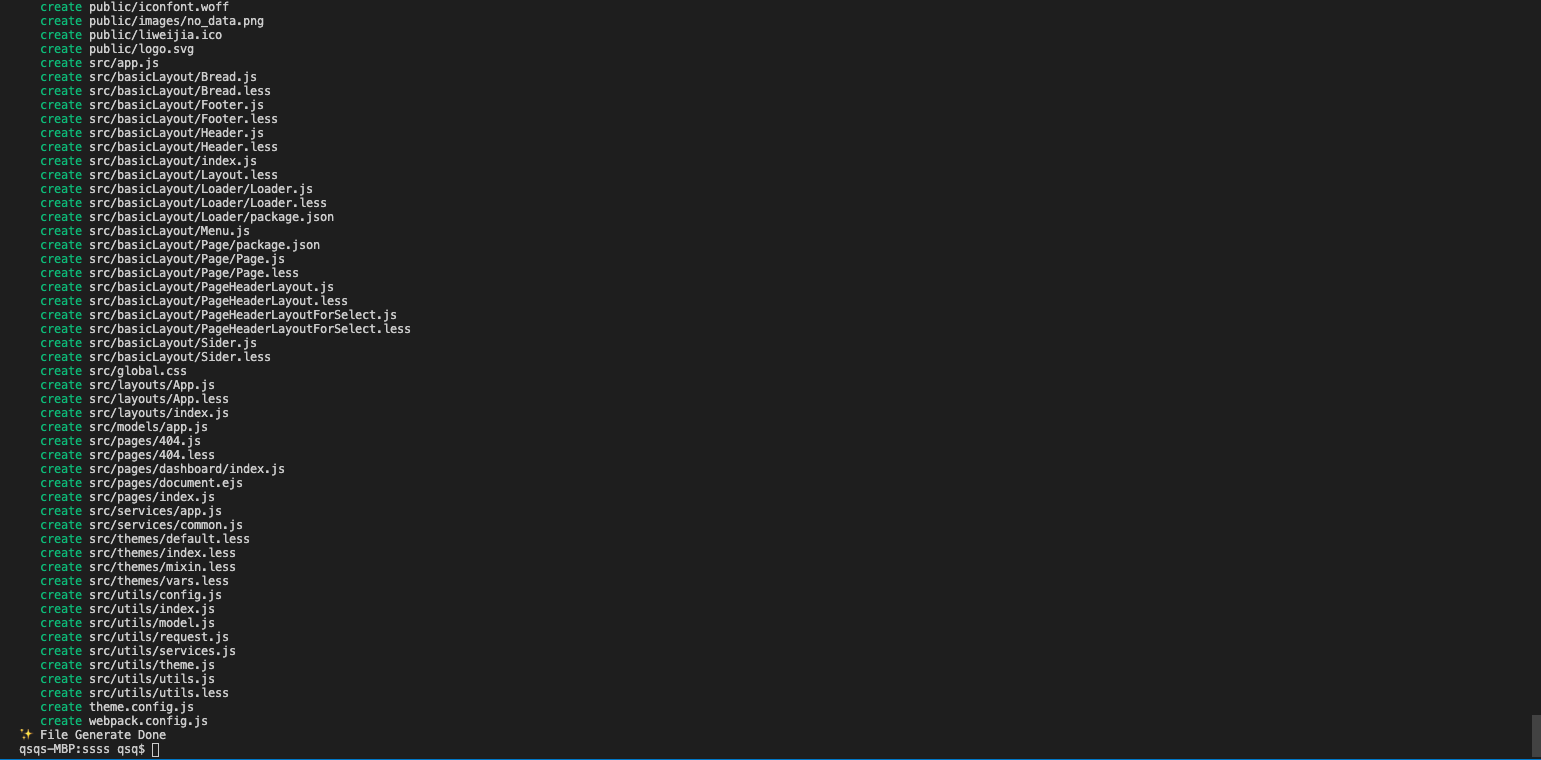
$ panz //你有两套模板选择
选取输入相应的参数


启动项目
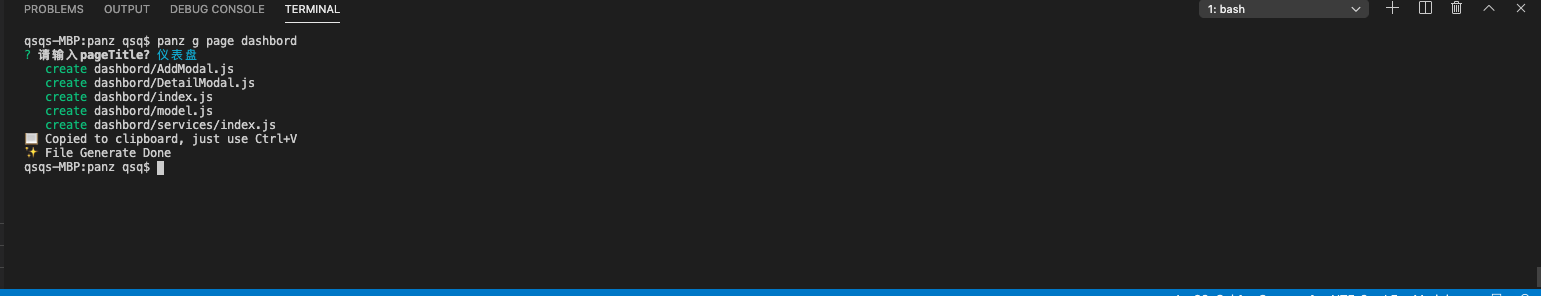
$ npm run start快速生成列表页
$ cd src/pages
$ panz g page '页面的名称'迭代生成页面包含基础列表及搜索项,包含基本的增删改查,直接填入接口数据即可完成普通列表页的开发