paginacao-moderna
v1.0.3
Published
Documentação do Componente de Paginação Moderna
Downloads
20
Readme
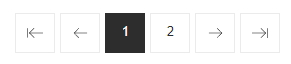
Paginação Moderna
Sobre
Componente usado para a paginação de uma listagem de produtos, contém próximo, anterior, primeira página e ultima página fixados.

Dependências
prod
Descrição: Dados do produto (suporta somente a estrutura de dados recebida da API da Wap.store).
Tipo:
Object
Instalação
- Instale o app através do seu terminal
npm i @wapstore/paginacao-morderna- Valide se seu arquivo package.json possui a dependência
"dependencies": {
"@wapstore/paginacao-morderna": "^0.0.4"
}Agora a loja está apta para o uso da aplicação.
Uso
O componente de Paginação Moderna pode ser inserido em qualquer lugar da pasta "components". Neste arquivo você pode inserir todas as props e slots que o componente aceita, além de seus estilos.
Exemplo
-Este é um exemplo da aplicação de um arquivo padrão para a paginação de busca e departamento:
<template>
</template>
<script>
...
</script>
<style>
...
</style>Recursos
Props
| Prop | Descrição | Tipo |
|---|---|---|
| currentPage 0.0.4 | Página atual da listagem (parseInt(this.$route.query.page). | - |
| productTotal 0.0.4 | Total de produtos (nas listagens, response.data.info.total). | Number |
| productPerPage 0.0.4 | Limite de produtos por página (nas listagens, response.data.info.limit). | Number |
| range 0.0.4 | Quantidade de elementos da paginação visivel desconsiderando as arrows. O range deve ser um número impar para garantir o balanceamento. | Number |
Slots
| Slot | Descrição | Name | Exemplo |
|---|---|---|---|
| Ícone primeira página 0.0.4 | Campo para inserção do ícone do botão de primeira página. | iconePrimeiraPagina | <paginacao><template #iconePrimeiraPagina>/*...*/</template></paginacao> |
| Ícone página anterior 0.0.4 | Campo para inserção do ícone do botão de página anterior. | iconePaginaAnterior | <paginacao><template #iconePaginaAnterior>/*...*/</template></paginacao> |
| Ícone próxima página 0.0.4 | Campo para inserção do ícone do botão de próxima página. | iconeProximaPagina | <paginacao><template #iconeProximaPagina>/*...*/</template></paginacao> |
| Ícone última página 0.0.4 | Campo para inserção do ícone do botão de última página. | iconeUltimaPagina | <paginacao><template #iconeUltimaPagina>/*...*/</template></paginacao> |
| Ícone de primeira página extra 0.0.4 | Campo para inserção de um ícone extra, esse icone por padrão não possui eventos. | iconePaginaDecoracaoFirst | <paginacao><template #iconePaginaDecoracaoFirst>/*...*/</template></paginacao> |
| Ícone de primeira página extra 0.0.4 | Campo para inserção de um ícone extra, esse icone por padrão não possui eventos. | iconePaginaDecoracaoLast | <paginacao><template #iconePaginaDecoracaoLast>/*...*/</template></paginacao> |
Eventos
| Evento | Descrição | Argumentos |
|---|---|---|
| changePage 0.0.4 | Uma função de callback que é chamada em toda alteração de página. | currentPagina Descrição: Número da página atual. Tipo: Number |
| initPagination 0.0.4 | Primeira renderização do componente no DOM. | element Descrição: Referencia do HTML do slide da vitrine no DOM. Tipo: HTMLDivElement |
| updatePagination 0.0.4 | Toda atualização do componente no DOM. | element Descrição: Referencia do HTML do slide da vitrine no DOM. Tipo: HTMLDivElement |
Estilização
Para a estilização, basta utilizar estilos sem escopos dentro do componente onde for inserido, utilizando sempre de um ID ou classe específica para a chamada do componente, para que em outras chamadas o estilo não influencie. Caso o estilo seja para várias chamadas do componente é recomendado a inserção dos estilos em um arquivos CSS separado.
