paginacao
v1.0.0
Published
Documentação do componente de Paginação
Downloads
1
Readme
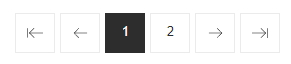
Paginação
Sobre
Paginação é um componente usado para a paginação de uma listagem de produtos, contém a paginação de itens, próximo, anterior, primeira página e ultima página.

Dependências
prod
Descrição: Dados do produto (suporta somente a estrutura de dados recebida da API da Wap.store).
Tipo:
Object
Instalação
- Instale o app através do seu terminal
npm install @wapstore/paginacao- Valide se seu arquivo package.json possui a dependência
"dependencies": {
"@wapstore/paginacao": "^1.0.0"
}Dependências
Props
| Prop | Descrição | Tipo |
|---|---|---|
| productTotal 1.0.0 | Total de produtos (nas listagens, response.data.info.total). | Number |
| productPerPage 1.0.0 | Limite de produtos por página (nas listagens, response.data.info.limit). | Number |
Agora a loja está apta para o uso da aplicação.
Uso
O componente de Paginação pode ser inserido em qualquer lugar da pasta "components". Neste arquivo você pode inserir todas as props e slots que o componente aceita, além de seus estilos.
Exemplo
-Este é um exemplo da aplicação de um arquivo padrão para a paginação de busca e departamento:
<template>
<template v-if="pageData && pageData.conteudo && pageData.conteudo.categoria">
<!-- PAGINAÇÃO -->
<paginacao
v-if="pageData.info && pageData.conteudo.produtos.length"
:productTotal="pageData.info.total"
:productPerPage="pageData.info.limit"
class="geralPaginacao"
>
<template #iconePaginaAnterior>
<svg width="32" height="32" viewBox="0 0 32 32" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M20 15L16 19" stroke="#B1B1B1" stroke-linecap="round" stroke-linejoin="round" />
<path d="M16 19L20 23" stroke="#B1B1B1" stroke-linecap="round" stroke-linejoin="round" />
</svg>
</template>
<template #iconeProximaPagina>
<svg width="32" height="32" viewBox="0 0 32 32" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M18 23L22 19" stroke="#232323" stroke-linecap="round" stroke-linejoin="round" />
<path d="M22 19L18 15" stroke="#232323" stroke-linecap="round" stroke-linejoin="round" />
</svg>
</template>
</paginacao>
</template>
</template>
<script>
export default {
data () {
return {
qtdPages: null,
screenWidth: false
};
},
computed: {
pageData () {
return this.$store.state.categoria.pageData;
},
config () {
return this.$store.state.config;
},
limits () {
return this.config.sistema.produtos.listagem.geral.ippOpt;
},
limitDefault () {
return this.config.sistema.produtos.listagem.geral.ipp || 12;
},
offsetAtual () {
const pg = parseInt(this.$route.query.pg);
return pg ? (pg - 1) * this.limit : 0;
}
},
watch: {
'$route.query' (newVal, oldVal) {
if (newVal !== oldVal) {
this.$store.commit('categoria/toggleLoadProds', true);
document.querySelector('html').scrollTop = this.$refs.mainContainerCategoria.offsetTop - 50;
this.$requestDataListagem(this.$route, 'category', () => {
this.update();
});
}
}
},
mounted () {
this.verifyScreen();
},
created () {
this.update();
},
methods: {
update () {
// Define a quantidade total de páginas para a paginação
this.qtdPages = this.$calcQtdPages(this.pageData.info.total, this.pageData.info.limit);
this.ajustaSeoPaginacao();
},
ajustaSeoPaginacao () {
const pgAtual = parseInt(this.$route.query.pg) || 1;
this.$changeNextPrev(pgAtual, this.qtdPages);
},
geraErro (res) {
this.$nuxt.error({
statusCode: res.response.status,
error: res.response.data.error,
message: this.$store.state.backPage
? `<a href="${this.$store.state.backPage.fullPath}">Voltar para a página anterior</a>`
: '<a href="/">Clique aqui para ir para página inicial</a>'
});
}
}
};
</script>
<style>
...
</style>Recursos
Props
| Prop | Descrição | Tipo | Valor padrão |
|---|---|---|---|
| rangeDesktop 1.0.0 | Tag usada para definir o numero de itens da paginação que vai aparecer no desktop. | Number | 5 |
| rangeMobile 1.0.0 | Tag usada para definir o numero de itens da paginação que vai aparecer no mobile. | Number | 3 |
Slots
| Slot | Descrição | Name | Exemplo |
|---|---|---|---|
| Ícone primeira página 1.0.0 | Campo para inserção do ícone do botão de primeira página. | iconePrimeiraPagina | <card-produto><template v-slot:iconePrimeiraPagina><span><img src="icone.svg" alt="Ícone"></span></template></card-produto> |
| Ícone página anterior 1.0.0 | Campo para inserção do ícone do botão de página anterior. | iconePaginaAnterior | <card-produto><template v-slot:iconePaginaAnterior><span><img src="icone.svg" alt="Ícone"></span></template></card-produto> |
| Ícone próxima página 1.0.0 | Campo para inserção do ícone do botão de próxima página. | iconeProximaPagina | <card-produto><template v-slot:iconePrimeiraPagina><span><img src="icone.svg" alt="Ícone"></span></template></card-produto> |
| Ícone última página 1.0.0 | Campo para inserção do ícone do botão de última página. | iconeUltimaPagina | <card-produto><template v-slot:iconeUltimaPagina><span><img src="icone.svg" alt="Ícone"></span></template></card-produto> |
Estilização
Para a estilização, basta utilizar estilos sem escopos dentro do componente onde for inserido, utilizando sempre de um ID ou classe específica para a chamada do componente, para que em outras chamadas o estilo não influencie. Caso o estilo seja para várias chamadas do componente é recomendado a inserção dos estilos em um arquivos CSS separado.
